目录
- 前言
- 一:函数的定义
- 1.1 命名函数
- 1.2 匿名函数
- 1.3 利用 new Function() 声明函数
- 1.4 重要结论
- 二:函数的调用
- 2.1 普通函数调用
- 2.2 立即执行函数调用
- 2.3 对象内方法调用
- 2.4 构造函数调用
- 2.5 事件函数的调用
- 2.6 定时器函数的调用
- 三:各类函数的内部this指向问题
- 总结
前言
这篇文章开始我们函数的进阶篇,和我们JavaScript基础学的函数有了很多拓展,这篇文章首先我们从函数的定义,调用,及其 this指向 来一个总结。
一:函数的定义
函数的定义共三种方式:1.命名函数,2.匿名函数,3.利用 new Function() 来创建。
1.1 命名函数
命名函数就是我们最常见的声明函数的方式,也叫做自定义函数
<script>
function fn(){
console.log('我是命名函数');
}
fn()
</script>

1.2 匿名函数
匿名函数即没有名字的函数,匿名函数的调用需要使用立即执行函数,绑定事件时使用的也是匿名函数
<script>
//立即执行函数来调用匿名函数
(function(a,b){
console.log(a+b);
})(1,2)
//绑定事件来使用匿名函数
var div1=document.querySelector('div')
div1.addEventListener('click',function(){
console.log('我是绑定事件使用的匿名函数');
})
</script>

1.3 利用 new Function() 声明函数
还有一种不常见的函数声明方法是 new Function(),这个办法我们知道是个构造函数。但是由于这种方式比较繁琐麻烦,并且如果执行函数还需要转化语言格式为可识别的脚本语言,因此不使用这种方式声明函数,只需要知道 所有的函数都是Function构造函数的实例化对象(后面结论会说)
参数格式为:
new Function(‘参数一’,‘参数二’,‘参数三’,...... ,‘函数体)(注意参数全部为字符串形式)
<script>
var fn=new Function('a','b','console.log(a+b)')
fn(2,3)
</script>

1.4 重要结论
通过刚才的第三种函数的声明方法,是个构造函数,我们会想到什么,为什么函数也有构造函数,难道函数也是对象吗?是的那我们接下来验证一下
<script>
var fn=new Function('a','b','console.log(a+b)')
fn(1,3)
console.dir(fn instanceof Object)
</script>

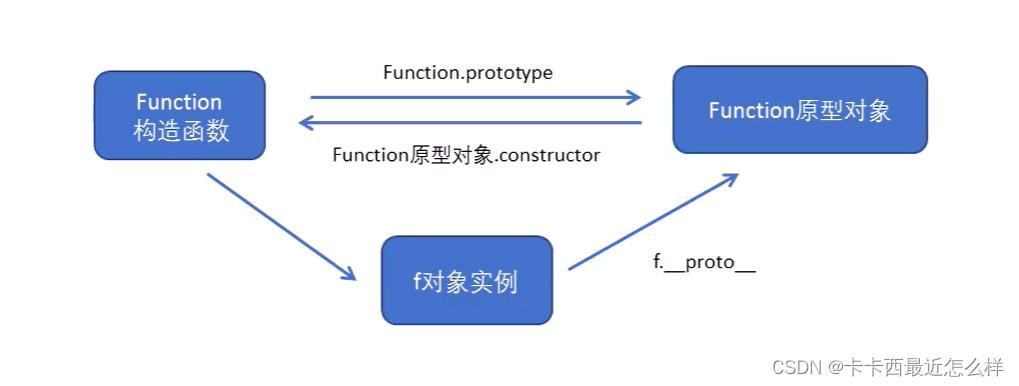
结论:
对此我们知道了函数也是对象就可以得到以下关系
函数属于对象所有的函数都是Function构造函数的实例化对象
二:函数的调用
函数的调用分为以下六种情况:
- 普通函数调用
- 立即执行函数调用
- 对象内方法调用
- 构造函数调用
- 事件函数调用
- 定时器函数调用
2.1 普通函数调用
普通函数调用可以直接写函数名调用,也可以使用 call() 方法调用
<script>
function fn(){
console.log('我是一个普通函数的调用');
}
fn()
fn.call()
</script>

2.2 立即执行函数调用
立即执行函数通常用于匿名函数的调用,立即执行函数是自动调用的
<script>
(function(){
console.log('立即执行函数调用了');
})()
</script>

2.3 对象内方法调用
对象内方法调用只需要 :实例化对象名称.方法名称
<script>
var obj={
fn:function(){
console.log('对象内的方法调用了');
}
}
obj.fn()
</script>

2.4 构造函数调用
构造函数的调用只需要 new实例化对象就可调用
<script>
function Animal(){}
new Animal()
</script>
2.5 事件函数的调用
事件对象调用需要触发事件就可以调用
<script>
var div1=document.querySelector('div')
div1.addEventListener('click',function(){
console.log('事件对象调用了');
})
</script>
2.6 定时器函数的调用
定时器内的函数为时间到后自动调用
<script>
window.setInterval(function(){
console.log('定时器函数触发了');
},1000)
</script>

三:各类函数的内部this指向问题
函数内部的 this 指向谁,是由我们调用时才知道的,一般情况是指向函数的调用者,下面是上一板块出现的几类函数的this指向
普通函数调用
立即执行函数调用
对象内方法调用
构造函数调用
事件函数调用
定时器函数调用
总结
到此这篇关于JavaScript进阶教程之函数的定义、调用及this指向问题详解的文章就介绍到这了,更多相关js函数定义调用及this指向内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!