目录 art-template模板使用过滤器 举个栗子 效果图 art-template过滤器(单值,多值) art-template过滤器 art-template模板使用过滤器 html有个特点:某些小数会变成无限小数。 比如1.05,可能显示
目录
- art-template模板使用过滤器
- 举个栗子
- 效果图
- art-template过滤器(单值,多值)
- art-template过滤器
art-template模板使用过滤器
html有个特点:某些小数会变成无限小数。
比如1.05,可能显示为1.049999999999……
在javascript中可以使用.toFixed(value);等方法,进行四舍五入处理,保留固定的小数位数。
但是,art-template模板进行渲染就不支持在模板中直接使用方法。
这时就需要用到art-template模板的过滤器。
语法:
<!--HTML-->
<script type="text/html" id="template">
{{date|过滤器名称}}
</script>
template.defaults.imports.过滤器名称 = function(date){
处理内容
return 处理结果
};
举个栗子
<div class="box"></div>
<script type="text/html" id="template">
<div class="total-price">
{{list.unit-price*list.num|format}} 元
</div>
</script>
render(data){
// art-template过滤器
template.defaults.imports.format = function(n){
return n.toFixed(2);
};
// art-template模板渲染
$(".box").html(template('template',{list:data}));
}
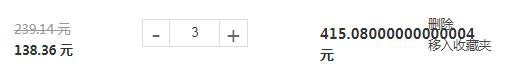
效果图
原本:

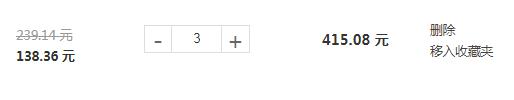
使用过滤器:

需要注意的是过滤器必须有一个返回值。
并且过滤器还有其他写法。
art-template过滤器(单值,多值)
art-template过滤器
链接: 官方文档-过滤器语法
过滤器处理一个值
HTML:<p>共有{{popWindow_val.freeFriend | friendNum}}位好友</p>
JS: template.defaults.imports.friendNum = function (value) {
var length = value.length;
return length;
}
过滤器处理两个值
HTML:{{$imports.pkWord(pkList_val.freeTeam,pkList_val.zan)}}
JS:template.defaults.imports.pkWord = function (value,zan) {
for (var i = 0, len = value.length; i < len; i++) {
if (value[i].status == 2 || value[i].status == 3) {
return "小组中已有人集齐点赞,赶紧分享好友,完成时间最短即可免单。";
}
}
var word = 'PK已发起,请在24小时内集齐' + zan + '个赞,小组内完成集赞耗时最短者即可免单。'
return word;
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
