目录
- 项目基本结构
- 1.字符计数器的基本结构
- 2.添加标题
- 3.使用 textarea 创建一个输入框
- 4.看字数结果的位置
- 5.激活字符计数 javascript
- 完整源码下载
在本文中,你将学习如何使用 JavaScript 创建字符计数器。计数的数字可以在小显示屏中看到。如果你需要,可以在那个输入框中设置一个限制。
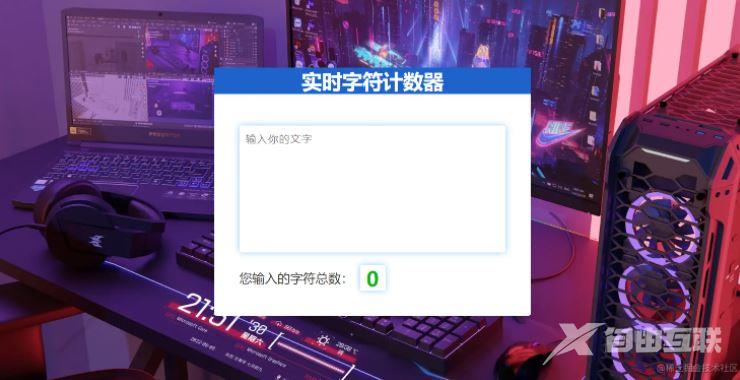
下面我给出了一个预览,可以帮助你了解这个 javascript 字符计数是如何工作的。如果您只想要源代码,可以在文末获取。
在线演示地址
项目基本结构
目录结构如下:

1.字符计数器的基本结构
这个javascript 字符计数器的基本结构是使用以下 HTML 和 CSS 代码创建的。所有信息都可以在这个基本结构中找到。
<div class="container"> </div>
我使用以下代码设计了网页,背景选了一张自己喜欢的壁纸。
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: url("https://img-blog.csdnimg.cn/6786619ec66e41a7875a01375f28b0da.png" );
background-repeat: no-repeat;
background-position: center;
background-size: cover;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
font-family: 'Roboto', sans-serif;
}
字符计数器宽度为500 像素,高度取决于内容的数量,这里我使用白色作为背景颜色和框阴影以使其更具吸引力。
.container {
width: 500px;
padding: 40px;
background-color: white;
display: flex;
flex-direction: column;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
border-radius: 5px;
}

2.添加标题
现在我在这个项目中使用了 HTML 的 h2 标签来制作标题。背景颜色为蓝色,文本为白色。
<h2>实时字符计数器</h2>
.container h2 {
font-size: 2rem;
margin: -40px -40px 50px -40px;
text-align: center;
background: rgb(29, 98, 203);
color: #fff;
}

3.使用 textarea 创建一个输入框
现在我们已经使用 textarea 创建了一个输入框。高度为 200px,并且在它周围使用了一个阴影。
<textarea name="textarea" id="textarea" cols="30" rows="10" placeholder="输入你的文字" onkeyup="countingCharacter();"></textarea>
.container textarea {
position: relative;
margin-bottom: 20px;
resize: none;
height: 200px;
width: 100% !important;
padding: 10px;
border: none;
border-radius: 5px;
outline: none;
font-size: 1rem;
font-family: 'Roboto', sans-serif;
box-shadow: 0 0 10px rgba(0,139,253,0.45);
letter-spacing: 0.1rem;
}

4.看字数结果的位置
现在已经创建了一个文本和一个小显示器。在此显示中可以看到计数的数字。以下 HTML 和 CSS 用于创建它。
<p>您输入的字符总数:<span class="counter">0</span></p>
我使用下面的 CSS 来设计文本。字体大小:1.25rem 和黑色用于增加文本的大小。
.container p {
display: flex;
align-items: center;
font-size: 1.25rem;
color: #333;
}
现在我已经设计了counter 。显示的宽度:40px,高度:40px,四周都使用了阴影。
.container p .counter {
font-size: 2rem;
color:#0fb612;
box-shadow: 0 0 10px rgba(0,139,253,0.45);
width: 40px;
height: 40px;
text-align: center;
font-weight: 700;
margin-left: 10px;
}

5.激活字符计数 javascript
上面我们已经创建了这个简单字符计数器的所有信息。但是,它还没有实现功能,我们需要启用 JavaScript 才能启动它。在这里,我使用了很少的 JavaScript 来激活这个简单字符计数器。
首先,我设置了一些 HTML 函数的常量。因为我们知道在 JavaScript 中没有直接使用 HTML 元素。为此,我们必须确定全局常数。
const textarea = document.querySelector('textarea');
const counter = document.querySelector('.counter');
我在下面的 JavaScript 中添加了所有信息。
首先我收集输入框或文本区域的值并将其存储在一个名为“textarea”的常量中。
然后我计算了 textarea 中值的长度并将其传输到一个名为'textLength'的常量。该长度是输入框中的总字符数。
使用第三行,我已将“textLength”的值添加到显示中。我使用 JavaScript 的“innerText”来关联这个显示。我们知道“innerText”有助于在网页上显示任何信息。
function countingCharacter() {
const text = textarea.value;
const textLength = textarea.value.length;
counter.innerText = `${textLength}`;
}

希望大家从上面的教程中了解到我是如何使用 JavaScript 创建这个字符计数器的。
完整源码下载
GitHub 地址
以上就是使用JavaScript和CSS实现简单的字符计数器的详细内容,更多关于JavaScript字符计数器的资料请关注自由互联其它相关文章!
