目录 前言 main.js index.vue 总结 前言 在使用uniapp开发的过程中,遇到了一个问题,发现在微信小程序无法去直接获取挂载在vue原型上的变量值,具体内容可看下图,解决方法也已经表明,
目录
- 前言
- main.js
- index.vue
- 总结
前言
在使用uniapp开发的过程中,遇到了一个问题,发现在微信小程序无法去直接获取挂载在vue原型上的变量值,具体内容可看下图,解决方法也已经表明,供各位踩坑用!!!
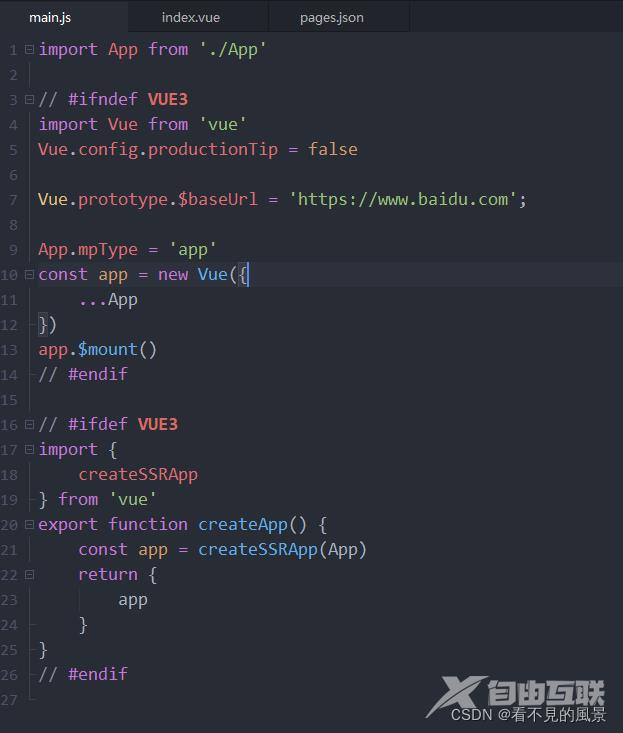
main.js
我在vue的原型上挂载了一个$baseUrl的变量

index.vue
在1中,直接取原型上的值
在2中,在当前页面下,声明了一个变量baseUrl,把$baseUrl赋值给它
在3中,采用computed,return返回this.$baseUrl
在4中,采用methods定义了一个方法,同样return返回this.$baseUrl

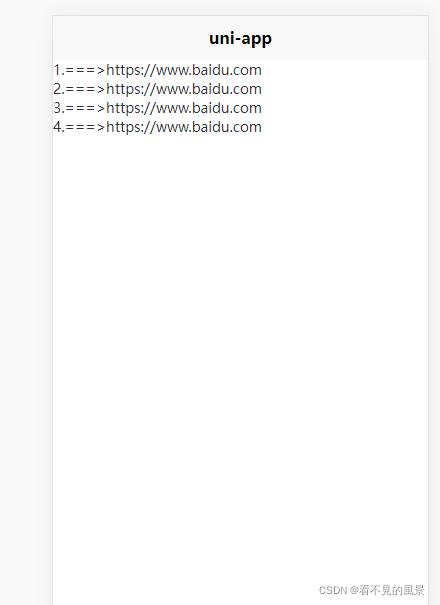
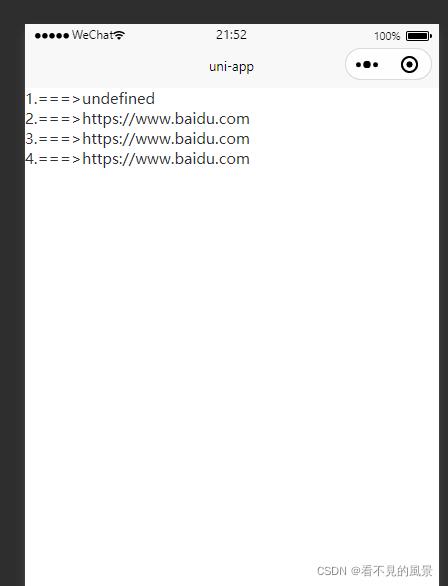
运行结果(左h5,右小程序)


可以看出来,在直接获取的时候,h5是可以获取到的,小程序则是一个undefined,而使用另外三种方法,结果并无差异,至于原因,应该是生命周期的一块原因,需要去翻一下源码可知,
除了上述的三种解决办法,还有vuex等等,根据自己的业务需求来决定使用哪种方法解决,特此留笔,以供各位不要踩坑!!!
总结
到此这篇关于uniapp微信小程序无法获取Vue.prototype值解决的文章就介绍到这了,更多相关uniapp无法获取Vue.prototype值内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
