目录
- 变量提升
- JavaScript 代码的执行流程
- 编译阶段
- 执行阶段
- 代码中出现相同的变量或者函数怎么办
变量提升
要理解变量提升,我们先从一小段代码入手:
showName()
console.log(myname)
var myname = '测试'
function showName() {
console.log('函数showName被执行');
}
上面的代码执行之后会是什么结果呢?
按照正常的逻辑分析,当执行到第 1 行的时候,由于函数 showName 还没有定义,所以执行应该会报错;同样执行第 2 行的时候,由于变量 myname 也未定义,所以同样也会报错。但是,我们运行这段代码的时候,并没有报错,而且打印了结果。

竟然和预想的不一样。难道是在Javascript中,变量和方法没有定义也可以使用吗?我们注释掉myname的定义,在运行代码看结果会怎样?

看来在Javascript中,变量或者函数的使用有需要定义。
我们在看下面的代码执行结果:
showName()
console.log('1: ',myname)
var myname = '测试'
console.log('2F: ',myname)
function showName() {
console.log('函数showName被执行');
}

所以,在Javascript中:
1、在执行过程中,若使用了未声明的变量,那么 JavaScript 执行会报错。
2、在一个变量定义之前使用它,不会出错,但是该变量的值会为 undefined,而不是定义时的值。
3、在一个变量定义之后使用它,该变量的值就是我们定义的值
4、在一个函数定义之前使用它,不会出错,且函数能正确执行。
为什么变量和函数在定义之前使用不会报错呢?这就设计到了Javascript中的变量提升。
JavaScript 中的声明和赋值:
varmyname = '测试'可以拆分为变量的声明和赋值。
声明:
var myname
赋值:
myname = '测试'
函数的声明和赋值:
声明:
function(){
console.log('函数showName被执行');
}
赋值:
var showName = function(){
console.log('函数showName被执行');
}
ps:
函数是先声明变量 showName ,再把function(){console.log('函数showName被执行');}赋值给showName。
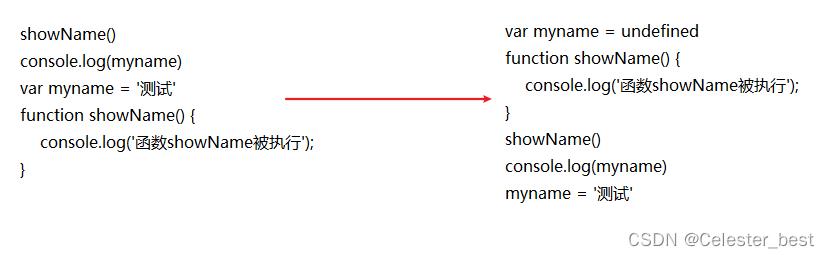
变量提升,是指在 JavaScript 代码执行过程中,JavaScript 引擎把变量的声明部分和函数的声明部分提升到代码开头的“行为”。变量被提升后,会给变量设置默认值,这个默认值就是undefined。所以这也解释了为什么第一段代码中myname打印的值是undefined了。
所以,第一段代码可以这样理解:

JavaScript 代码的执行流程
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。
代码的执行分为编译阶段和执行阶段
编译阶段
根据上面的理解可知,代码可以分为变量提升的代码和可执行的代码。
变量提升部分的代码:
var myname = undefined
function showName() {
console.log('函数showName被执行');
}
执行部分的代码:
showName() console.log(myname) myname = '极客时间'
代码经过编译之后会生产两部分内容:执行上下文和可执行代码

执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
接下来,我们根据代码一行一行的分析下是如何生成变量环境对象的:
第 1 行和第 2 行,由于这两行代码不是声明操作,所以 JavaScript 引擎不会做任何处理;
第 3 行,由于这行是经过 var 声明的,因此 JavaScript 引擎将在环境对象中创建一个名为 myname 的属性,并使用 undefined 对其初始化;
第 4 行,JavaScript 引擎发现了一个通过 function 定义的函数,所以它将函数定义存储到堆 (HEAP)中,并在环境对象中创建一个 showName 的属性,然后将该属性值指向堆中函数的位置(不了解堆也没关系,JavaScript 的执行堆和执行栈我会在后续文章中介绍)。这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码。
执行阶段
我们就来一行一行分析下这个执行过程:
(1)当执行到 showName 函数时,JavaScript 引擎便开始在变量环境对象中查找该函数,由于变量环境对象中存在该函数的引用,所以 JavaScript 引擎便开始执行该函数,并输出“函数 showName 被执行”结果。
(2)接下来打印“myname”信息,JavaScript 引擎继续在变量环境对象中查找该对象,由于变量环境存在 myname 变量,并且其值为 undefined,所以这时候就输出 undefined。
(3)接下来执行第 3 行,把“极客时间”赋给 myname 变量,赋值后变量环境中的 myname 属性值改变为“极客时间”。
代码中出现相同的变量或者函数怎么办
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();
上面的代码会输出什么呢?

我们来分析下其完整执行流程:
(1)首先是编译阶段。遇到了第一个 showName 函数,会将该函数体存放到变量环境中。接下来是第二个 showName 函数,继续存放至变量环境中,但是变量环境中已经存在一个 showName 函数了,此时,第二个 showName 函数会将第一个 showName 函数覆盖掉。这样变量环境中就只存在第二个 showName 函数了。
(2)接下来是执行阶段。先执行第一个 showName 函数,但由于是从变量环境中查找 showName 函数,而变量环境中只保存了第二个 showName 函数,所以最终调用的是第二个函数,打印的内容是“极客时间”。第二次执行 showName 函数也是走同样的流程,所以输出的结果也是“极客时间”。综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
console.log('1:', myname)
var myname = 'zhangsan'
console.log('2:', myname)
var myname = 'lisi'
console.log('3:', myname)
上面的代码的执行结果又是怎样的呢?

分析:
(1)编译阶段。遇到第一个var myname时,会将该变量存放到变量环境中,值为undefined。接着遇到第二个var myname时,继续存放至变量环境中,值也为undefined,但是变量环境中已经存在一个 myname变量了,此时,第二个 myname会将第一个 myname覆盖掉。这样变量环境中就只存在第二个 myname变量了,值为undefined。
(2)执行阶段。执行第一个console打印时,myname的值为undefined,所以打印的是undefined。直接是对myname的赋值,值为zhangsan,所以执行第二个console的时候,打印的是zhangsan,接着执行第二条赋值语句,myname被赋值为lisi,所以在执行第三个console时,打印的是lisi。
什么情况下会进行编译并创建执行上下文?
1、当Javascript执行全家代码时,会编译全局代码并创建全局执行上下文,而且整个页面的生命周期内,全局执行上下文只有一份
2、当调用一个函数的时候,函数体内的代码会被编译,并创建函数执行上下文,一般情况下,函数执行结束之后,创建的函数执行上下文会被销毁。
3、当使用eval函数的时候,eval的代码会被编译,并创建执行上下文。
到此这篇关于Javascript浅析执行机制的详情的文章就介绍到这了,更多相关Js执行机制内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
