!DOCTYPE htmlhtml lang="en" head meta charset="UTF-8" meta http-equiv="X-UA-Compatible" content="IE=edge" meta name="viewport" content="width=device-width, initial-scale=1.0" titleDocument/title style .box1 { width: 30px; height: 30px; back

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 30px;
height: 30px;
background-color: pink;
position: absolute;
top: 100px;
right: 0px;
z-index: 1;
}
.box2 {
width: 140px;
height: 30px;
background-color: purple;
position: absolute;
top: 100px;
right: -140px;
}
.box {
width: 400px;
height: 1000px;
border: 1px solid grey;
position: relative;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">^</div>
<div class="box2">会员内容</div>
</div>
<script>
//鼠标经过box1的时候,box2就往左边移140px;
var box1 = document.querySelector('.box1')
var box2 = document.querySelector('.box2')
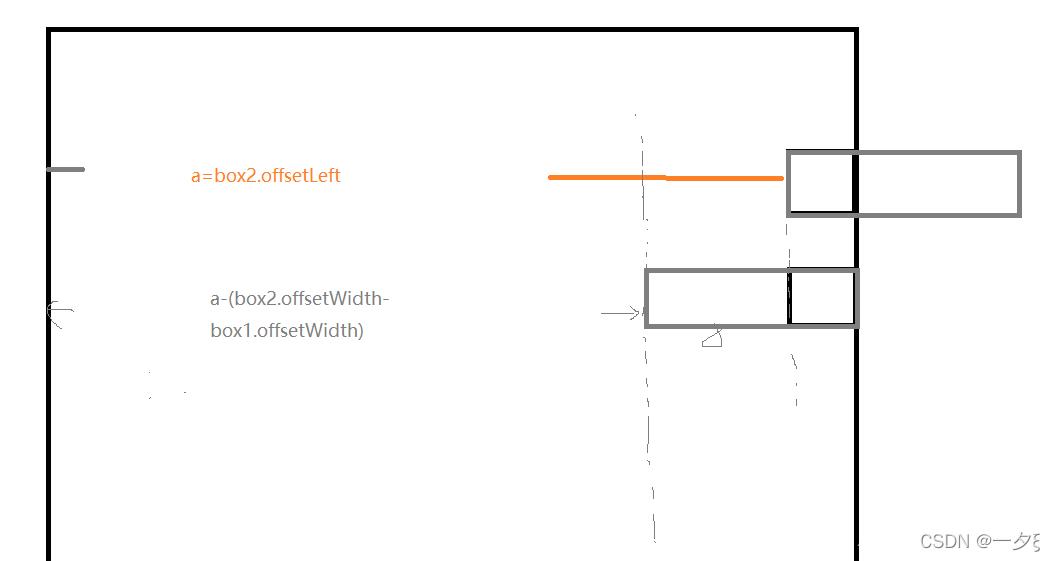
var a = box2.offsetLeft
box1.addEventListener('mouseover', function() {
animate(box2, a - 140)
})
box1.addEventListener('mouseout', function() {
animate(box2, a + 140)
})
function animate(obj, target, callback) {
clearInterval(obj.timer) //先把原先地定时器清除之后,再开启另外一个新地定时器
obj.timer = setInterval(fn, [15])
function fn() {
var a = obj.offsetLeft //不能换成div.style.left 不然会只移动一次。注意读取位置永offset,修改永style
var step = (target - a) / 10
step = step > 0 ? Math.ceil(step) : Math.floor(step) //将结果赋值回去
//把步长值改为整数,不要出现小数的情况
if (a == target) {
//取消定时器
clearInterval(obj.timer)
//执行回调函数 函数名+()回调函数写到定时器结束里面
//首先判断没有有这个回调函数
if (callback) {
callback()
}
}
obj.style.left = a + step + 'px'
}
}
//鼠标离开的时候,box2就往右边移140px
</script>
</body>
</html>
这个下面看着就头晕

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 30px;
height: 30px;
background-color: pink;
position: absolute;
top: 100px;
right: 0px;
z-index: 1;
}
.box2 {
width: 140px;
height: 30px;
background-color: purple;
position: absolute;
top: 100px;
right: -140px;
}
.box {
width: 400px;
height: 1000px;
border: 1px solid grey;
position: relative;
overflow: hidden;
}
</style>
<script src="animater.js"></script>
</head>
<body>
<div class="box">
<div class="box1">^</div>
<div class="box2">会员内容</div>
</div>
<script>
//鼠标经过box1的时候,box2就往左边移140px;
var box1 = document.querySelector('.box1')
var box2 = document.querySelector('.box2')
var a = box2.offsetLeft
box1.addEventListener('mouseover', function() {
animate(box2, a - 110)
})
box1.addEventListener('mouseout', function() {
animate(box2, a + 110)
})
</script>
</body>
</html>
先将js单独写在一个独立的文件中。
之后直接使用函数。但在此之前要先引入JS文件

<script>
//鼠标经过box1的时候,box2就往左边移140px;
var box1 = document.querySelector('.box1')
var box2 = document.querySelector('.box2')
var img = document.querySelector('img')
var a = box2.offsetLeft
box1.addEventListener('mouseover', function() {
animate(box2, a - 110, callback)
})
box1.addEventListener('mouseout', function() {
animate(box2, a + 110, callback1)
})
</script>
JS单独文件:
function animate(obj, target, callback) {
clearInterval(obj.timer) //先把原先地定时器清除之后,再开启另外一个新地定时器
obj.timer = setInterval(fn, [15])
function fn() {
var a = obj.offsetLeft //不能换成div.style.left 不然会只移动一次。注意读取位置永offset,修改永style
var step = (target - a) / 10
step = step > 0 ? Math.ceil(step) : Math.floor(step) //将结果赋值回去
//把步长值改为整数,不要出现小数的情况
if (a == target) {
//取消定时器
clearInterval(obj.timer)
//执行回调函数 函数名+()回调函数写到定时器结束里面
//首先判断没有有这个回调函数
if (callback) {
callback()
}
}
obj.style.left = a + step + 'px'
}
}
function callback() {
img.src = '10-右.png'
img.style.width = '50%'
}
function callback1() {
img.src = '9-左.png'
img.style.width = '50%'
}
觉得在图标不是很多的时候用iconfont要方便很多。单数如果图标很多,就用lcoMoon来导入图标。或者使用精灵图等来设置
以上就是JavaScript函数封装的示例详解的详细内容,更多关于JavaScript函数封装的资料请关注自由互联其它相关文章!
