目录
- 前言
- 初窥门径 —— 打开调试窗口
- 知根知底 —— Big 构造函数做的好事
- 抽丝剥茧 —— P.plus 源码分析
- 完整源码
- 步骤 1 —— 变量定义
- 步骤 2 —— 处理入参
- 步骤 3 —— 判断符号
- 步骤 4 —— 保存属性
- 步骤 5 —— 处理值为 0 的情况
- 步骤 6 —— 拷贝 xc 防止数据污染
- 步骤 7 —— 补 0 对齐
- 步骤 8 —— 比较 xc 和 yc 的长短
- 步骤 9 —— plus 操作
- 终章
前言
想必大家日常开发中经常碰到小数相加结果不准确的坑,也都知道这是因为精度丢失导致的,更是知道能通过一些库,比如 big.js、decimal.js 等解决,但是你知道它们是怎么解决的吗?
今天我带大家一步步分析 big.js 部分源码,帮助大家理解这类库对精度丢失的处理方式。
初窥门径 —— 打开调试窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='https://cdn.jsdelivr.net/npm/big.js@6.2.1/big.min.js'></script>
</head>
<body>
<script>
new Big(0.1);
</script>
</body>
</html>
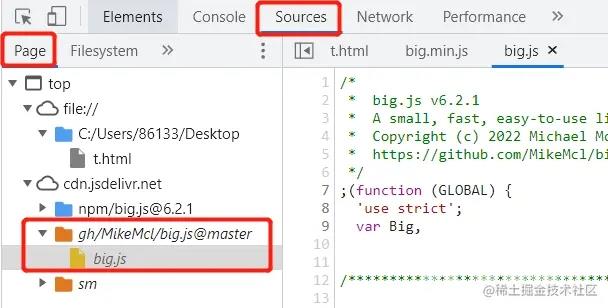
我们可以通过 F12 或者 Ctrl+Shift+I 打开 Chrome DevTool。

在 Sources 标签的 Page 项里,找到未混淆的代码文件 big.js(xxx.min.js 文件一般是压缩混淆后的代码,可读性不高),这个就是我们要用到的完整源码了。
知根知底 —— Big 构造函数做的好事
我们先来看看 Big 构造函数做了什么事。
function _Big_() {
function Big(n) {
var x = this;
// 可以通过函数调用的形式来创建 Big 对象
if (!(x instanceof Big)) return n === UNDEFINED ? _Big_() : new Big(n);
// 区分是否为 Big 示例.
if (n instanceof Big) {
x.s = n.s;
x.e = n.e;
x.c = n.c.slice();
} else {
// 边界处理
if (typeof n !== 'string') {
if (Big.strict === true && typeof n !== 'bigint') {
throw TypeError(INVALID + 'value');
}
// Minus zero?
n = n === 0 && 1 / n < 0 ? '-0' : String(n);
}
parse(x, n);
}
x.constructor = Big;
}
...
return Big;
}
可以发现,一开始的时候,构造函数进行了 边界处理 以及 入参检查 ,随后通过 parse 函数处理,最后修正构造函数的指向。
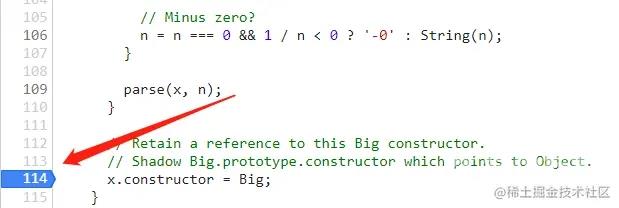
我们先将 this 对象添加进 watches 里,接着 parse 函数后的位置打个断点然后刷新。

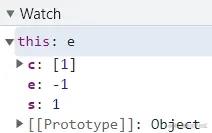
看看经过 parse 函数生成的数据:

其中,c 是去除首尾的 0 之后的所有数字组成的数组,e 表示用科学计数法表示 parse 函数的入参 x 时 幂的值 ,s 表示正负(1 表示正数,-1 表示负数)。
拿 new Big(120) 举个例子,去除首尾 0 后,c 属性的值为 [1, 2];
入参 x = 120,用科学计数法表示就是 1.2 * 10²,e 的值就是 幂 ,也就是 2,显然 s = 1。同理,new Big(1.2) 对应的值就是 c = [1, 2], e = 0(1.2 * 10º), s = 1。
显然,parse 函数用来处理数据,为后续的运算做准备。
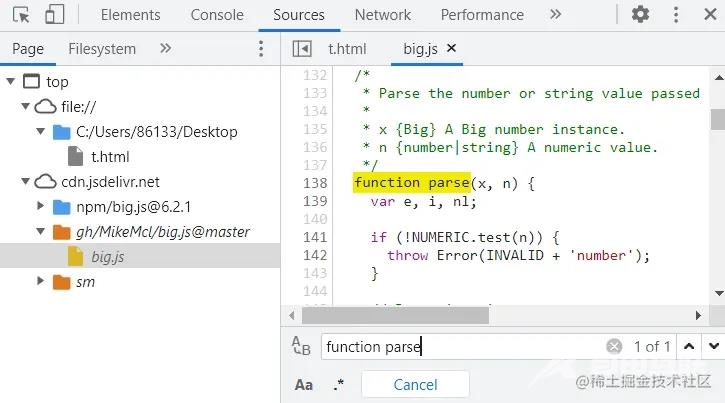
对细节感兴趣的小伙伴可以通过 Ctrl + F 快捷搜索研究一下。

到此为止,我们已经窥得 Big 构造函数的全貌,接下来我们看看 plus/add 方法做了什么吧。
抽丝剥茧 —— P.plus 源码分析
老方法,Ctrl+F 搜索 P.plus 后回车,跳转到该方法在文件中所在的位置。
完整源码
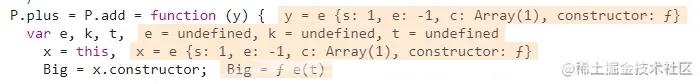
P.plus = P.add = function (y) {
// 1. 用 x 和 Big 两个变量分别保存 this(调用者) 和 Big 构造函数
var e, k, t,
x = this,
Big = x.constructor;
// 2. 将入参转化为 Big 对象
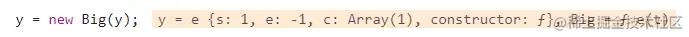
y = new Big(y);
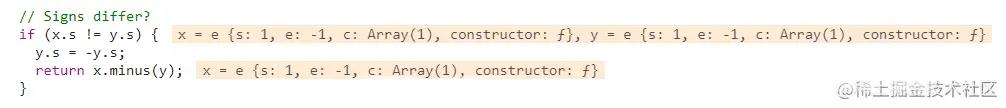
// 3. 判断是否符号不同,如果不同则直接调用 minus 做减法(1 + (-1)=== 1 - 1)
if (x.s != y.s) {
y.s = -y.s;
return x.minus(y);
}
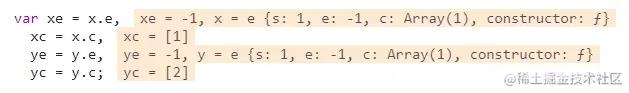
// 4. 分别存储 x 和 y 各自的小数点位置以及 number 数组
var xe = x.e,
xc = x.c,
ye = y.e,
yc = y.c;
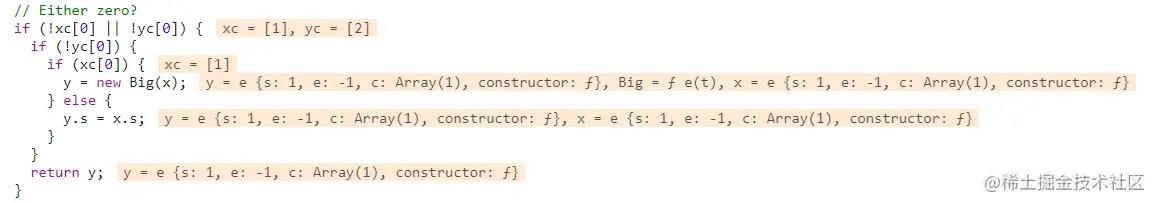
// 5. Either zero?
if (!xc[0] || !yc[0]) {
if (!yc[0]) {
if (xc[0]) {
y = new Big(x);
} else {
y.s = x.s;
}
}
return y;
}
// 6. copy xc 数组
xc = xc.slice();
// 7. 补 0(对齐 x 和 y 的长度)
// Prepend zeros to equalise exponents.
// Note: reverse faster than unshifts.
if (e = xe - ye) {
if (e > 0) {
ye = xe;
t = yc;
} else {
e = -e;
t = xc;
}
t.reverse();
for (; e--;) t.push(0);
t.reverse();
}
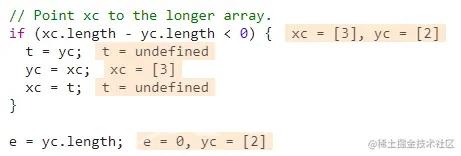
// 8. 如果 xc 长度大于 yc,则交换它们
// Point xc to the longer array.
if (xc.length - yc.length < 0) {
t = yc;
yc = xc;
xc = t;
}
e = yc.length;
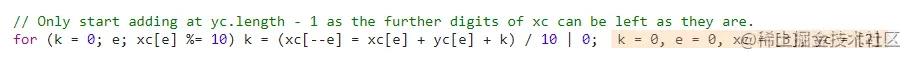
// 9. 相加
// Only start adding at yc.length - 1 as the further digits of xc can be left as they are.
for (k = 0; e; xc[e] %= 10) k = (xc[--e] = xc[e] + yc[e] + k) / 10 | 0;
// No need to check for zero, as +x + +y != 0 && -x + -y != 0
if (k) {
xc.unshift(k);
++ye;
}
// Remove trailing zeros.
for (e = xc.length; xc[--e] === 0;) xc.pop();
y.c = xc;
y.e = ye;
return y;
};
步骤 1 —— 变量定义

步骤 1 中使用 x 和 Big 两个变量分别保存 this(调用者) 和 Big 构造函数。
步骤 2 —— 处理入参

步骤 2 中将入参 y 转为 Big 实例。
步骤 3 —— 判断符号

步骤 3 中对判断 x 和 y 的符号是否不同,如果不同的话,会先将 y 取反,调用 minus 方法处理,因为 一个数加上一个负数相当于减去这个负数取反(就是 1+(-1)===1-1 的道理)。
这里显然符号相同,因此继续走下去。
步骤 4 —— 保存属性

步骤 4 中将 x 和 y 的数字数组和符号位置都保存起来,至于作用是啥我也不知道,我也才调试到这呢,继续往下看。
步骤 5 —— 处理值为 0 的情况

步骤 5 的 if 看来是进不去了,我们自己分析一下吧。
if 的判断条件是 !xc[0] || !yc[0],诶,这就用到了步骤 4 的变量了。xc 就是 x 的数字数组(就是 big 实例的 c 属性),yc 同理。这里大家注意一下,经过构造函数调用 parse 解析之后,实际上是已经移除首尾的 0 了,那么 !xc[0] 和 !yc[0] 怎么可能为 true ?那肯定是有段逻辑让它变成了 0 咯,直接看源码,果然被我揪到了。
function parse(x, n) {
...
// Determine leading zeros.
for (i = 0; i < nl && n.charAt(i) == '0';) ++i;
if (i == nl) {
// Zero.
x.c = [x.e = 0];
} else {
// Determine trailing zeros.
for (; nl > 0 && n.charAt(--nl) == '0';);
x.e = e - i - 1;
x.c = [];
// Convert string to array of digits without leading/trailing zeros.
for (e = 0; i <= nl;) x.c[e++] = +n.charAt(i++);
}
...
}
很明显的,它都给出注释了,当实例化时入参 x 判定为 0 的时候,x.c 和 x.e 都会被置为 0 。那步骤 5 很显然就是个 提前返回操作 ,直接返回和 0 相加的结果。
步骤 6 —— 拷贝 xc 防止数据污染

步骤 6 中拷贝了一份 xc 数组,防止数据污染。
步骤 7 —— 补 0 对齐

这段代码的作用是 补0 ,为的是对齐 x 和 y 的长度,这样方便后续 按位置进行运算(有没有做过大整数加法的小伙伴?里面有个补 0 对齐的操作)。
举个例子,比如 big(1.2).plus(120),那么 t = xc = [1, 2],执行 reverse + push + reverse 后就是 [0, 0, 1, 2] 和 [1, 2, 0, 0]。
步骤 8 —— 比较 xc 和 yc 的长短

步骤 8 中,将 xc 指向长度较长的数组,yc 指向较短的数组,且将较短的 yc.length 用 e 存储起来。
步骤 9 —— plus 操作

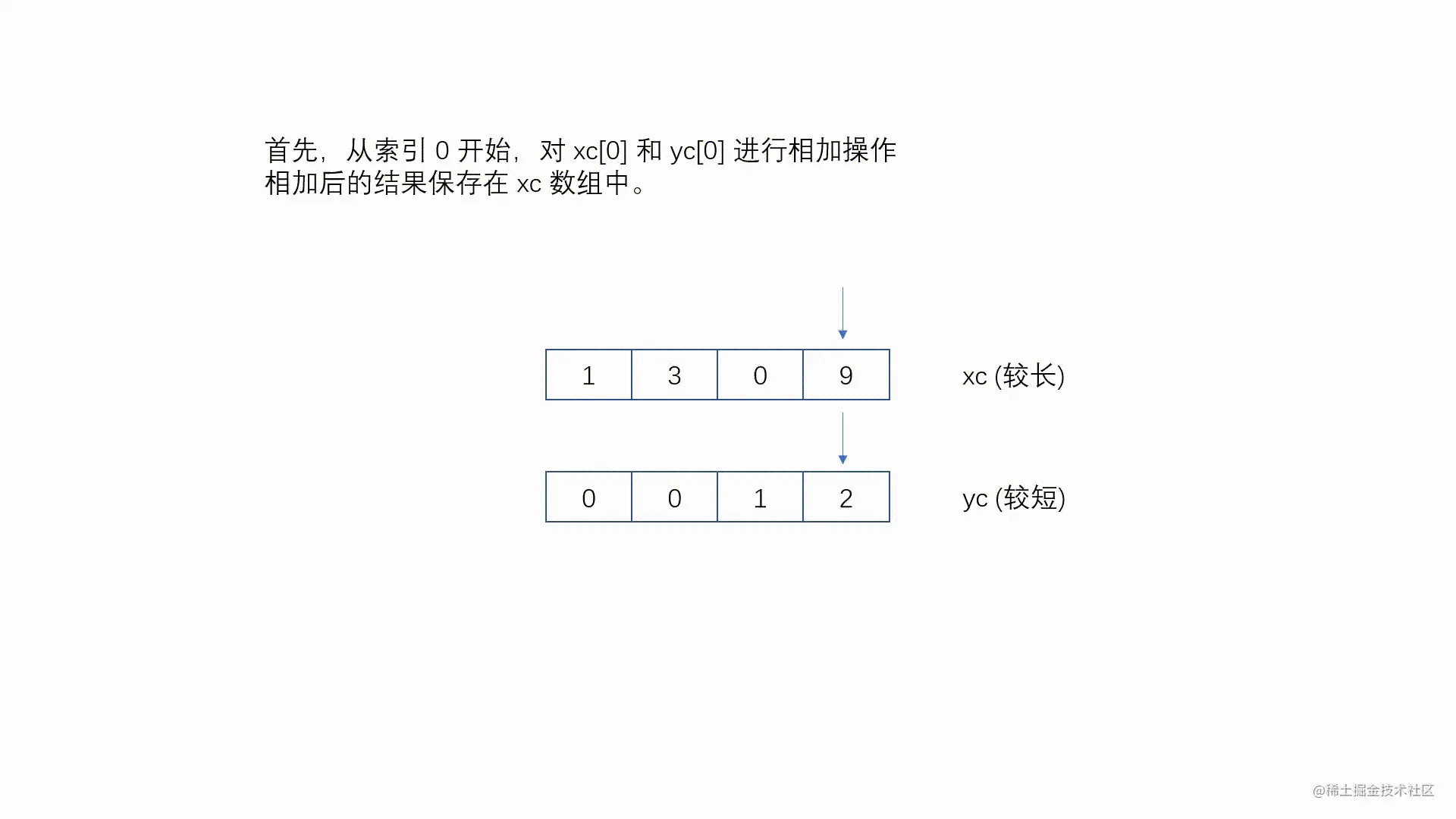
步骤 9 就是正戏了,到这里真正开始了 plus 操作。
这里有点大整数相加的意思,为了让大家理解,我饭都不吃肝了个动图。

这下大家知道为什么要将 xc 指向较长的数组,而将 yc 指向较短的数组了吧,因为较短的数组前面都是 0,实际上这些 0 都没必要进行相加处理了。
至此,我们的 P.plus 的源码就分析结束了。
终章
本文就到此结束了,总览这个解析过程,我们可以发现 big.js 的加法操作,就是 将小数全部变成整数,然后进行相加 。你不是小数运算会丢失精度吗,那我都变成整数不就好了,计算完我再变回小数,更多关于big.js 解决精度丢失的资料请关注自由互联其它相关文章!
