目录
- 引言
- 全局数据共享
- 安装 MobX 相关的包
- 创建Store实例
- 将 Store 中的成员绑定到页面中
- 在页面使用 Store 中的成员
- 将 Store 成员绑定到组件中
- 在组件中使用 Store 中的成员
- 分包
- 分包的项目构成:
- 分包的加载规则:
- 分包的体积限制:
- 创建分包
- 打包原则
- 分包的引用原则
- 独立分包
- 独立分包的引用原则
- 分包预下载
- 总结
引言
经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
全局数据共享
全局数据共享(状态管理)是为了解决组件之间数据共享的问题,开发中常用的全局数据共享方案有:Vuex、Redux、MobX等。
在小程序中,可用 mobx-miniprogram (用来创建 Store 实例对象) 配合 mobx-miniprogram-bindings (用来把 Store 中的共享数据或方法,绑定到组件和页面中使用)实现全局数据共享。
安装 MobX 相关的包
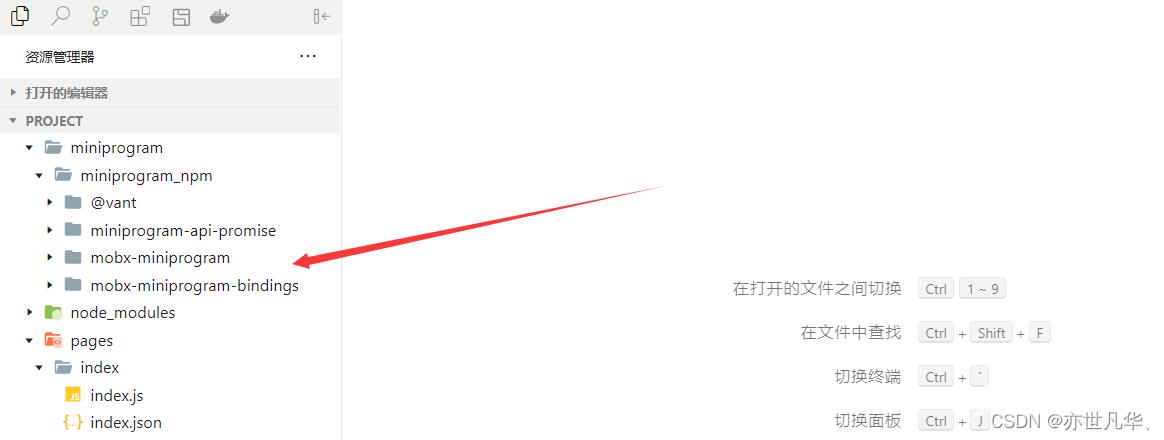
在项目中运行如下命令,安装 MobX相关的包:(注意要启用管理员权限) 安装完成重新构建 npm
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1


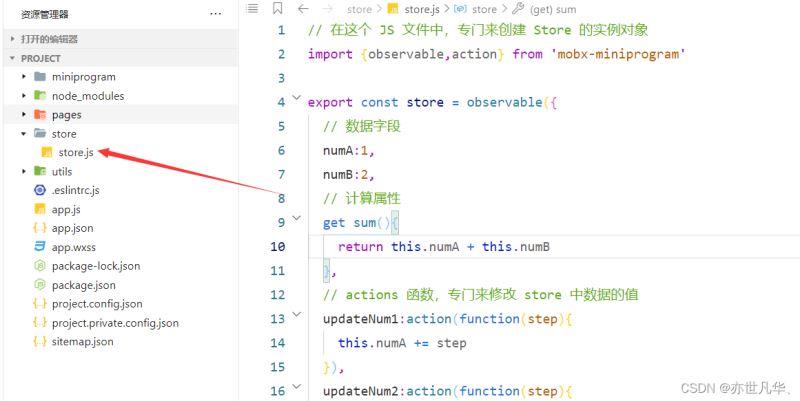
创建Store实例
// 创建store文件夹下的store.js文件,在这个 JS 文件中,专门来创建 Store 的实例对象
import {observable,action} from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA:1,
numB:2,
// 计算属性
get sum(){
return this.numA + this.numB
},
// actions 函数,专门来修改 store 中数据的值
updateNum1:action(function(step){
this.numA += step
}),
updateNum2:action(function(step){
this.numB += step
}),
})

将 Store 中的成员绑定到页面中
// 路径需要相对路径,不然会报错
import {createStoreBindings} from '../../miniprogram/miniprogram_npm/mobx-miniprogram-bindings/index'
import {store} from '../../store/store'
Page({
//生命周期函数--监听页面加载
onLoad(options) {
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],
actions:['updateNum1']
})
},
//生命周期函数--监听页面卸载
onUnload() {
this.storeBindings.detroyStoreBindings()
},
})
在页面使用 Store 中的成员
// .wxml文件
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type="primary" bindtap="btnHander1" data-step="{{1}}">numA+1</van-button>
<van-button type="danger" bindtap="btnHander1" data-step="{{-1}}">numB-1</van-button>
// .js文件
// pages/message/message.js
import {createStoreBindings} from '../../miniprogram/miniprogram_npm/mobx-miniprogram-bindings/index'
import {store} from '../../store/store'
Page({
//生命周期函数--监听页面加载
onLoad(options) {
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],
actions:['updateNum1']
})
},
//绑定按钮点击事件
btnHander1(e){
// console.log(e);
this.updateNum1(e.target.dataset.step)
},
//生命周期函数--监听页面卸载
onUnload() {
this.storeBindings.detroyStoreBindings()
},
})

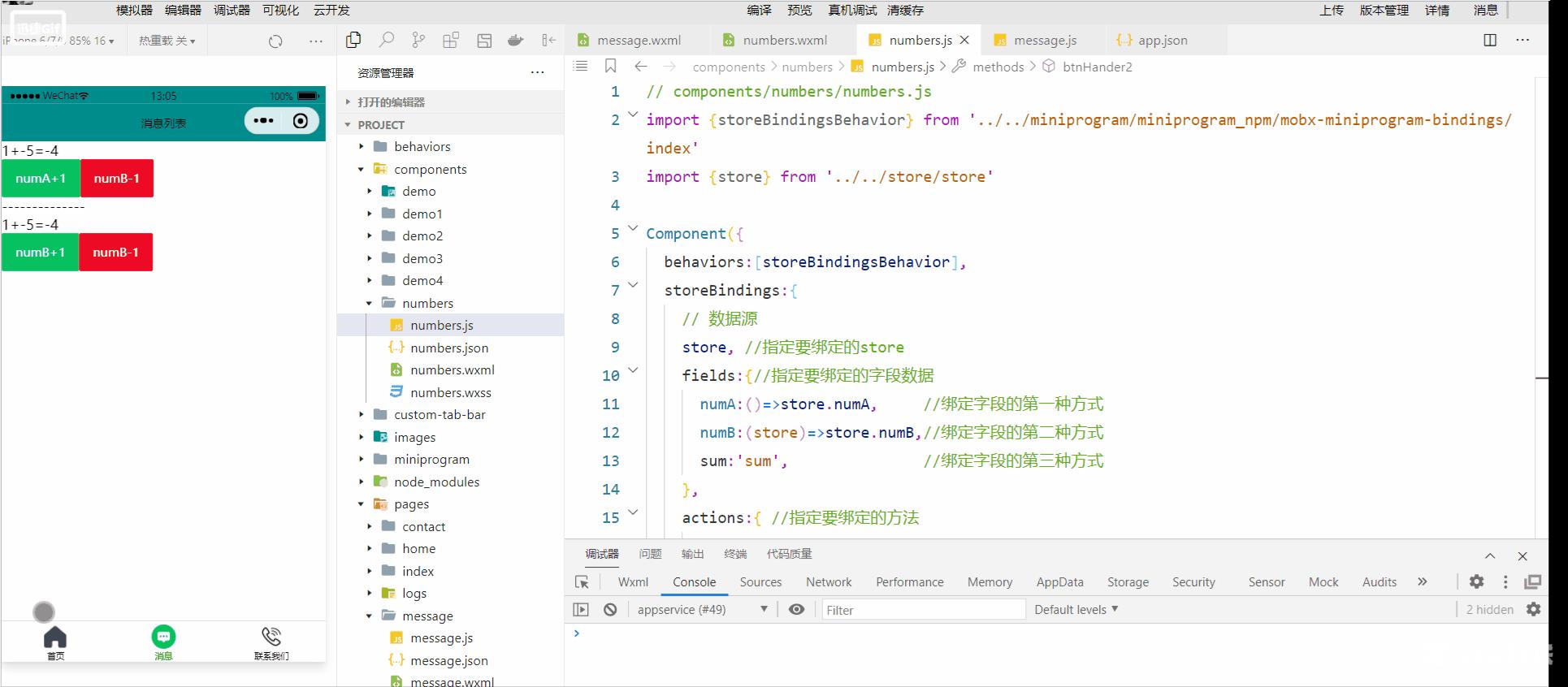
将 Store 成员绑定到组件中
import {storeBindingsBehavior} from '../../miniprogram/miniprogram_npm/mobx-miniprogram-bindings/index'
import {store} from '../../store/store'
Page({
behaviors:[storeBindingsBehavior],
storeBindings:{
// 数据源
store, //指定要绑定的store
fields:{//指定要绑定的字段数据
numA:()=>store.numA, //绑定字段的第一种方式
numB:(store)=>store.numB,//绑定字段的第二种方式
sum:'sum', //绑定字段的第三种方式
},
actions:{ //指定要绑定的方法
updateNum2:'updateNum2'
}
},
})
在组件中使用 Store 中的成员
//组件的 .wxml结构
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type="primary" bindtap="btnHander2" data-step="{{1}}">numB+1</van-button>
<van-button type="danger" bindtap="btnHander2" data-step="{{-1}}">numB-1</van-button>
//组件的 .js结构
methods: {
btnHander2(e){
this.updateNum2(e.target.dataset.step)
}
}

分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
分包的好处:可以优化小程序首次启动的下载时间;在多团队共同开发时可以更好的解耦协作。
分包的项目构成:
分包前:
小程序项目中的所有的页面和资源都被打包到一起,导致整个项目的体积过大,影响小程序首次启动的下载时间。

分包后:
分包后,小程序项目由 一个主包 + 多个分包组成:
主包:一般只包含项目的 启动页面 或 TabBar 页面、以及所有分包都需要用到的一些公共资源。
分包:只包含和当前分包有关的页面和私有资源。

分包的加载规则:
在小程序启动时,默认会下载主包并启动主包内页面:
tabBar页面需要放到主包中
当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后在进行展示:
非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包的体积限制:
目前,小程序分包的大小有以下两种限制:
整个小程序所有分包大小不超过16M(主包+所有分包)
单个分包/主包大小不能超过2M
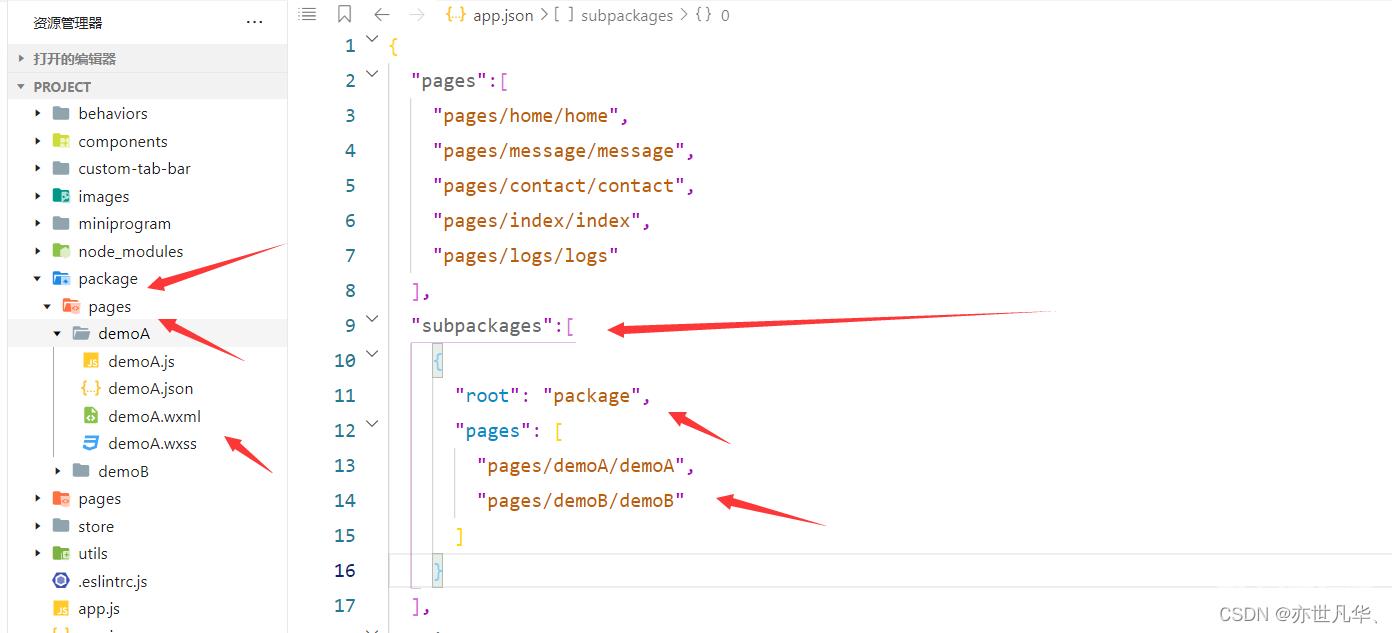
创建分包
创建分包很简单,只需要在app.json文件下,通过 subpackages 进行分包创建,创建之后保存文件,分包的文件就会自动出现在目录中。
{
"pages":[ //主包的所有界面
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/index/index",
"pages/logs/logs"
],
"subpackages":[ //通过subpackages节点,声明分包的结构
{
"root": "package", //第一个分包的根目录
"name": "p1"//给分包起个别名用来区分分包
"pages": [//当前分包下,所有页面的相对存放路径
"pages/demoA/demoA",
"pages/demoB/demoB"
]
},
{
"root": "package2", //第二个分包的根目录
"name": "p2"//给分包起个别名用来区分分包
"pages": [//当前分包下,所有页面的相对存放路径
"pages/demoC/demoC",
"pages/demoD/demoD"
]
}
],
}

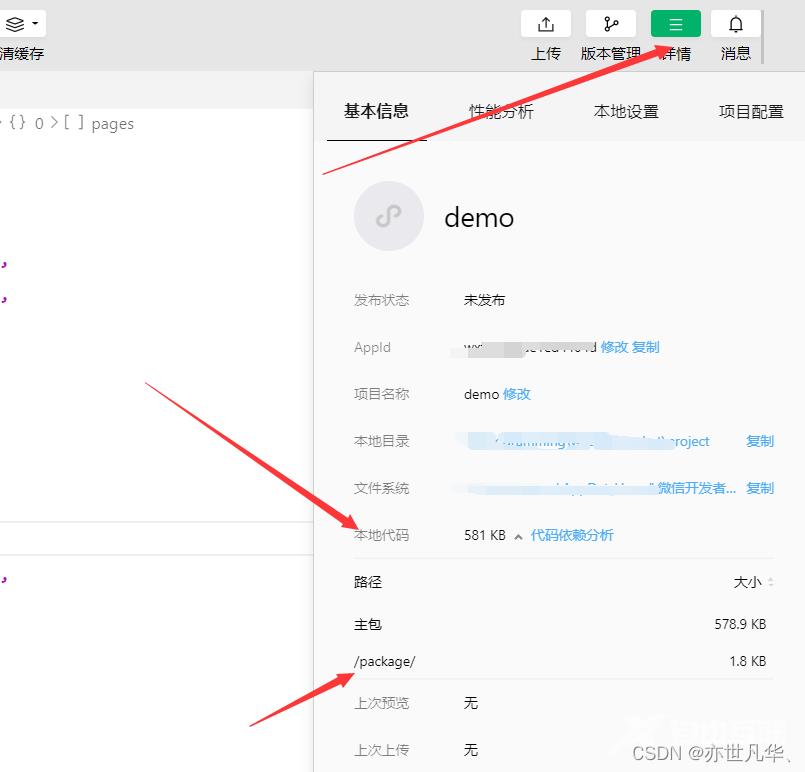
当我们想1知道分包的体积是多少可以通过以下方式查看:

打包原则
小程序会按 subpackages 的配置进行打包,subpackages之外的目录将被打包到主包中
主包也可以有自己的 pages(即最外层的 pages 字段)
tabBar 页面必须在主包内
分包之间不能相互嵌套
分包的引用原则
主包无法引用分包内的私有资源
分包之间不能相互引用私有资源
分包可以引用主包内的公共资源
独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其它分包而单独运行。
独立分包和普通分包的区别:
普通分包必须依赖于主包才能运行
独立分包可以在不下载主包的情况下,独立运行
开发者将某些具有一定功能独立性的页面配置到独立分包中的原因:
当小程序从普通的分包页面启动时,需要首先下载主包
而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
注意:一个小程序可以有多个独立的分包
那么我们如何将一个普通的分包改造成独立分包呢?很简单,只需要在分包中添加如下命令即可。
"subpackages":[
{
"root": "package",
"pages": [
"pages/demoA/demoA",
"pages/demoB/demoB"
],
"independent": true //通过此节点,声明当前“package”分包为“独立分包”
}
],
独立分包的引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!
1、主包无法引用独立分包内的私有资源
2、独立分包之间,不能相互引用私有资源
3、独立分包和普通分包之间,不能相互引用私有资源
4、注意:独立分包中不能引用主包内的公共资源
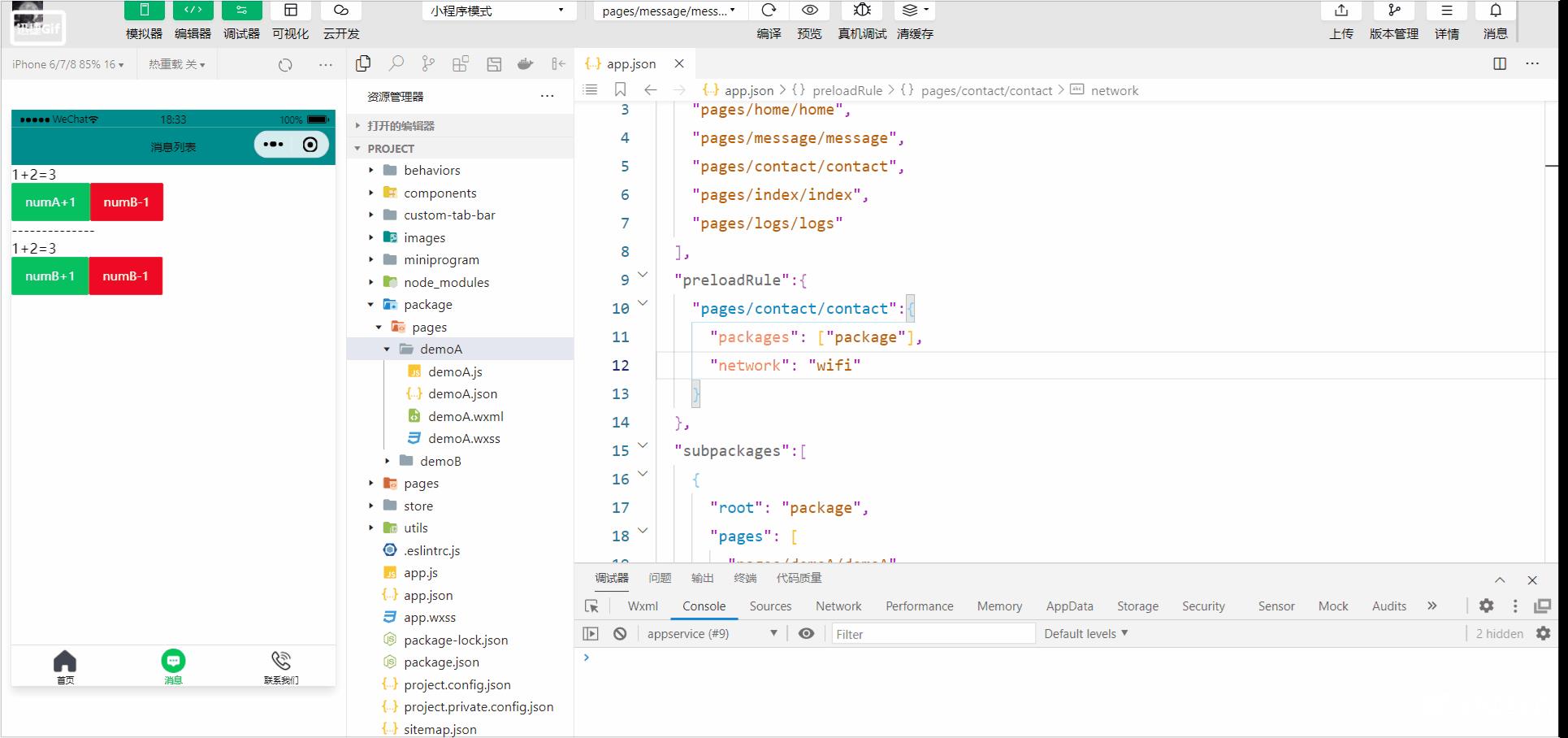
分包预下载
在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
预下载分包的行为,会在进入指定的页面时触发。在app.json中,使用 preloadRule 节点定义分包的预下载规则
{
"preloadRule":{ //分包预下载规则
"pages/contact/contact":{ //触发分包预下载的页面路径
//network 表示在指定的网络模式下进行预下载
//可选值为:all(不限网络)或wifi(仅 wifi 模式下进行预下载)
//默认值为:wifi
"network": "all"
//packages 表示进入页面之后,预下载哪些分包
//可以通过 root 或 name 指定预下载哪些分包
"packages": ["package"],
}
}
}

注意:同一个分包中的页面享有共同的预下载大小限额是2M。
总结
到此这篇关于微信小程序全局数据共享和分包的文章就介绍到这了,更多相关小程序全局数据共享和分包内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
