目录
- 一、项目结构
- 二、开发规范
- 遵循Vue 单文件组件 (SFC) 规范
- 组件及接口规范
- 三、css样式规范
- 全局样式与局部样式
- 尺寸响应式
- 字体的使用
- 请使用flex布局方式
- 总结
一、项目结构
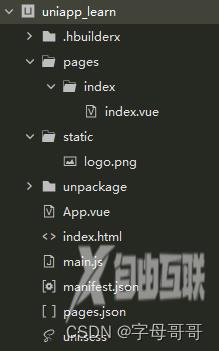
在完成uniapp项目的创建之后,其项目目录结构如下所示。我们下面对项目结构进行简单的介绍,如果你看完介绍的内容,仍然无法理解,建议您先去学习一下vue。因为uniapp是基于vue核心语法进行开发,所以学习vue是必要的。

- .hbuilderx是开发该项目使用的工具HBuilderX的开发配置目录,一般不需要手工修改其内容。有了该目录别人在导入项目的时候,会默认使用你的开发工具配置信息。因为每个人使用开发工具的习惯不同,所以该目录一般不上传到版本管理仓库。
- pages是所有vue页面的存放目录,可以根据自己的规划在pages目录下面创建子目录
- static目录通常存放项目引用的静态资源,比如:图片、图标、字体等
- unpackage各个平台的打包文件存放目录,项目打包之后的结果文件就存放在这个目录下。
- App.vue是项目的根组件,即Vue单页面入口文件,在该页面可以监听应用级别的生命周期函数。
- main.js是项目的js入口文件,将vue页面实例化,并整合vue页面所需要的组件插件等内容。
- index.html是项目的首页,项目的入口页面。main.js实例化之后的vue页面结果,最终将渲染到首页中。
- manifest.json是应用的配置文件,用于指定应用程序的名称、图标、权限、启动页面设置、插件等信息。
- pages.json是对应用的显示页面进行配置,比如文件路径、窗口样式、原生导航栏配置等内容。
- uni.scss文件主要是用于控制应用页面的整体显示风格,预置了一些SCSS的变量,比如文字颜色、背景颜色、边框颜色、图片尺寸等等
最后,一般来说我们还需要手动建立一个components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>
- 一个vue的文件中只能包含一个顶级的
<template></template>模板 - 一个vue文件只能包含一个
<script></script>脚本定义 - 一个vue文件可以包含一个或多个
<style></style>样式定义
uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
组件及接口规范
需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
<view>标签在uniapp中的含义与标准html中的<div>标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
三、css样式规范
全局样式与局部样式
uni.scss文件中预置了一些全局样式scss变量,这些变量用于定义应用的整体样式风格,比如:文字颜色、背景颜色、边框颜色等等。 需要注意的是这个文件不要随意修改,如果要更改的话只能修改变量的值,不要修改变量的名。那么如果我们希望增加一些自定义的全局样式,应该怎么去做呢?参考下面的方法:
- 首先,自己写一个样式文件,比如:app.scss ,该文件中自定义样式书写。将该文件放置于/static/style目录下
- 其次在app.scss文件的开头,引入uni.scss文件,引入语句为:@import '~@/uni.scss';
- 最后在App,vue的样式中,引入这个自定义全局样式文件
<style>
@import '~@/static/style/app.scss';
</style>
uniapp的局部样式实现是以vue文件为单位的,在某个vue文件内定义的样式,只在该vue的渲染范围内生效。
尺寸响应式
uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。
如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。
字体的使用
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}
如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}
字体的使用方式是通用的css样式,使用font-family即可。
请使用flex布局方式
为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
总结
到此这篇关于uniapp开发小程序的开发规范的文章就介绍到这了,更多相关uniapp小程序开发规范内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
