目录
- x横坐标文字设置间隔显示
- y纵坐标文字设置间隔显示
- 补充:Echarts柱状图x轴刻度间隔显示不全/刻度间隔全部显示-xaxis
- 1、在xAxis : [{}]中加入axisLabel
- 2、如果还是显示不全,可以再添加rotate
- 总结
x横坐标文字设置间隔显示
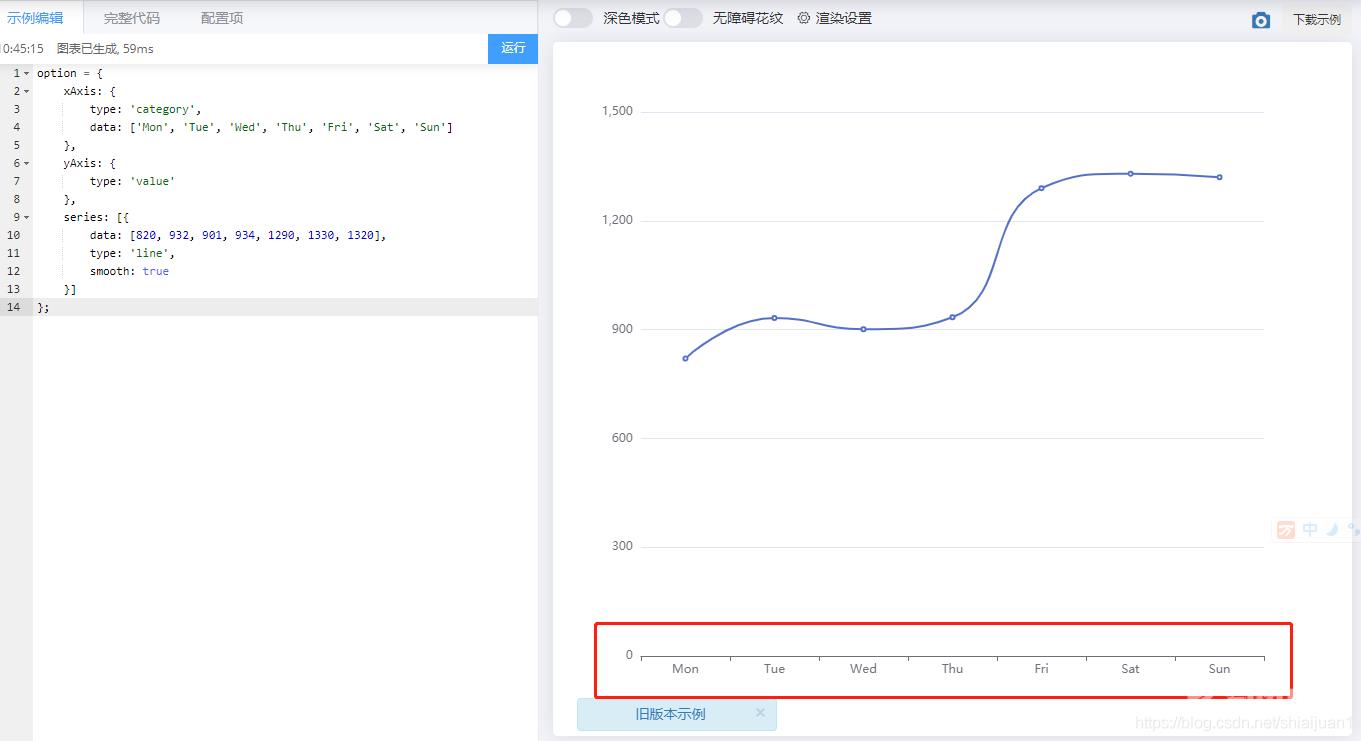
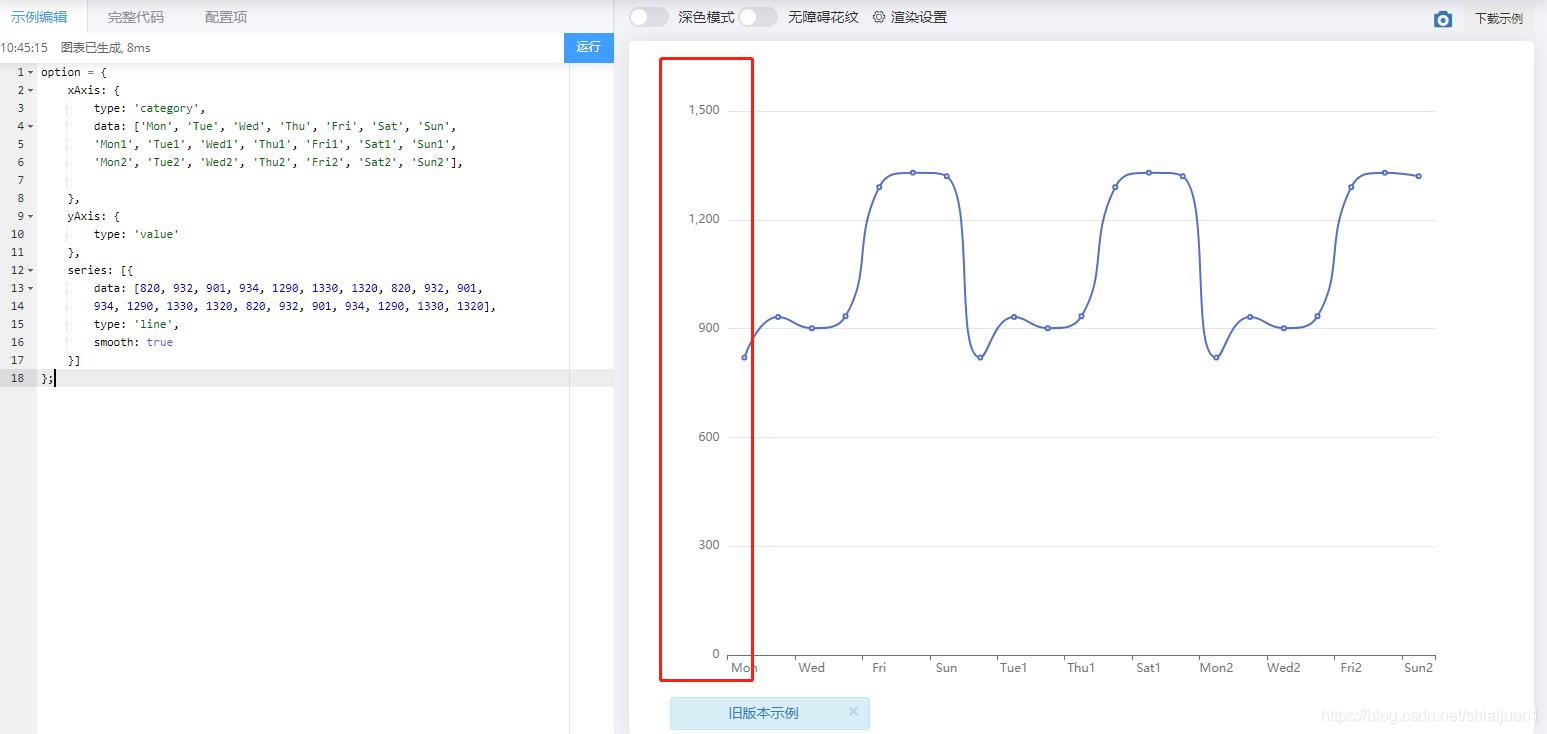
以 echarts 示例里面的 这个折线图为列,当数据比较少时,X轴的类目文字(横坐标)可以完全显示

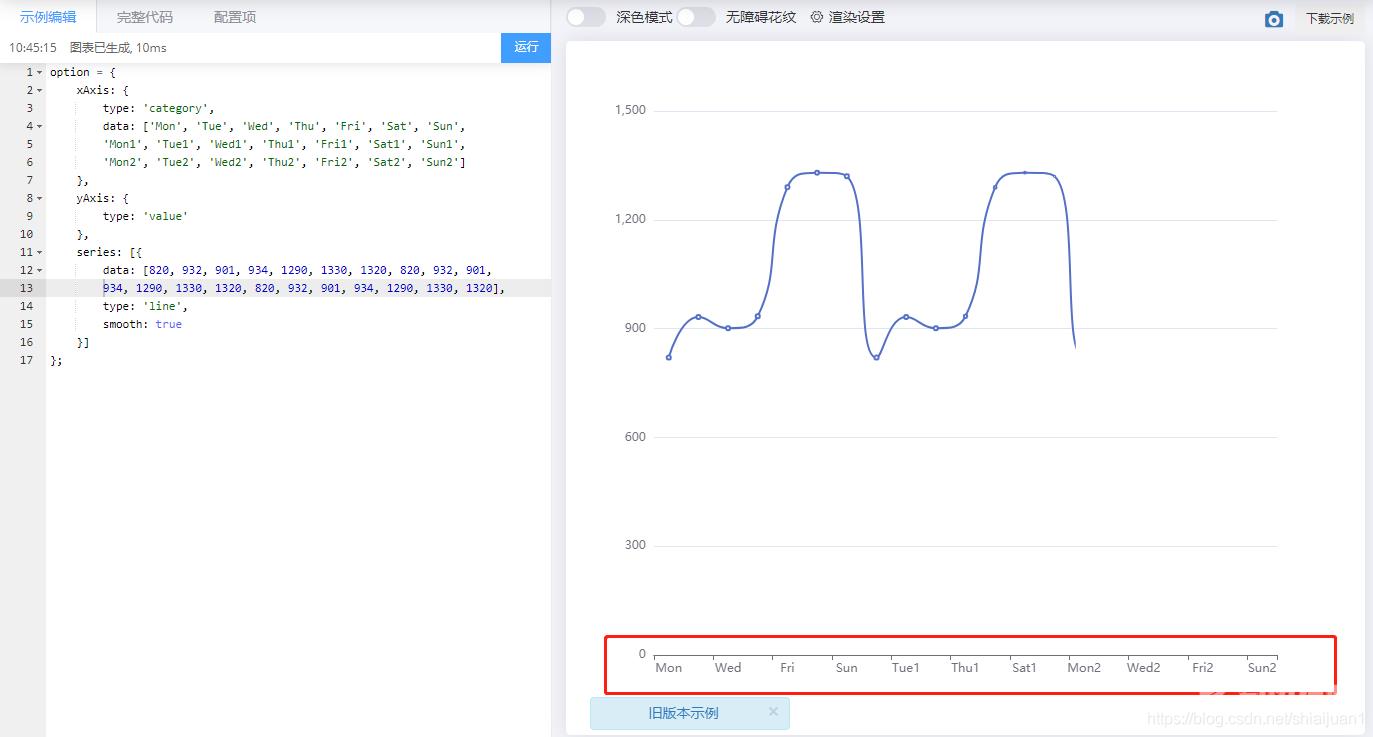
修改左侧的option内容,在xAxis的data数组中再添加两行内容,同时,在series中添加对应数量的值,运行后,可以看到x横坐标已经按照图形大小,自动间隔显示了文字。如果没有特殊要求,这个就可以满足当内容少时,全部显示横坐标文字,当内容多时,自动间隔显示文字

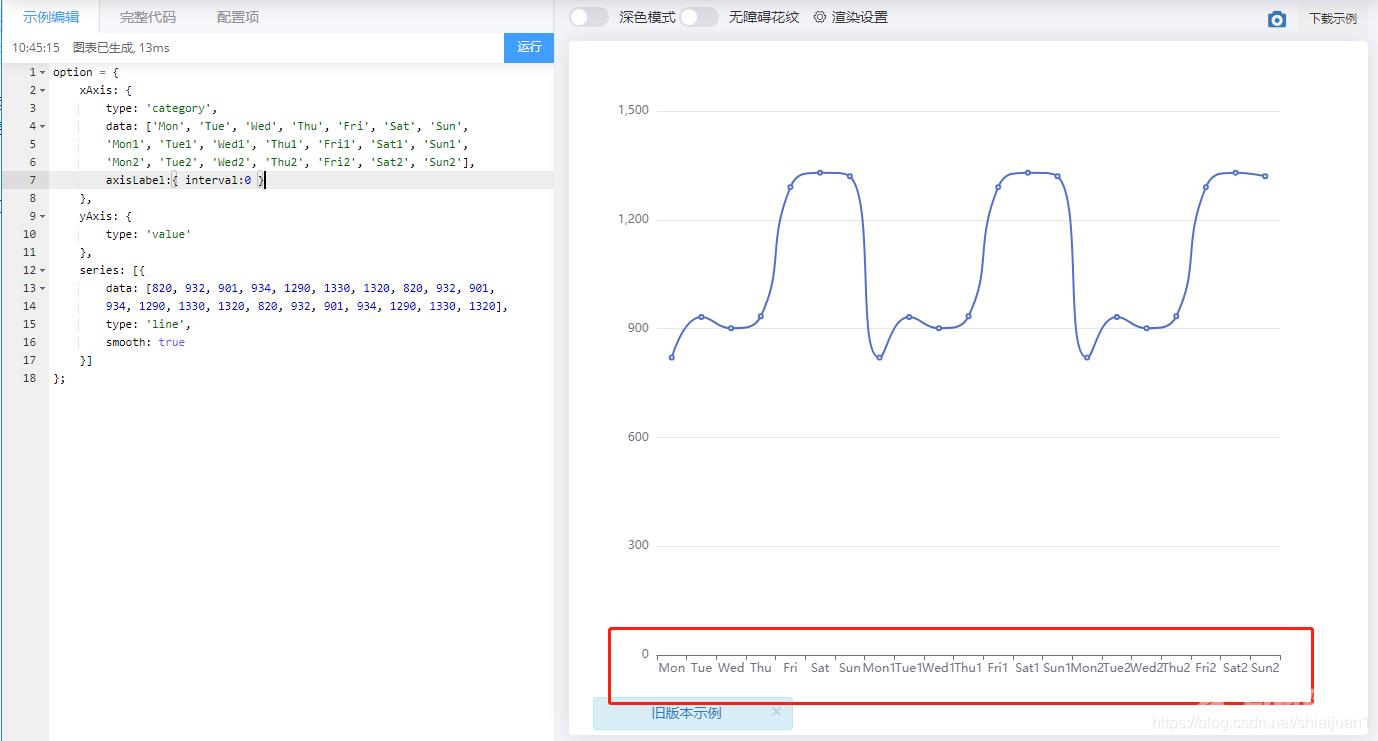
在 option 的 xAxis 区域添加 axisLabel:{ interval:0 },这里是设置横坐标的文字全部显示、不间隔,再次运行就可以看到横坐标的内容全部显示了,但是由于空间不够,内容会挤到一起;

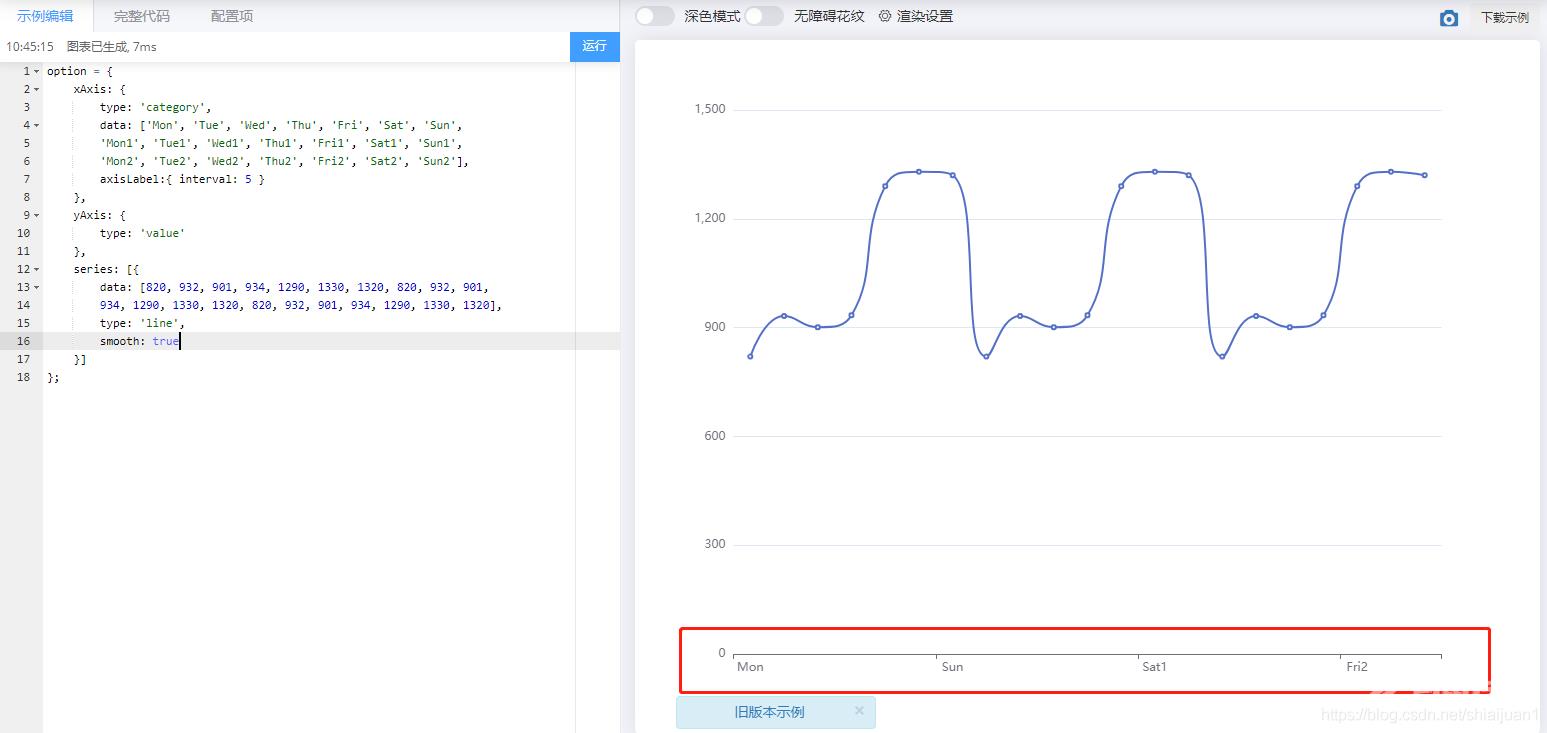
将间隔值修改为5,axisLabel:{interval:5},再次运行,就可以看到x横坐标内容已经按照要求间隔显示了!

y纵坐标文字设置间隔显示
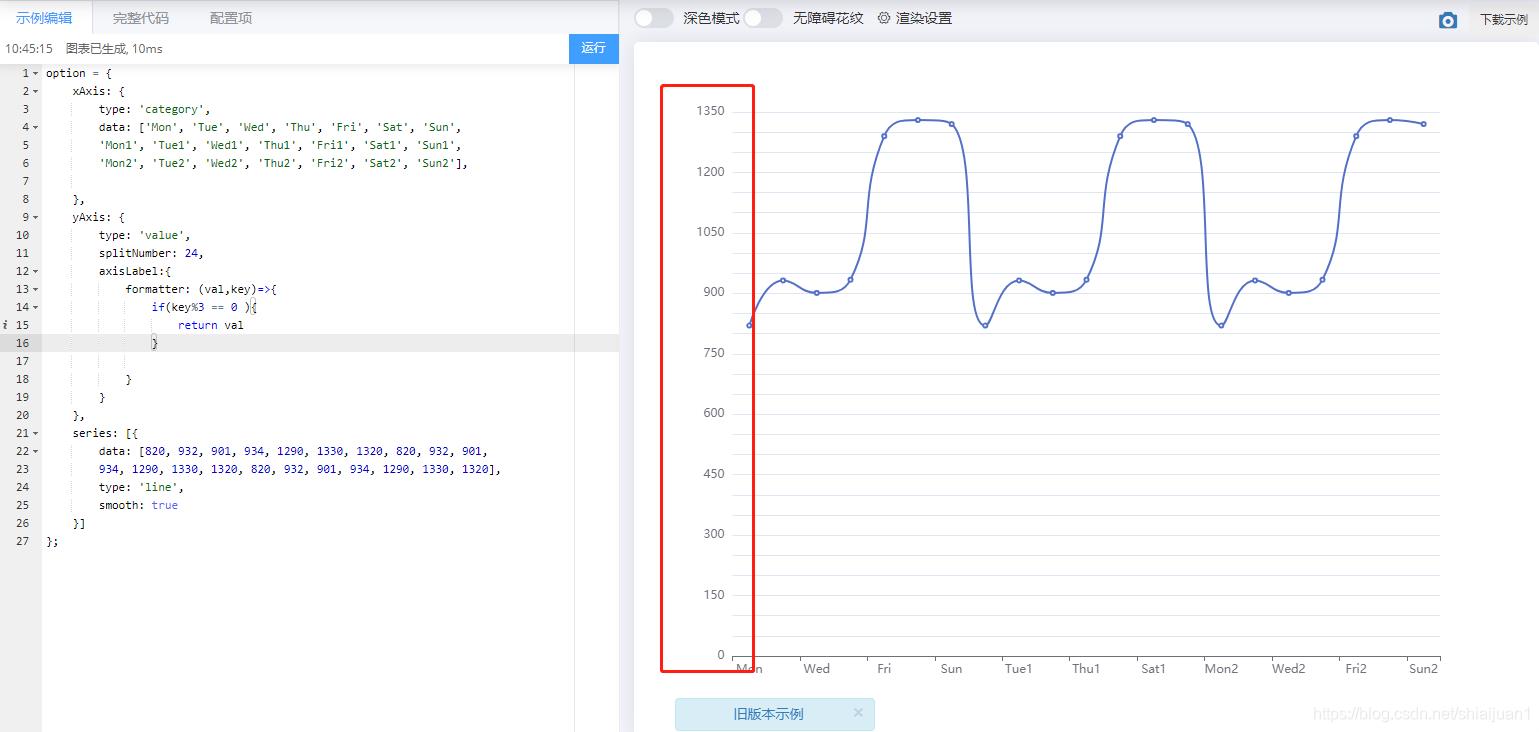
用上面同样的方法设置Y纵坐标文字设置间隔显示无效(官方文档说明 axisLabel.interval 坐标轴刻度标签的显示间隔,在类目轴中有效),可以通过 formatter 设置,还可配合 splitNumber 使用

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun',
'Mon1', 'Tue1', 'Wed1', 'Thu1', 'Fri1', 'Sat1', 'Sun1',
'Mon2', 'Tue2', 'Wed2', 'Thu2', 'Fri2', 'Sat2', 'Sun2'],
},
yAxis: {
type: 'value',
splitNumber: 24,
axisLabel:{
formatter: (val,key)=>{
if(key%3 == 0 ){
return val
}
}
}
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320, 820, 932, 901,
934, 1290, 1330, 1320, 820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};

补充:Echarts柱状图x轴刻度间隔显示不全/刻度间隔全部显示-xaxis
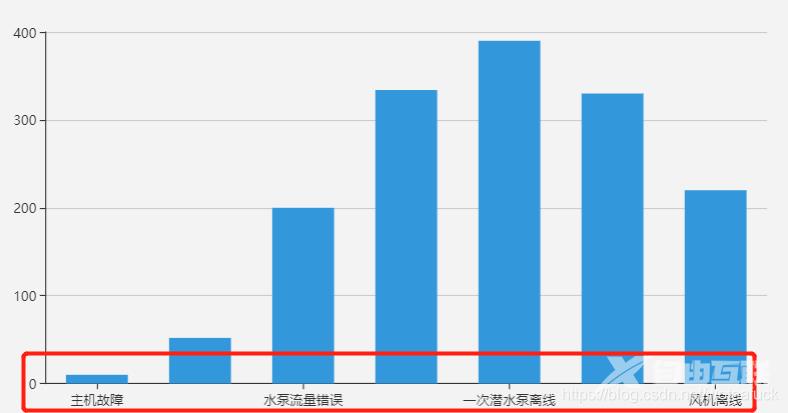
在初步接触Echarts时,经常遇到柱状图的坐标刻度显示不全的问题,如下图:
xAxis : [
{
type : 'category',
data : ['主机故障', '主机连接超时', '水泵流量错误', '水泵离线', '一次潜水泵离线', '温控器离线', '风机离线'],
axisTick: {
alignWithLabel: true
}
}
],

此问题一般是由于刻度文字过长导致的,即文字长度超过了label的长度。既然已知问题原因,那就好解决了。
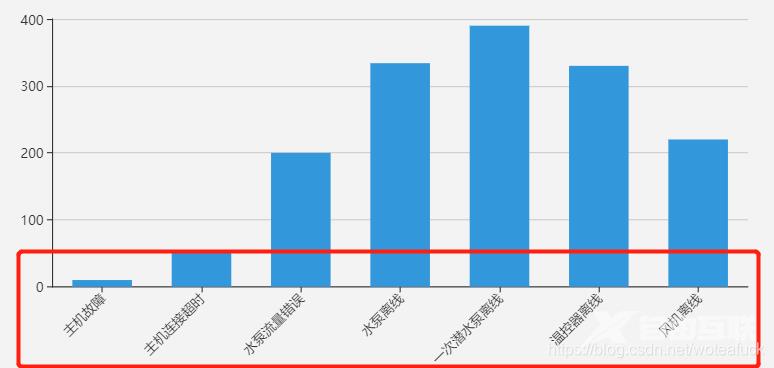
1、在xAxis : [{}]中加入axisLabel
控制它的属性是axisLabel,该属性interva设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签,以此类推。
xAxis : [
{
axisLabel: {
interval:0,//代表显示所有x轴标签显示
}
}
],
2、如果还是显示不全,可以再添加rotate
rotate表示倾斜显示,-是顺时针旋转多少度,+或不写表示逆时针旋转多少度,默认值为90。
axisLabel: {
interval:0,//代表显示所有x轴标签显示
rotate:45, //代表逆时针旋转45度
}

总结
到此这篇关于echarts图形x、y坐标文字设置间隔显示及相关问题的文章就介绍到这了,更多相关echarts图形x、y坐标文字间隔内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
