目录
- 前言
- DOM
- 为什么要创建DOM节点或者画一个类似于这样的结构图?
- DOM的家世
- 1.DOM为啥这么有必要?
- 2.DOM的迭代,有啥区别?
- 3.注意注意!!
- DOM的好兄弟BOM!
- 小结
前言
本系列用于撰写作者在学习JavaScript及浏览JavaScript相关书籍时所遇到的一些问题及心得
DOM
首先我们要了解JavaScript里面一个非常重要的模型:文档对象模型(DOM,全称Document Object Model),这是一个应用编程的API接口,我们一般在HTML页面中使用扩展的XML,提到DOM,我们就得想到节点,换句话说,HTML或者XML页面是由不同的节点组成的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>Hello World</p> </body> </html>
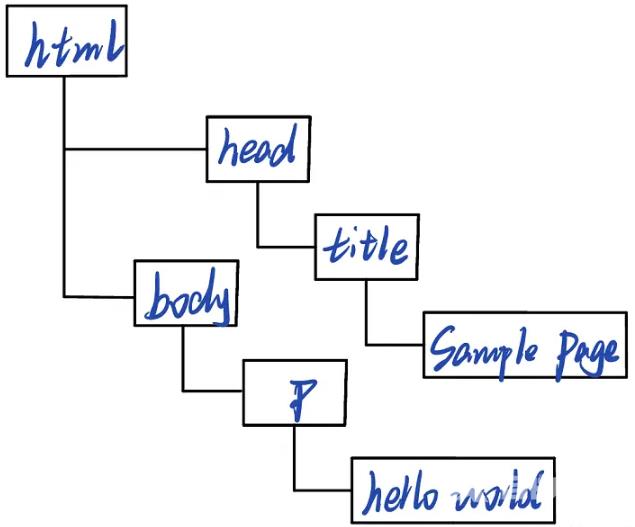
上图是一个很明显的HelloWorld的界面,也是大多数程序员“梦”开始的地方,我们现在的重点不在如何写代码,本文重在讲解html的结构分析

通过上图我们可以看到,使用DOM节点对HTML的结构进行分解
HTML分为两部分,head和body,head“分配”下去title(标题)和Sample Page;body分配下去则是段落标签p及网页内容,看到这里,一些读者会产生如下疑问
为什么要创建DOM节点或者画一个类似于这样的结构图?
通过这个结构图,我们能够很清晰的看到文档的结构,有助于我们快速开发前端HTML页面,尽量减少后期代码冗余带来的不必要的麻烦,因此,我们使用DOM API可以轻松的删除、添加、替换、修改节点从而更改文档的结构
接下来我们重点讲讲DOM这个大家伙
DOM的家世
1.DOM为啥这么有必要?
首先我们得明白一个问题,世界上有诸多浏览器,如360、IE、Edge、Chrome等等,这些浏览器都不是同一家公司研发出来的,那么就意味着遵守的网页规则也不一样,浏览器软件是无穷无尽的,但是咱们的技术得跟上呀,因此我们需要一个稳定的结构去能够兼容各大浏览器运行HTML,DOM应运而生。此处插个题外话,DOM标准是W3C制定的哦,也就是咱们熟悉的万维网联盟
2.DOM的迭代,有啥区别?
在1998年的10月,DOM Level 1成为了W3C的推荐标准,这个DOM Level 1是由DOM Core 和DOM HTML组成的。前者提供了上文说到的XML文档(映射关系),后者在前者的基础上进行扩增,增加了特定于HTML的对象和方法
3.注意注意!!
DOM并不是JavaScript的独生子,其他的一些语言也可以实现DOM操作,对于浏览器来说,DOM就是使用ECMAScript实现的,现在已经成为了JavaScript的一大组成部分(有种先入为主的感觉)
关于DOM Level 2嘛,估计大部分读者不算太重视,毕竟谁学编程语言是专门来看DOM的定义和陈年旧事的对吧,简单的来说,DOM Level 2通过对象借口支持了层叠样式表,也就是咱们熟悉的CSS~
剩下的DOM资料讲解不再在本文中赘述,有兴趣的读者可以买一本 《JavaScript高级程序设计(第四版)》 看看哦
DOM的好兄弟BOM!
说完了DOM,咱们来看看BOM是个啥玩意,用脚想都知道,这玩意肯定跟浏览器脱不了干系~
简单的来说,BOM主要针对的是浏览器窗口的问题,比如弹出新窗口,移动、缩放窗口,加载窗口信息等等~
毕竟,你也不想因为浏览器窗口的问题被DOM知道吧?
还是那句话,剩下的BOM资料讲解不再在本文中赘述,有兴趣的读者可以买一本 《JavaScript高级程序设计(第四版)》 慢慢摸索
小结
到此这篇关于JavaScript中DOM和BOM原理详析的文章就介绍到这了,更多相关JS DOM和BOM内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
