目录 概要 replace方法基本介绍 案例说明 字符串关键字高亮显示 Mustache插值 总结 概要 在前端开发过程中,字符串的replace方法在数据处理中非常常用。本文通过一个关键字高亮显示的实
目录
- 概要
- replace方法基本介绍
- 案例说明
- 字符串关键字高亮显示
- Mustache插值
- 总结
概要
在前端开发过程中,字符串的replace方法在数据处理中非常常用。本文通过一个关键字高亮显示的实例和一个文字插值的实例,来说明replace方法如何结合正则表达式,从而更加灵活的满足各种需求。
replace方法基本介绍
函数参数和返回值
- regexp (pattern)
一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。 - substr (pattern)
一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。 - newSubStr (replacement)
用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。 - function (replacement)
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。 - 返回值
一个部分或全部匹配由替代模式所取代的新的字符串。
字符串参数
- $$ 插入一个 “$”。
- $& 插入匹配的子串。
- $` 插入当前匹配的子串左边的内容。
- $’ 插入当前匹配的子串右边的内容。
- $n 假如第一个参数是 RegExp对象,并且 n 是个小于100的非负整数,那么插入第 n 个括号匹配的字符串。提示:索引是从1开始。如果不存在第 n个分组,那么将会把匹配到到内容替换为字面量。比如不存在第3个分组,就会用“$3”替换匹配到的内容。
- $ 这里Name 是一个分组名称。如果在正则表达式中并不存在分组(或者没有匹配),这个变量将被处理为空字符串。只有在支持命名分组捕获的浏览器中才能使用。
案例说明
字符串关键字高亮显示
将下面加粗的文字包上
The replace() method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function called for each match. If pattern is a string, only the first occurrence will be replaced.
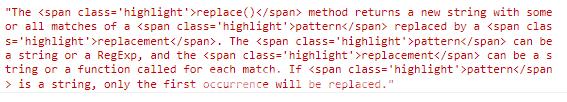
"The replace() method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function called for each match. If pattern is a string, only the first occurrence will be replaced." .replace(/(replace\(\)|pattern|replacement)/ig, "<span class='highlight'>$&<\/span>") "The replace() method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function called for each match. If pattern is a string, only the first occurrence will be replaced." .replace(/(replace\(\)|pattern|replacement)/ig, "<span class='highlight'>$1<\/span>") var str = "(replace\\(\\)|pattern|replacement)"; var reg = new RegExp(str, "gi"); "The replace() method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function called for each match. If pattern is a string, only the first occurrence will be replaced." .replace(reg, "<span class='highlight'>$1<\/span>")
本文给出了三种实现方法:
因为有些低版本浏览器并不支持replaceAll方法,所以都采用全局模式即“g”,即全文搜索,全文替换,这样可以到达和replaceAll一样的效果。
- 方法1中,$&表示匹配的内容,所以可以直接放到内。
- 方法2中,$1表示正则表达式中第一个匹配的字符串,()表示原子组,$1为第一个匹配的原子组。
- 方法3中,考虑到要匹配的内容可能是变化的,所以增加了带变量的正则表达式实现。
上面三段代码的执行结果是一样的,具体如下:

Mustache插值
我们将下面文字中的Mustache内容,按照data中的key值进行替换。
var data = {
p1: "replace()",
p2: "replacement",
p3: "pattern"
};
"The {{p1}} method returns a new string with some or all matches of a pattern replaced by a {{p2}}. The {{p3}} can be a string or a RegExp, and the {{p2}} can be a string or a function called for each match. If {{p3}} is a string, only the first occurrence will be replaced."
.replace(/\{\{\s*(.*?)\s*\}\}/gi, function(str, ...args){
return data[args[0]];
});
- 由于replace的字符串参数并不能作为对象的key值,所以采用函数参数。
- 在实际的插值过程中,很有可能插值内容是不确定的,所以采用扩展运算符,接收所有的匹配值。
- args[0]返回原子组匹配的内容,即p1,p2或p3。
- 全局匹配,全局替换,所以所有的p1,p2和p3都会被替换。
执行结果如下:

总结
到此这篇关于Javascript中replace方法与正则表达式结合使用的文章就介绍到这了,更多相关js replace与正则结合使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
