目录 从对象数组中筛选符合条件的值 js根据已有数组,从数组对象中筛选数据 解决思路 从对象数组中筛选符合条件的值 const arr = [1,2,3,4,5,6,7]const list = [{openId: 1, timelineId: 1, showNo: 1, uid
目录
- 从对象数组中筛选符合条件的值
- js根据已有数组,从数组对象中筛选数据
- 解决思路
从对象数组中筛选符合条件的值
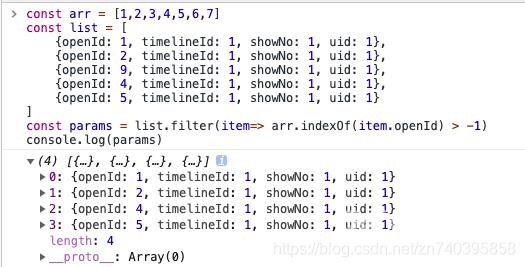
const arr = [1,2,3,4,5,6,7]
const list = [
{openId: 1, timelineId: 1, showNo: 1, uid: 1},
{openId: 2, timelineId: 1, showNo: 1, uid: 1},
{openId: 9, timelineId: 1, showNo: 1, uid: 1},
{openId: 4, timelineId: 1, showNo: 1, uid: 1},
{openId: 5, timelineId: 1, showNo: 1, uid: 1}
]
const params = list.filter(item=> arr.indexOf(item.openId) > -1)
console.log(params)

将两个对象数组根据相同的索引index合并为一个数组
this.currentTotalList = this.totalList.map((item, index) => ({ ...item, ...daysList[index] }))
将两个对象数组根据相同的键值合并为一个数组
let currentEveryList = this.everyList.map(item => ({...item, ...signList.filter(s => s.signDate === item.signDate)[0]}))
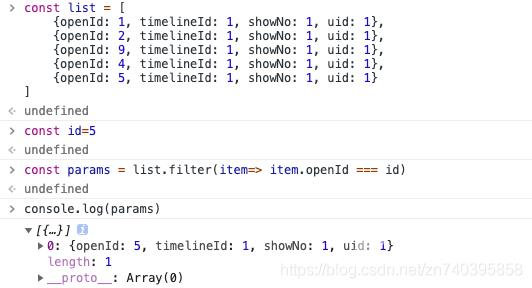
从当前数组中筛选符合条件的值
this.materialss = this.materials.filter(item => item.categoryId === this.curTab.categoryId)

js根据已有数组,从数组对象中筛选数据
例如,已得到以下源数据
let dataArr = [
{ id: 1, age: 15 },
{ id: 2, age: 18 },
{ id: 3, age: 16 },
{ id: 4, age: 17 }
];
现在需要跟据获取的id数组(表格选中的行),筛选源数据
let goalArr = [1, 2];
解决思路
<script>
let dataArr = [
{ id: 1, age: 15 },
{ id: 2, age: 18 },
{ id: 3, age: 16 },
{ id: 4, age: 17 }
];
let goalArr = [1, 2];
let resArr = [];
goalArr.forEach((v, i) => {
dataArr.forEach((item, index) => {
if (item.id === v) {
resArr.push(item)
}
})
})
console.log(resArr)
//
</script>
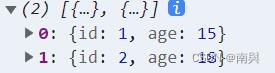
打印结果如下:

本来想用filter加forEach实现的,思路有点混乱烂尾了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
