想做一个答题的计时器效果,本文为大家分享了微信小程序实现答题倒计时的具体代码,供大家参考,具体内容如下 思路 利用canvas不停的画弧线 效果 代码 wxml view class='container' view
想做一个答题的计时器效果,本文为大家分享了微信小程序实现答题倒计时的具体代码,供大家参考,具体内容如下
思路
利用canvas不停的画弧线
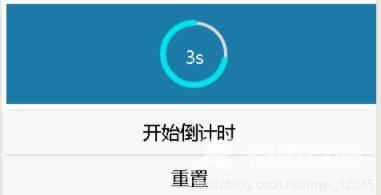
效果


代码
wxml
<view class='container'>
<view class="bg">
{{stepText}}s
</view>
<canvas class='bgCanvas' canvas-id='bgCanvas'></canvas>
</view>
<button bindtap='clickStartBtn'>开始倒计时</button>
<button bindtap='reStartBtn'>重置</button>
wxss
.container{
/**background-color: wheat;*/
width:100%;
height:100px;
position: relative;
padding:0 0;
margin:10rpx;
background-color: rgb(27, 122, 167);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.bg{
border-radius: 50%;
border: 6rpx solid #DCDCDC;
width: 120rpx;
height: 120rpx;
text-align: center;
line-height: 135rpx;
color: white;
}
.bgCanvas{
width:200rpx;
height:200rpx;
margin: 0 auto;
position: absolute;
}
.stepText{
/**font-weight: bold;*/
font-size: 60rpx;
color: white;
margin-top: 50rpx;
}
js
const ctx = wx.createCanvasContext("bgCanvas")
Page({
/**
* 页面的初始数据
*/
data: {
stepText: 5 //设置倒计时初始值
},
getCircle: function(num) {
//开始创建一个路径,需要调用fill或者stroke才会使用路径进行填充或描边。
//begin another path
ctx.beginPath()
//设置线条端点样式 半圆 不然默认是一条线
ctx.setLineCap('round')
ctx.setLineWidth(6)
// 起始弧度 12点钟
ctx.arc(50, 50, 31, 1.5 * Math.PI, num * Math.PI, true)
ctx.setStrokeStyle('#00E5EE')
//画出淡蓝色的内圈
ctx.stroke()
//告诉<canvas/>组件你要将刚刚的描述绘制上去
ctx.draw()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
/**设置线条宽度
ctx.setLineWidth(7)
//画一条弧线 圆的x坐标 y坐标 圆的半径 起始弧度,单位弧度(在3点钟方向) 终止弧度
ctx.arc(50, 50, 35, 0, 2 * Math.PI, false)
//设置线条样式 设置边框颜色。
ctx.setStrokeStyle("#F5F5F5")
//画出当前路径的边框。 对当前路径进行描边 白色背景圆边
ctx.stroke()*/
this.getCircle(-0.5);
},
reStartBtn: function(){
this.getCircle(-0.5);
this.setData({
stepText:5
})
},
//点击开始倒计时按钮
clickStartBtn: function () {
var that = this
//定义倒计时
var step = that.data.stepText;
var timer;
clearInterval(timer);
//从12点 开始绘制
var num = -0.5;
//每次绘制添加的角度 0.04 一个圆 是 2*Math.PI 5秒要跑50次
//2/50 就是每次要增加的角度
var decNum = 2 / step / 10
//可按照指定的周期(以毫秒计)来调用函数 每1毫秒画一次
//定时器
timer= setInterval(function () {
that.setData({
stepText: parseInt(step)//去掉小数保留整数
})
//toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
//每执行一次 都减去100毫秒 0.1s 更新圆框中间的秒
step = (step - 0.1).toFixed(1)
// 概念就是 1.5 ---->1.5
num += decNum
//重新绘制圆的终止节点
//num.toFixed(2)可以四舍五入,保留两位小数,但会转换为String类型
num = num.toFixed(2)
num = parseFloat(num);
if (num != 1.5) {
that.getCircle(num);
} else {
ctx.draw()
}
if (step <= 0) {
clearInterval(timer) //销毁定时器
}
}, 100)
//
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
