目录 echarts饼图label文字颜色 问题 解决方法 饼图位置 总结 学习记录,平时开发时遇到过的问题 echarts饼图label文字颜色 需求: 绘制一份环形饼状图,并且有指示器文本标签( 文字的颜
目录
- echarts饼图label文字颜色
- 问题
- 解决方法
- 饼图位置
- 总结
学习记录,平时开发时遇到过的问题
echarts饼图label文字颜色
需求: 绘制一份环形饼状图,并且有指示器文本标签(文字的颜色需要和各部分相同)
数据:
pieData: [
{
name: '犯人',
value: 30
},
{
name: '官差',
value: 35
},
{
name: '平民',
value: 35
},
],
// 颜色
colorList: ['#EA7267', '#F0D84B', '#7AE72F']
制作一张环形饼图其实很简单,echarts官网上也有示例,地址:https://echarts.apache.org/examples/zh/editor.html?c=pie-doughnut
主要绘制代码:
let options = {
......
series: [
{
type: 'pie',
radius: ['40%', '62%'],
data: this.pieData,
itemStyle: {
color:(params)=> {
var index = params.dataIndex;
return this.colorList[index];
},
},
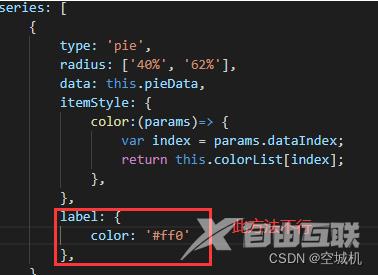
label: { },
}
],
}
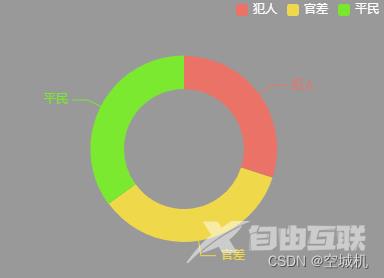
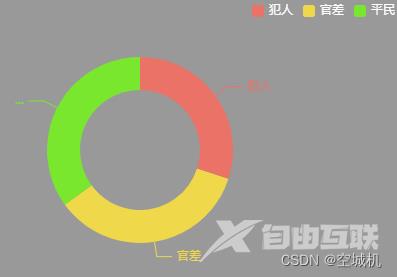
效果:

问题
但是很明显能够看到饼图的指示器文本标签中的文字颜色都是相同的
从echarts的配置项API查看也知道可以在label中设置color进行配置,但是这样配置出来的颜色又都是相同了


解决方法
既然如此,那么久只能在data传入的数据中做文章了
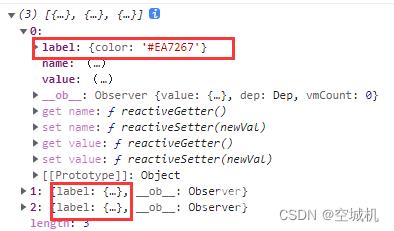
将上面的pieData数组添加label属性,这样一来,也就不需要在series重新设置label了,并且指示器中文字的颜色也不同了

修改后:
series: [
{
type: 'pie',
radius: ['40%', '62%'],
data: this.pieData.map((item, index)=> {
item.label = {
color: this.colorList[index]
}
return item;
}),
itemStyle: {
color:(params)=> {
var index = params.dataIndex;
return this.colorList[index];
},
},
}
],
效果:

饼图位置
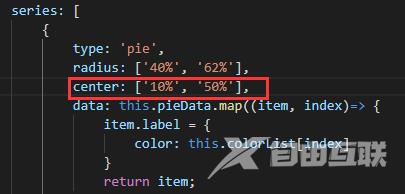
这里再记录一个知识点,echarts中通常折线图和柱状图如果想要调整在画布中的位置可以使用grid属性,但是饼图不一样,饼图需要在series中调节center,这是一个数组
center是饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
示例:


前端开发总会遇到图表的需求,绘制图表简单的可以使用canvas,复杂的统计图表基本都会使用库,比如:echarts、amcharts。
因为不同的业务需求,总会遇到卡点,平时把解决过的问题记录下来,万一能帮到别人呢(毕竟自己也肯定会从别人博客中查找问题解决方案)
总结
到此这篇关于echarts饼图指示器文字颜色设置不同的文章就介绍到这了,更多相关echarts饼图指示器文字颜色内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
