目录 普通js文件里访问vue实例this指针 then使用函数无法访问vue实例化的this 问题 原因 解决 普通js文件里访问vue实例this指针 main.js 文件,暴露出vue实例 Vue.use(VueAxios)const vue = new Vue({ r
目录
- 普通js文件里访问vue实例this指针
- then使用函数无法访问vue实例化的this
- 问题
- 原因
- 解决
普通js文件里访问vue实例this指针
main.js 文件,暴露出vue实例
Vue.use(VueAxios)
const vue = new Vue({
router,
store,
created: bootstrap,
render: h => h(App)
}).$mount('#app')
export default vue
js 文件中,使用实例
import vue from '@/main'
vue.$message.success('成功')
then使用函数无法访问vue实例化的this
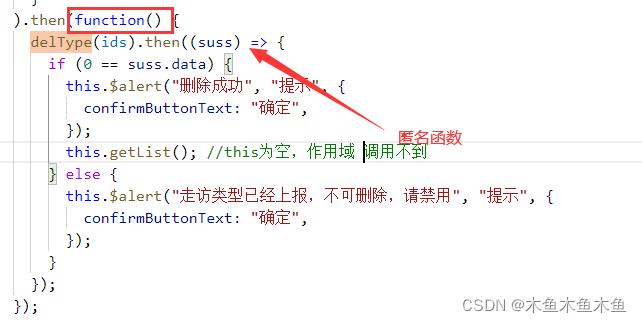
问题

原因
以上代码,使用匿名函数的写法
匿名函数的指针指向------函数操作的本身(不可以使用组件中声明的变量或者函数)
解决

以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
