目录 一、concat方法 1直接vs打开 2代码块 3运行结果 二、splice方法 1代码部分 2运行结果 前言: 在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说concat和splice方法的
目录
- 一、concat方法
- 1直接vs打开
- 2代码块
- 3运行结果
- 二、splice方法
- 1代码部分
- 2运行结果
前言:
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说concat和splice方法的使用不多说把代码编辑器打开
一、concat方法
1直接vs打开

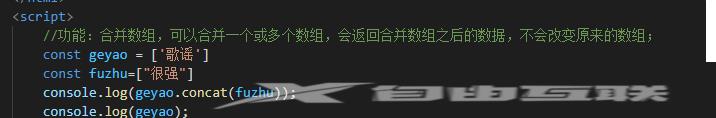
2代码块
//功能:合并数组,可以合并一个或多个数组,会返回合并数组之后的数据,不会改变原来的数组; const geyao = ['歌谣'] const fuzhu=["很强"] console.log(geyao.concat(fuzhu)); console.log(geyao);
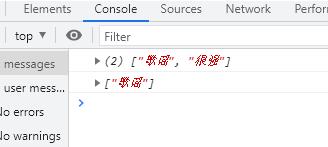
3运行结果

小结:
功能:合并数组,可以合并一个或多个数组,会返回合并数组之后的数据,不会改变原来的数组;
二、splice方法
1代码部分
const geyao=["歌谣","很强","很帅"] // 从索引 1 开始删除 1 个元素 let b=geyao.splice(1,1) console.log(b,"later") console.log(geyao,"geyao1") // 从索引 2 开始 // 删除 0 个元素 // 然后插入 "很强" 和 "很秀" geyao.splice(2,0,"很强","很秀","很棒") console.log(geyao,"geyao1") //替换操作:执行替换操作时,第二个参数为要被替换的元素个数, 后面跟上要替换的deleteCount个元素即可; geyao.splice(2,2,"很厉害","很nice") console.log(geyao,"geyao1")
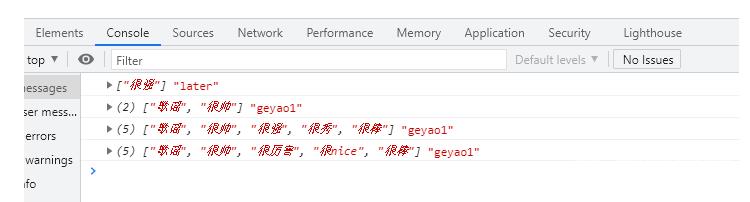
2运行结果

到此这篇关于javascript数组中的concat方法和splice方法的文章就介绍到这了,更多相关concat方法和splice方法内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
