目录 npm script 参数配置 前言: 本篇带来:在 JavaScript 如何将 HTML 转成 Markdown?先收藏,总有一天要用到!! npm 我们主要是借助Turndown这个库来实现的 npm 安装 npm i turndown es6 import 引入
目录
- npm
- script
- 参数配置
前言:
本篇带来:在 JavaScript 如何将 HTML 转成 Markdown?先收藏,总有一天要用到!!
npm
我们主要是借助 Turndown 这个库来实现的
npm 安装
npm i turndown
es6 import 引入:
import TurndownService from 'turndown'
CommonJs require 引入:
const TurndownService = require('turndown');
接下来我们就可以简单的使用它了:
import TurndownService from 'turndown'; const html = ` <h1>Learn Web Development</h1> <p>Check out <a href="https://codingbeautydev.com/blog" rel="external nofollow" rel="external nofollow" >Coding Beauty</a> for some great tutorials!</p> `; // Create an instance of the Turndown service const turndownService = new TurndownService(); const markdown = turndownService.turndown(html); console.log(markdown);
输出如下:
Learn Web Development
=====================
Check out [Coding Beauty](https://codingbeautydev.com/blog) for some great tutorials!
script
除了 npm 安装的方式,我们还可以通过 <script> 标签引入的方式实现调用:
<script src="/uploads/allimg/230125/01201H305-0.jpg"></script>
调用实现转换:和上面例子一致
const html = ` <h1>Learn Web Development</h1> <p>Check out <a href="https://codingbeautydev.com/blog" rel="external nofollow" rel="external nofollow" >Coding Beauty</a> for some great tutorials!</p> `; // Create an instance of the Turndown service const turndownService = new TurndownService(); const markdown = turndownService.turndown(html); console.log(markdown);
我们还可以直接对 dom 节点进行转换
// convert document <body> to Markdown const bodyMarkdown = turndownService.turndown(document.body);
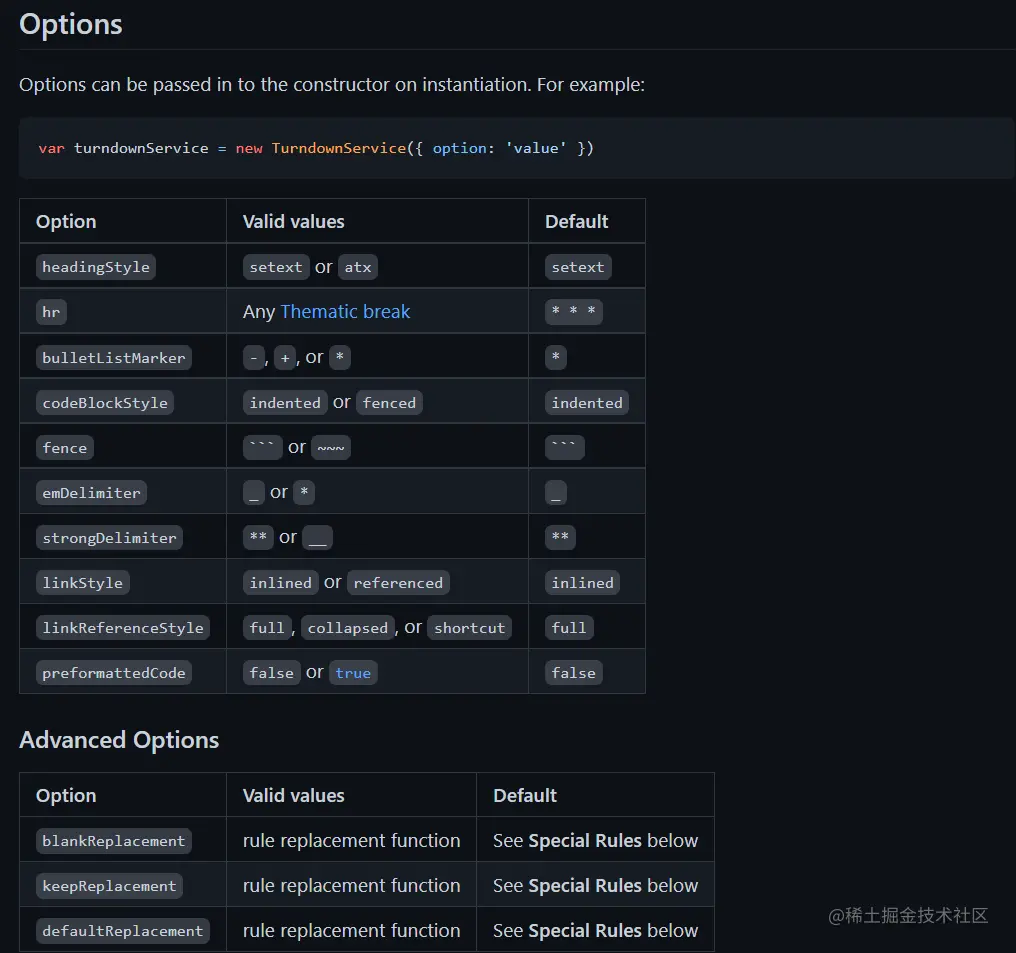
参数配置
于此同时,turndown 还有一些参数可以配置:
比如 bulletListMarker 属性,可以将 markdown 中的 list 用符号作标记:
import TurndownService from 'turndown';
const html = `
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript<li>`;
// Specifying options when creating an instance of the
// Turndown service
const turndownService = new TurndownService({ bulletListMarker: '-' });
const markdown = turndownService.turndown(html);
console.log(markdown);
输出:
- HTML
- CSS
- JavaScript
更多属性配置见:github.com/mixmark-io/…

小结:JavaScript 如何将 HTML 转成 Markdown?记得用 turndown !
到此这篇关于一文详解JavaScript 如何将 HTML 转成 Markdown的文章就介绍到这了,更多相关JavaScript HTML 转Markdown内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
