本文实例为大家分享了JS实现微博发布小案例的具体代码,供大家参考,具体内容如下 效果图: html代码: div class="w" !-- 操作的界面 -- div class="controls" img src="./ima
本文实例为大家分享了JS实现微博发布小案例的具体代码,供大家参考,具体内容如下
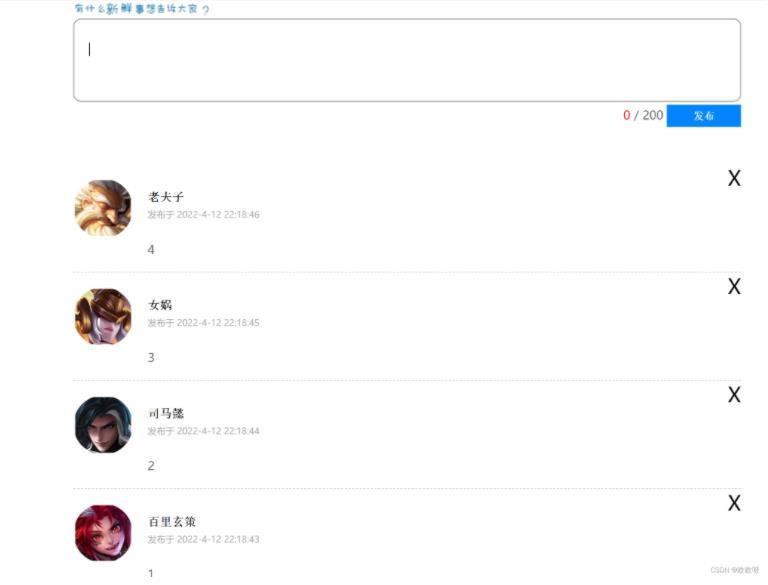
效果图:

html代码:
<div class="w"> <!-- 操作的界面 --> <div class="controls"> <img src="./images/9.6/tip.png" alt="" /><br /> <!-- maxlength 可以用来限制表单输入的内容长度 --> <textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200" ></textarea> <div> <span class="useCount" id="useCount">0</span> <span>/</span> <span>200</span> <button id="send">发布</button> </div> </div> <!-- 微博内容列表 --> <div class="contentList"> <ul id="list"> <!-- <li> <div class="info"> <img class="userpic" src="./images/9.5/01.jpg" /> <span class="username">名字</span> <p class="send-time">发布于 时间</p> </div> <div class="content">内容</div> <span class="the_del">X</span> </li> --> </ul> </div> </div>
css代码:
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin: 0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color: #666;
}
.controls div .useCount {
color: red;
}
.controls div button {
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255, 0.5);
}
.contentList {
margin-top: 50px;
}
.contentList li {
padding: 20px 0;
border-bottom: 1px dashed #ccc;
position: relative;
}
.contentList li .info {
position: relative;
}
.contentList li .info span {
position: absolute;
top: 15px;
left: 100px;
font: bold 16px '宋体';
}
.contentList li .info p {
position: absolute;
top: 40px;
left: 100px;
color: #aaa;
font-size: 12px;
}
.contentList img {
width: 80px;
border-radius: 50%;
}
.contentList li .content {
padding-left: 100px;
color: #666;
word-break: break-all;
}
.contentList li .the_del {
position: absolute;
right: 0;
top: 0;
font-size: 28px;
cursor: pointer;
}
</style>
JS代码:
// 模拟数据,后期我们需要从这个数组中随机获取一个数据对象,做为发布微博的用户信息进行渲染,但是这个不是关键业务,我也可以固定写死
let dataArr = [
{ uname: '司马懿', imgSrc: './images/9.5/01.jpg' },
{ uname: '女娲', imgSrc: './images/9.5/02.jpg' },
{ uname: '老夫子', imgSrc: './images/9.5/03.jpg' },
{ uname: '百里玄策', imgSrc: './images/9.5/04.jpg' }
]
// 获取元素
let area = document.querySelector(`#area`) //文本框
let useCount= document.querySelector(`#useCount`) //文字数量
let bnt = document.querySelector(`#send`) //发布按钮
let list =document.querySelector(`#list`) //列表结
let contentList=document.querySelector(`.contentList`) //微博内容
// 为文本域添加键盘事件
area.addEventListener(`keydown`,function(e){
// 判断e.key用户按下的键盘键的值 =Enter回车键
if (e.key == `Enter`){
bnt.click()
}
})
// 为文本框添加input事件
area.addEventListener(`input`,function(){
// 去除左右空格trim()
useCount.innerHTML=area.value.trim().length
})
// 为发布按钮添加点击事件
bnt.addEventListener(`click`,function(){
// 随机获取数据对象进行渲染
let arr=parseInt(Math.random()*dataArr.length)
let content=area.value
// 判断 文本框内容的长度=0 提示用户
if (content.trim().length ==0){
alert(`请先填写内容再发布`)
return
}
let li = document.createElement(`li`)
// 给元素拼接
li.innerHTML=`<div class="info">
<img class="userpic" src="${dataArr[arr].imgSrc}" />
<span class="username">${dataArr[arr].uname}</span>
<p class="send-time">发布于 ${dateFormat()}</p>
</div>
<div class="content">${content}</div>
<span class="the_del">X</span>`
// 把创建好的元素插入到list
list.insertBefore(li,list.children[0])
// 内容发布出去里面清空
area.value=``
// 内容发布出去长度清0
useCount.innerHTML=0
// 删除评论
let del = document.querySelector(`.the_del`)
del.addEventListener(`click`,function(){
del.parentNode.remove()
})
// 函数封装时间
function dateFormat(){
let data = new Date()
let year = data.getFullYear() //年
let month = data.getMonth()+1//月
let day = data.getDate() //日
let h = data.getHours() //时
h = h<10? `0`+h :h
let m = data.getMinutes() //分
m = m<10? `0`+m :m
let s = data.getSeconds() //秒
s = s<10? `0`+s :s
return (`${year}-${month}-${day} ${h}:${m}:${s}`)
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
