本文实例为大家分享了微信小程序实现计时器的具体代码,供大家参考,具体内容如下 微信小程序点击事件触发计时器 1.wxml view class="button" bindtap="open_modal"开始巡查/view !-- 弹出层 --
本文实例为大家分享了微信小程序实现计时器的具体代码,供大家参考,具体内容如下
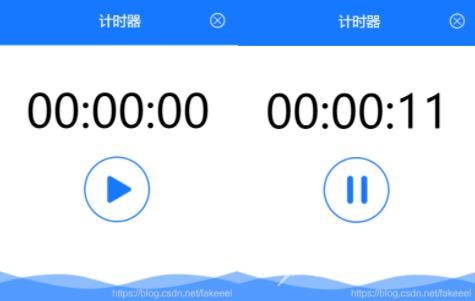
微信小程序点击事件触发计时器

1.wxml
<view class="button" bindtap="open_modal">开始巡查</view>
<!-- 弹出层 -->
<view class="mask-bg" wx:if="{{showModal}}"></view>
<view class="mask-item" wx:if="{{showModal}}">
<view class="mask-top-item">
<view class="mask-top-title">计时器</view>
<image class="close-item-img" src="/images/task/close.png" bindtap="close"></image>
</view>
<view class="collect-time">{{showHour}}:{{showMin}}:{{showSec}}</view>
<!-- <view class="divLine2"></view> -->
<block wx:if="{{showStop}}">
<image class="start-img" src="/images/task/stop.png" bindtap="stop"></image>
</block>
<block wx:elif="{{!showStop}}">
<image class="start-img" src="/images/task/start.png" bindtap="start"></image>
</block>
<image class="bottom-bg" src="/images/task/bg.png"></image>
</view>
2.js
var util = require('../../utils/util.js');
data: {
showModal: false,
showStop:false,
//存储计时器
setInter: '',
hour: 1,
min: 1,
sec: 1,
showSec: "00",
showMin: "00",
showHour: "00"
},
open_modal: function () {
var that = this;
that.setData({
showModal: true,
})
},
// 开始计时
start: function () {
var that = this;
that.setData({
showStop: true
})
wx.showToast({
title: '开始计时',
duration: 1000,
complete() {
// 获取开始时间
var beginTime = util.formatTime(new Date());
console.log(beginTime)
console.log("开始计时")
//将计时器赋值给setInter
that.data.setInter = setInterval(
function () {
if (that.data.sec != 60) {
if (that.data.sec <= 9) {
let showSec = '0' + that.data.sec
that.setData({
showSec: showSec,
sec: that.data.sec + 1,
})
} else {
that.setData({
showSec: that.data.sec,
sec: that.data.sec + 1,
})
}
} else {
if (that.data.min != 60) {
// 60s 进 1min
if (that.data.min <= 9) {
let showMin = '0' + that.data.min
that.setData({
sec: 0,
showSec: "00",
showMin: showMin,
min: that.data.min + 1,
})
} else {
that.setData({
sec: 0,
showSec: "00",
showMin: that.data.min,
min: that.data.min + 1,
})
}
} else {
// 60min 进 1hour
if (that.data.hour != 24) {
if (that.data.hour <= 9) {
let showHour = '0' + that.data.hour
that.setData({
min: 0,
showMin: "00",
showHour: showHour,
hour: that.data.hour + 1,
});
} else {
that.setData({
min: 0,
showMin: "00",
showHour: that.data.hour,
hour: that.data.hour + 1,
});
}
} else {
//24小时
var endTime = util.formatTime(new Date());
console.log(endTime)
console.log("结束计时")
//清除计时器 即清除setInter
clearInterval(that.data.setInter);
that.setData({
showModal: false,
showStop: false,
sec: 1,
min: 1,
hour: 1,
showSec: "00",
showMin: "00",
showHour: "00"
})
}
}
}
}, 1000);
}
});
},
// 停止计时
stop: function () {
var that = this;
wx.showModal({
title: '提示',
content: '是否确定退出',
showCancel: true,
cancelText: '继续',
cancelColor: '#000000',
confirmText: '确定退出',
confirmColor: '#1677FF',
success: (result) => {
if (result.confirm) {
// 获取结束时间
var endTime = util.formatTime(new Date());
console.log(endTime)
console.log("结束计时")
//清除计时器 即清除setInter
clearInterval(that.data.setInter);
that.setData({
showModal: false,
showStop: false,
sec: 1,
min: 1,
hour: 1,
showSec: "00",
showMin: "00",
showHour: "00"
})
}
},
fail: () => {},
complete: () => {}
});
},
// 关闭模态框方法
close: function () {
var that = this;
// 判断点击关闭时状态
if (that.data.showStop) {
//点击开始后关闭
that.stop_inspection();
} else if (!that.data.showStop) {
// 没有开始就关闭
that.setData({
showModal: false,
})
}
},
3.wxss
.button {
margin-top: 32rpx;
width: 702rpx;
height: 98rpx;
background: #1677FF;
border-radius: 8rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 36rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #FFFFFF;
}
.mask-bg {
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.7;
opacity: 0.70;
filter: alpha(opacity=70);
}
.mask-item {
text-align: center;
position: absolute;
top: 24.5%;
left: 8%;
width: 84%;
height: 55.5%;
border-radius: 8rpx;
/* opacity: 0.55; */
background-color: #FFFFFF;
z-index: 1002;
overflow: auto;
display: flex;
flex-direction: column;
align-items: center;
}
.mask-top-item {
height: 128rpx;
width: 100%;
background-color: #1677FF;
z-index: 1003;
display: flex;
align-items: center;
}
.mask-top-title {
width: 240rpx;
height: 50rpx;
font-size: 36rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
margin-left: 200rpx;
}
.close-item-img {
margin-left: 115rpx;
width: 44rpx;
height: 44rpx;
}
.collect-time {
margin-top: 112rpx;
width: 552rpx;
height: 116rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 120rpx;
font-family: ArialMT;
}
/* .divLine2 {
margin-top: 42rpx;
width: 524rpx;
height: 2rpx;
background: #DDDDDD;
} */
.start-img {
margin-top: 64rpx;
height: 176rpx;
width: 176rpx;
}
.bottom-bg{
width: 100%;
height: 93rpx;
position: absolute;
bottom:0%;
z-index: 1003;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
