目录
- 微信小程序使用WeUI入门教程
- 1. 学习参考
- 2.NodeJs初始化
- 3.安装WeUI组件库
- 4.配置
- 4.1 构建npm
- 4.2 支持npm
- 5.项目使用WeUI
- 总结
微信小程序使用WeUI入门教程
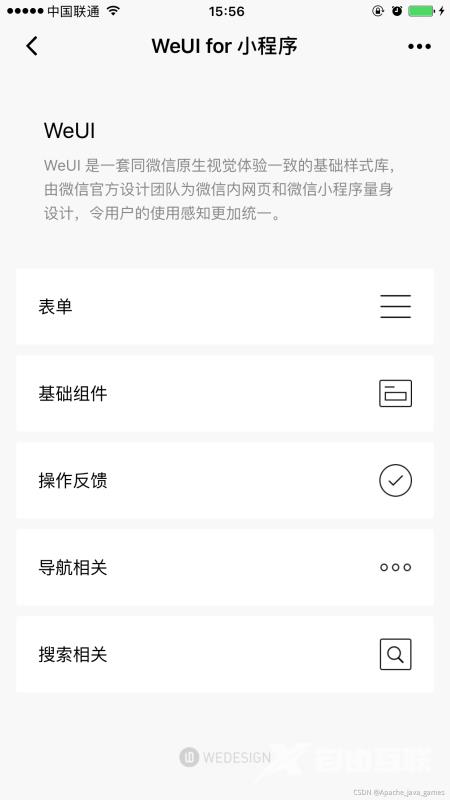
在学习微信小程序过程中,很多组件的样式需要自己调整,且很多不是我们想要的样子。所以找到了WeUI这样的扩展组件库,预览了组件库,真的非常nice!
但是找不到怎么去引用。网上资料又很少,最后还是要依赖官方文档去学习,下面把如何入使用总结一下。
这是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
1. 学习参考
WeUI样式库展示:https://weui.io/
微信官方WeUI相关文档:https://wechat-miniprogram.github.io/weui/docs/
WeUI-wxss 项目地址:https://github.com/Tencent/weui-wxss
直奔主题,如何使用!
直接预览WeUI-wxss示例代码,直接引用上手~
打开[WeUI-wxss](https://github.com/Tencent/weui-wxss)项目地址,可以看到有一个dist目录,这个目录就是WeUI示例代码,下载下来,用小程序打开该dist目录,一定是该目录哦!
然后,想用什么直接copy吧!

2.NodeJs初始化
这里如果没有安装NodeJs的自行安装。
确保有NodeJs,在你小程序项目根目录,执行以下命令,然后一路回车键即可安装完成。
npm init
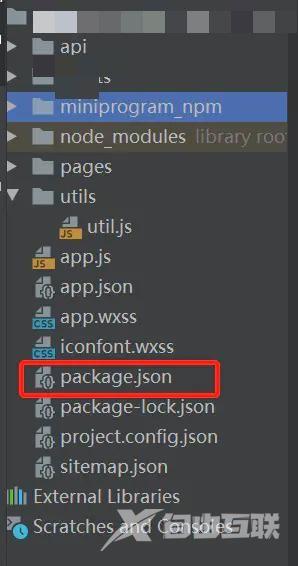
执行完以后,会在项目根目录看到package.json文件

3.安装WeUI组件库
在项目根目录执行以下命令:
npm install --save weui-miniprogram --production
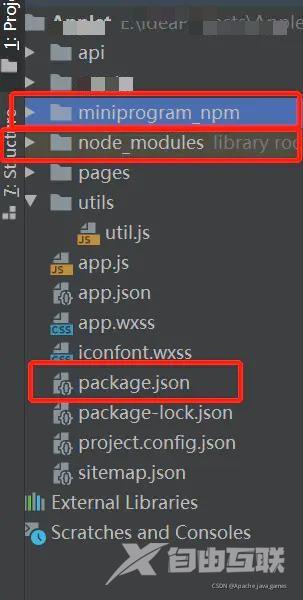
会在根目录出现node_modules目录
4.配置
4.1 构建npm
打开微信小程序开发工具,点击顶部菜单【工具】–【构建npm】,构建完成后会在项目根目录生成miniprogram_npm文件夹,如下图:

4.2 支持npm
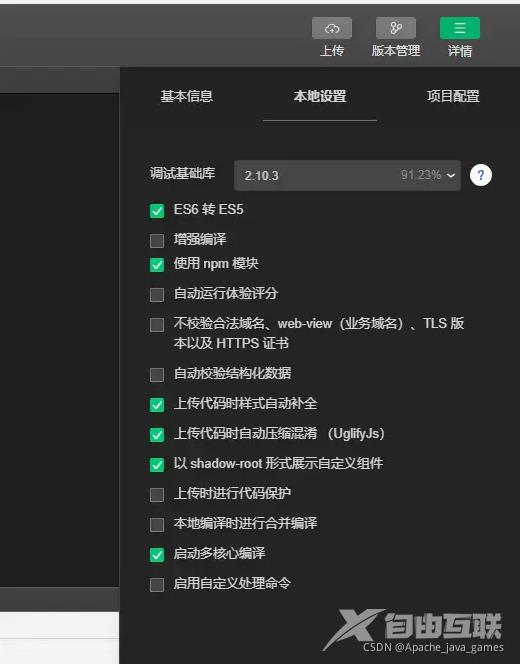
点击小程序开发工具右上角【详情】–【本地设置】,勾选上【使用npm模块】,这里有个坑需要注意一下,记得把基准库选择最新的。

5.项目使用WeUI
在小程序根目录app.wxss中引入样式文件(按照自己的路径引入)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
在需要页面的json文件引入需要的组件,例如:
"usingComponents": {
"mp-form_page": "/miniprogram_npm/weui-miniprogram/form/form_page"
}
在对应的wxml页面就可以使用了,示例:
<page-meta root-font-size="system"/>
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-form">
<view class="weui-form__text-area">
<h2 class="weui-form__title">表单结构</h2>
<view class="weui-form__desc">展示表单页面的信息结构样式, 分别由头部区域/控件区域/提示区域/操作区域和底部信息区域组成。</view>
</view>
<view class="weui-form__control-area">
<view class="weui-cells__group weui-cells__group_form">
<view class="weui-cells__title">表单组标题</view>
<view class="weui-cells weui-cells_form">
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd"><label class="weui-label">微信号</label></view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">昵称</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号的昵称" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">联系电话</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写绑定的电话号码" type="number" placeholder-class="weui-input__placeholder" />
</view>
</view>
</view>
</view>
</view>
<view class="weui-form__opr-area">
<a aria-role="button" class="weui-btn weui-btn_primary">确定</a>
</view>
</view>
</view>
总结
到此这篇关于微信小程序使用扩展组件库WeUI的文章就介绍到这了,更多相关小程序使用WeUI内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
