目录
- 前言
- 1 navigator 默认方式打开新的页面
- 2 redirect 替换当前页面
- 3 reLaunch 重新加载当前页面
- 4 navigateBack 关闭当前页面
- 5 navigateBack 关闭当前页面 并携带参数
- 补充:解决微信小程序navigator点击无法跳转的问题
- 总结
前言
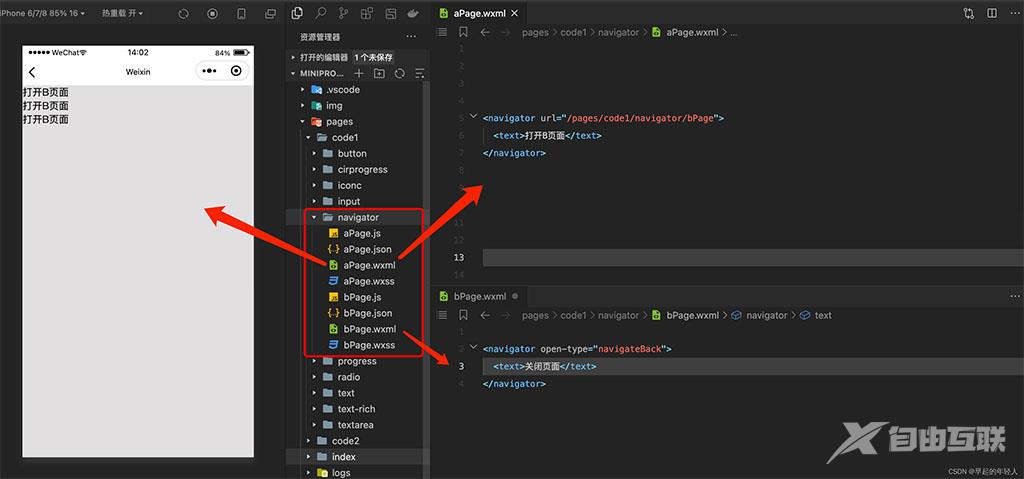
在微信小程序开发中,navigator 用来实现页面路由功能,比如 A页面 中点击页面打开B页面
1 navigator 默认方式打开新的页面
<navigator url="/pages/code1/navigator/bPage"> <text>打开B页面</text> </navigator>
等效于
<navigator url="/pages/code1/navigator/bPage" open-type="navigate"> <text>打开B页面</text> </navigator>

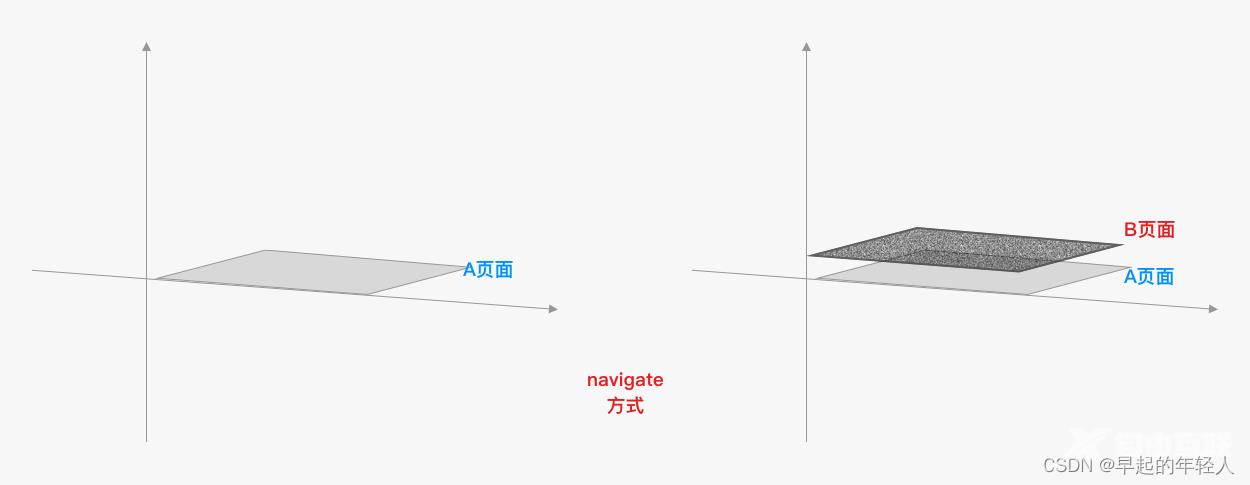
open-type 是指定了页面跳转的方式,默认是 navigate ,页面层叠方式如下

对应的有点击事件,在JS中打开页面
<view bindtap="openNavigatorBPage" data-index='1'><text>打开B页面</text></view>
在这里 data-index 是我页面绑定的参数,在对应的方法中通过 currentTarget.dataset.index 方式获取
如果我写的是 data-id ,那么点击事件中获取方式为 currentTarget.dataset.id
openNavigatorBPage:function (options) {
//获取绑定的参数
let id = options.currentTarget.dataset.index;
wx.navigateTo({
url: '/pages/code1/navigator/bPage?id='+id,
})
},
然后 在目标页面中的 onLoad 方法中可以获取这个参数
onLoad: function (options) {
let id = options.id;
},
2 redirect 替换当前页面
open-type 可取值为 redirect ,就是直接替换当前页面
<!--类似a标签 open-type 跳转方式--> <navigator url="/pages/code1/navigator/bPage" open-type="redirect"> <text>打开B页面</text> </navigator>

对应的 js 方法为
wx.redirectTo({
url: '/pages/code1/navigator/bPage?id='+id,
})
3 reLaunch 重新加载当前页面
open-type 可取值为 reLaunch ,就是相当于是重新加载了一下当前页面
<navigator url="/pages/code1/navigator/bPage" open-type="reLaunch"> <text>打开B页面</text> </navigator>
对应的 js 方法为
wx.reLaunch({
url: '/pages/code1/navigator/bPage?id='+id,
})
4 navigateBack 关闭当前页面
可以直接在页面中 使用 navigator 标签嵌套
<navigator open-type="navigateBack"> <text>关闭页面</text> </navigator>
等效于
<view bindtap="closeBPage" data-index='1'> <text>关闭B页面</text> </view>
closeBPage: function () {
wx.navigateBack()
},
5 navigateBack 关闭当前页面 并携带参数
A页面通过wx.navigateTo跳入到B页面,然后B页面执行wx.navigateBack返回到A页面时候传给A页面参数
A页面中定义接收
Page({
/**
* 页面的初始数据
*/
data: {
param: undefined,
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let param = this.data.param;
if (param) {
//有回传参数 处理页面业务逻辑
}
},
);
//打开B页面
openNavigatorBPage: function (options) {
//获取绑定的参数
let id = options.currentTarget.dataset.index;
wx.re({
url: '/pages/code1/navigator/bPage?id=' + id,
})
},
在B页面中,关闭B页面的时候,设置回传参数
closeBPage: function () {
//getCurrentPages()函数是用来获取当前页面栈的实例,
//返回的是一个按栈的顺序排列的数组pages_arr,且数组中的第一项为首页,最后一项为当前页。
//获取当前页面js里面的pages里的所有信息。
let pages = getCurrentPages();
//pages[pages.length - 2]是指的上一页,然后获取到上一个页的page对象后直接执行修改param的操作,这样就实现了在B页面修改A页面数据的功能
let prevPage = pages[pages.length - 2];
prevPage.setData({
param: 111, // 设置需要传递的参数
})
wx.navigateBack({
delta: 1
})
},
完毕
补充:解决微信小程序navigator点击无法跳转的问题
最近在搞微信小程序时发现页面跳转不成功,也没有报错,最后查了很多资料终于解决了问题,浪费了很多时间,现将可能的原因和我的解决方案列出来供各位参考:
1、app.json里面是否配置了页面,如果未配置,请在pages中添加。

2、跳转路径是否正确,尽量不要用相对路径,使用绝对路径’/pages/…’。
3、分清几种跳转的方式,特别是TabBar中要使用wx.switchTab。
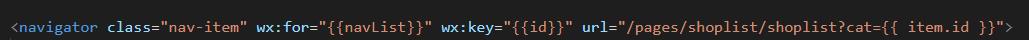
4、(最坑的问题,我遇到的问题就是这个)如果之前在app.json中设置了TabBar并且其中list中已有路径,那么在其它地方就不能再使用,使用不报错,但是也无效,不会发生跳转。例如我在TabBar中的list中设置了一个pages/shoplist/shoplist路径,而我想在index页面中通过点击一个navigator跳转到/pages/shoplist/shoplist这个页面,就不能进行跳转.

发现无法跳转,并且也不报错,就很奇怪
后来发现微信小程序开发中如果之前在app.json中设置了TabBar并且其中list中已有路径,那么在其它地方就不能再使用,使用不报错,但是也无效,不会发生跳转。

将tabbar下的pages/shoplist/shoplist路径对应的对象删除之后,再在index页面中点击navigator,就可以跳转到想要的页面了
总结
到此这篇关于微信小程序使用navigator实现页面跳转功能的文章就介绍到这了,更多相关小程序navigator页面跳转内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
