目录 1.实现效果 2.实现步骤 3.实现代码 总结 1.实现效果 2.实现步骤 阿里巴巴矢量图标库 搜索想要的图标,添加购物车。 添加进自己的项目中 获取代码 (注意:当项目更新之后,该代
目录
- 1.实现效果
- 2.实现步骤
- 3.实现代码
- 总结
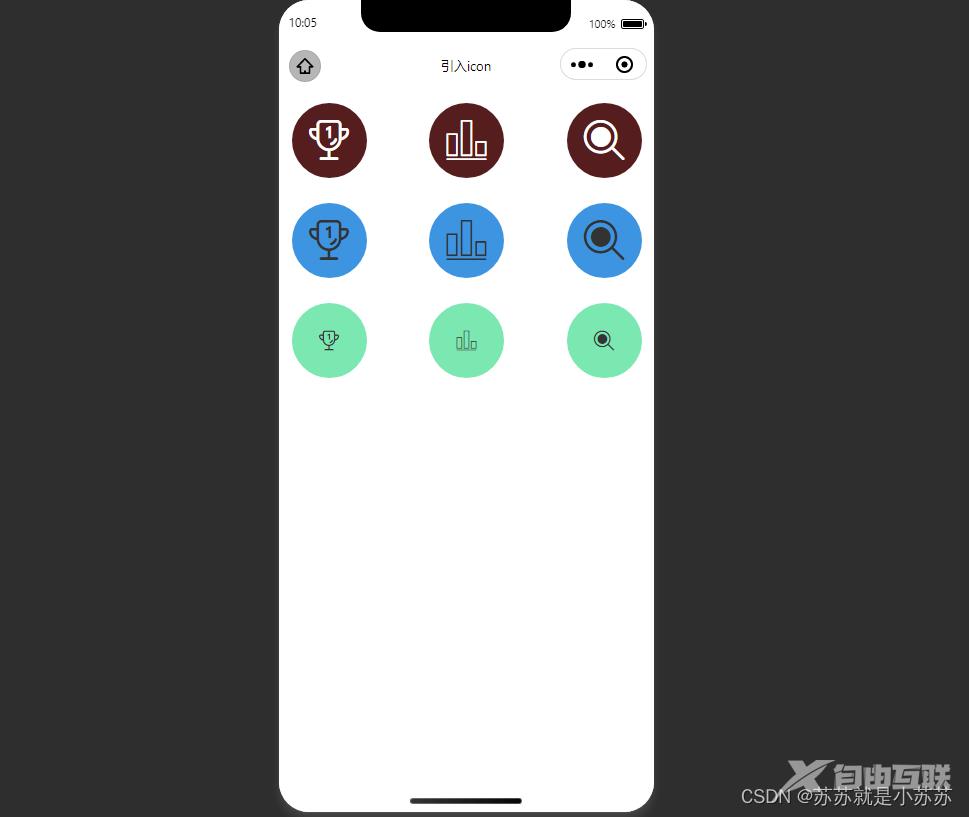
1.实现效果

2.实现步骤
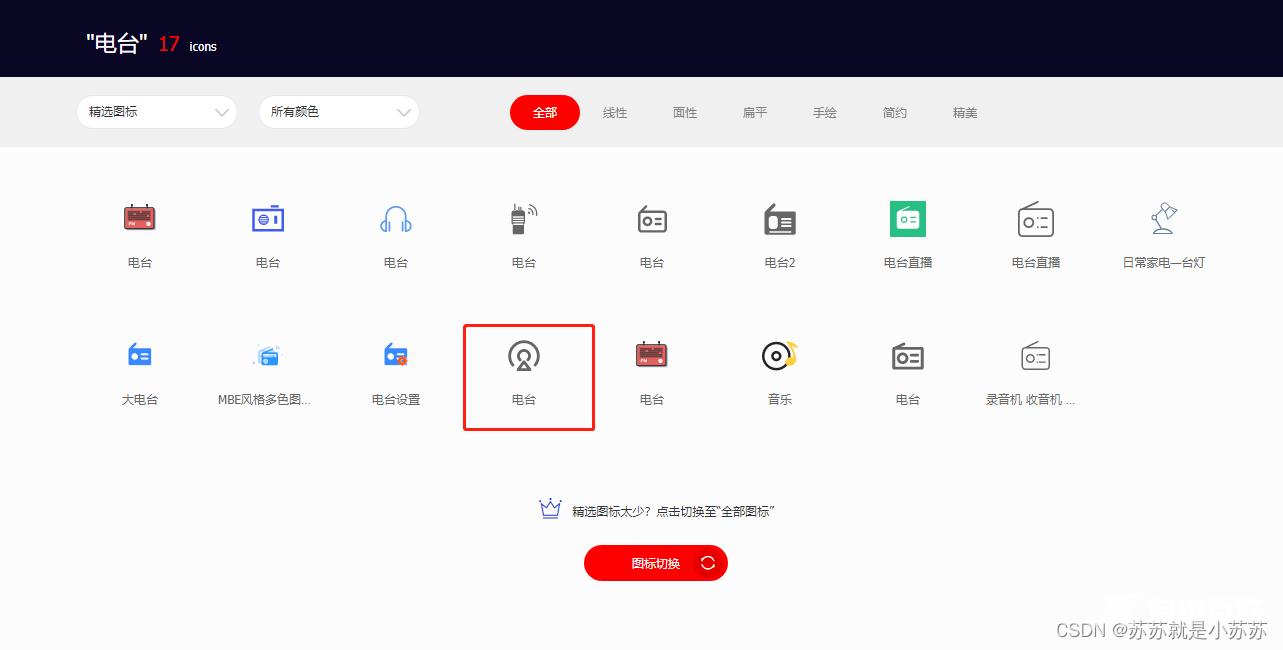
阿里巴巴矢量图标库
搜索想要的图标,添加购物车。

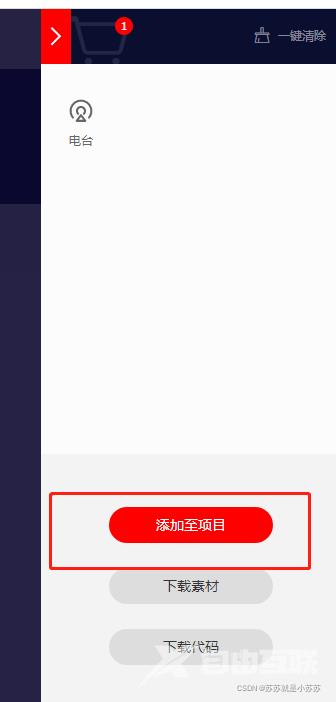
添加进自己的项目中

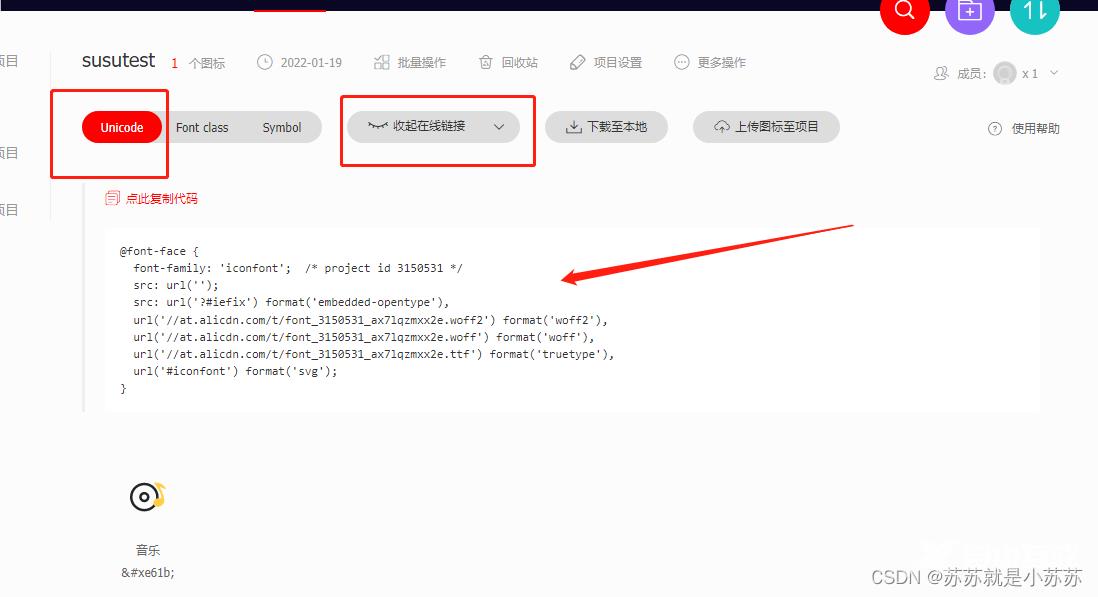
获取代码(注意:当项目更新之后,该代码也需更新)

3.实现代码
新建一个iconFont.wxss,复制上面所得的代码。
/* 当添加新的图标之后,@font-face需要进行更新 */
@font-face {
font-family: 'iconfont';
/* Project id 2361238 */
src: url('//at.alicdn.com/t/font_2361238_cxshqh1m3m7.woff2?t=1642320886173') format('woff2'),
url('//at.alicdn.com/t/font_2361238_cxshqh1m3m7.woff?t=1642320886173') format('woff'),
url('//at.alicdn.com/t/font_2361238_cxshqh1m3m7.ttf?t=1642320886173') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* .icon_01 {
font-size: 40px;
} */
.icon_01::before {
content: "\e6f1";
}
.icon_02::before {
content: "\e7bd";
}
.icon_03::before {
content: "\e61a";
}
引入一个图标,取到他的后四位。

设置图标的大小与颜色
color: #fff; font-size: 40px;
注意点:新增一个图标之后,要更新相应的font-face
使用图标:
在wxss页面引入外部样式:
@import "./iconFont.wxss";
page {
background-color: #fff;
}
.box {
margin: 30rpx auto;
width: 700rpx;
}
.mb20 {
margin-bottom: 20rpx;
width: 150rpx;
height: 150rpx;
background-color: #551e1e;
border-radius: 50%;
line-height: 150rpx;
text-align: center;
color: #fff;
font-size: 40px;
}
.a1 {
background-color: rgb(61, 148, 224);
color: #333;
}
.a2 {
background-color: rgb(123, 231, 177);
color: #333;
font-size: 20px;
}
<view class="box flex-row j_b"> <view class="iconfont icon_01 mb20"></view> <view class="iconfont icon_02 mb20"></view> <view class="iconfont icon_03 mb20"></view> </view> <view class="box flex-row j_b"> <view class="iconfont icon_01 mb20 a1"></view> <view class="iconfont icon_02 mb20 a1 "></view> <view class="iconfont icon_03 mb20 a1"></view> </view> <view class="box flex-row j_b"> <view class="iconfont icon_01 mb20 a2"></view> <view class="iconfont icon_02 mb20 a2 "></view> <view class="iconfont icon_03 mb20 a2"></view> </view>
总结
到此这篇关于微信小程序引入外部icon(阿里巴巴矢量图标)的文章就介绍到这了,更多相关微信小程序引入外部icon内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
