本文实例为大家分享了微信小程序自定义模态框的具体代码,供大家参考,具体内容如下 效果展示 可在模态框中添加图片输入框 代码展示-wxml button class="show-btn" bindtap="showDialogBtn"弹窗
本文实例为大家分享了微信小程序自定义模态框的具体代码,供大家参考,具体内容如下
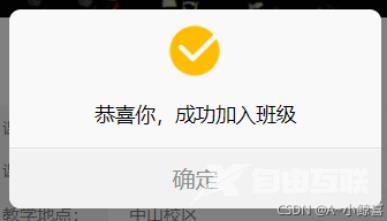
效果展示
可在模态框中添加图片输入框

代码展示-wxml
<button class="show-btn" bindtap="showDialogBtn">弹窗</button>
<view
class="modal-mask"
bindtap="hideModal"
catchtouchmove="preventTouchMove"
wx:if="{{showModal}}"
></view>
<!-- 成功 -->
<view class="modal-dialog" wx:if="{{showModal && ses}}">
<view class="modal-img">
<image src="/image/indexImg/sesImg.png" mode="widthFix" />
</view>
<view class="modal-title">恭喜你,成功加入班级</view>
<view class="modal-footer">
<view
class="btn-confirms"
bindtap="onConfirm"
data-status="confirm"
data-name="{{name}}"
>确定
</view>
</view>
</view>
代码展示-wxss
/**index.wxss**/
.show-btn {
margin-top: 100rpx;
color: #22cc22;
}
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 9999;
background: #f9f9f9;
margin: -180rpx 105rpx;
border-radius: 8px;
}
.modal-title {
padding-top: 30rpx;
padding-bottom: 30rpx;
font-size: 14px;
color: #030303;
text-align: center;
}
.modal-img {
width: 40px;
height: 40px;
margin: 0 auto;
margin-top: 20rpx;
image {
width: 100%;
height: 100%;
}
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
border-top: 1px solid #dedede;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #8f8f8f;
background-color: #f2f2f2;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #8f8f8f;
background-color: #f2f2f2;
text-align: center;
}
.btn-confirms {
width: 100%;
background-color: #f2f2f2;
color: #8f8f8f;
text-align: center;
}
代码展示-js
var app = getApp()
Page({
data: {
showModal: false,
// 成功
ses:true,
},
onLoad: function () {},
/**
* 弹窗
*/
showDialogBtn: function () {
this.setData({
showModal: true
})
},
/**
* 弹出框蒙层截断touchmove事件
*/
preventTouchMove: function () {},
/**
* 隐藏模态对话框
*/
hideModal: function () {
this.setData({
showModal: false
});
},
/**
* 对话框取消按钮点击事件
*/
onCancel: function () {
this.hideModal();
},
/**
* 对话框确认按钮点击事件
*/
onConfirm: function (e) {
console.log(e.currentTarget.dataset.name);
this.hideModal();
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
