目录 一、直接用源代码部署 1、新建网站 2、配置添加网站 3、浏览 二、使用发布文件部署 1、发布文件 2、部署 ASP.NET MVC编写的程序需要部署到IIS上面才能进行访问,部署方式分为两种
目录
- 一、直接用源代码部署
- 1、新建网站
- 2、配置添加网站
- 3、浏览
- 二、使用发布文件部署
- 1、发布文件
- 2、部署
ASP.NET MVC编写的程序需要部署到IIS上面才能进行访问,部署方式分为两种。
一、直接用源代码部署
第一种方式可以直接使用源代码进行部署。部署步骤:
1、新建网站
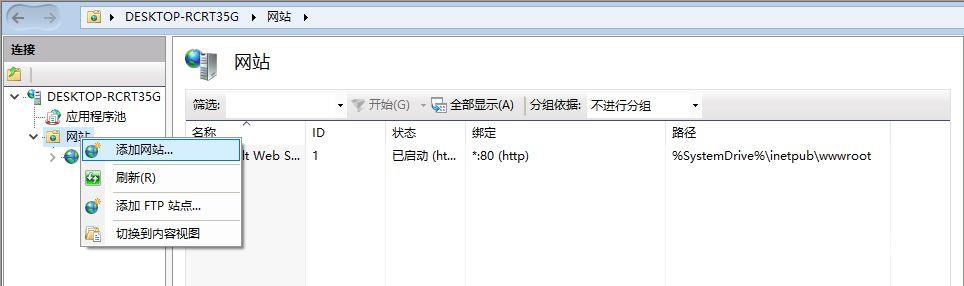
在IIS里面选择网站,然后右键选择“添加网站”

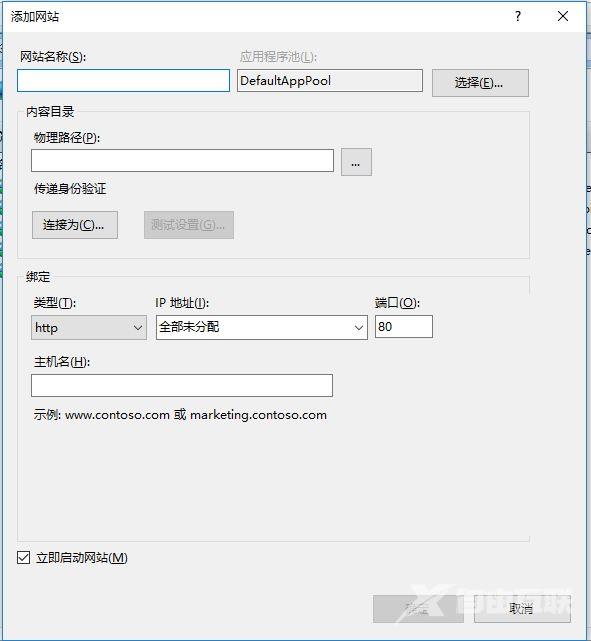
然后打开“添加网站”对话框:

2、配置添加网站
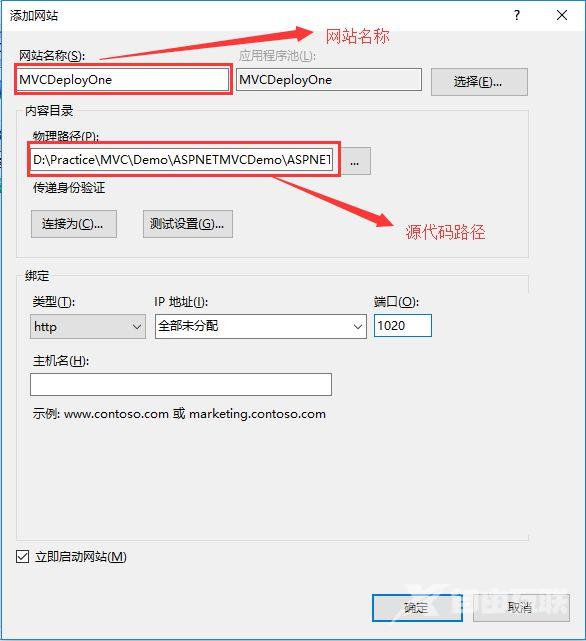
界面配置如下:

然后点击确定,这时在左侧的网站列表中就可以看到新添加的网站。
3、浏览
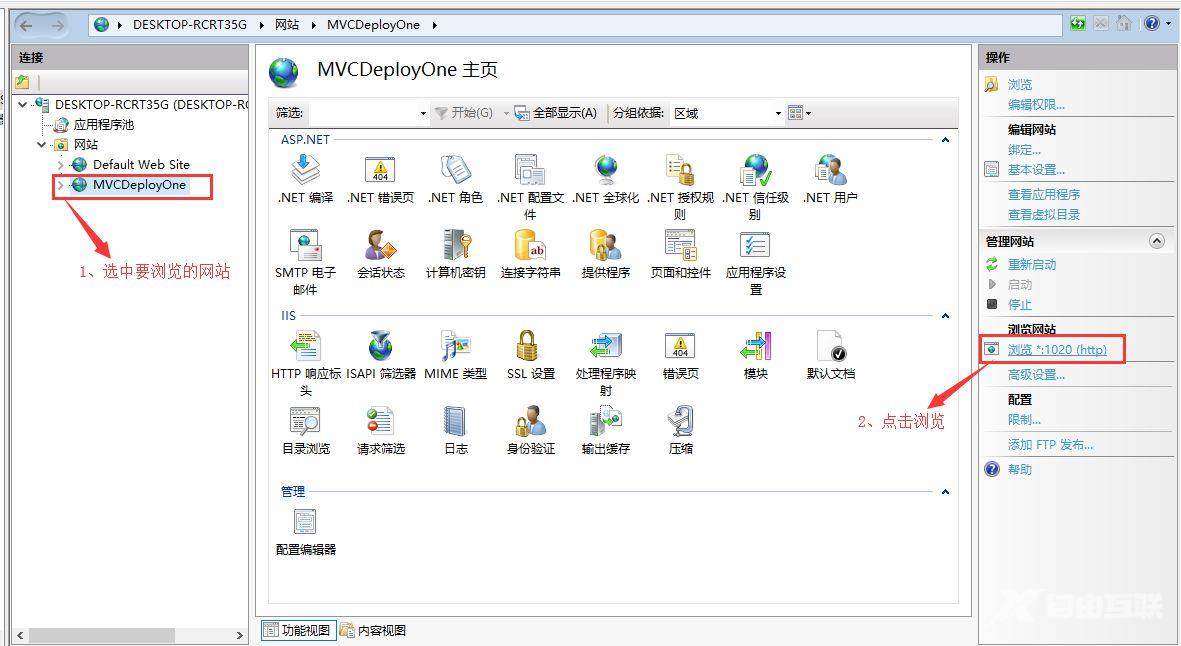
在左侧列表选中要浏览的网站,然后点击右侧的浏览,如图所示:

然后浏览器就会显示首页内容:

二、使用发布文件部署
这种方式选择使用程序发布后的文件进行部署。
1、发布文件
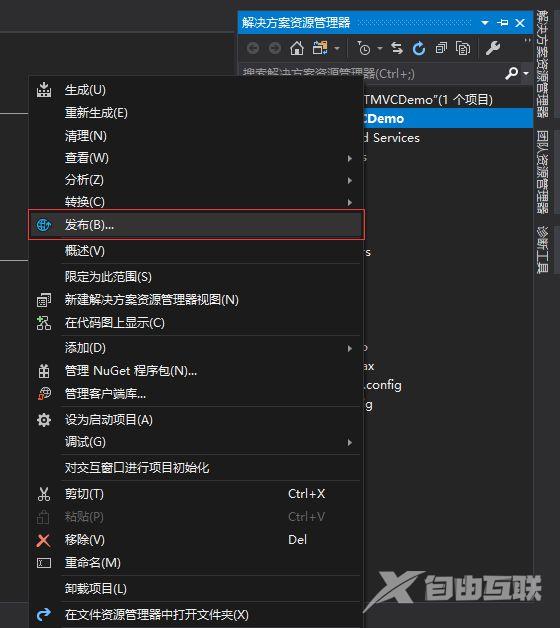
在项目上右键选择“发布”,如下图所示:

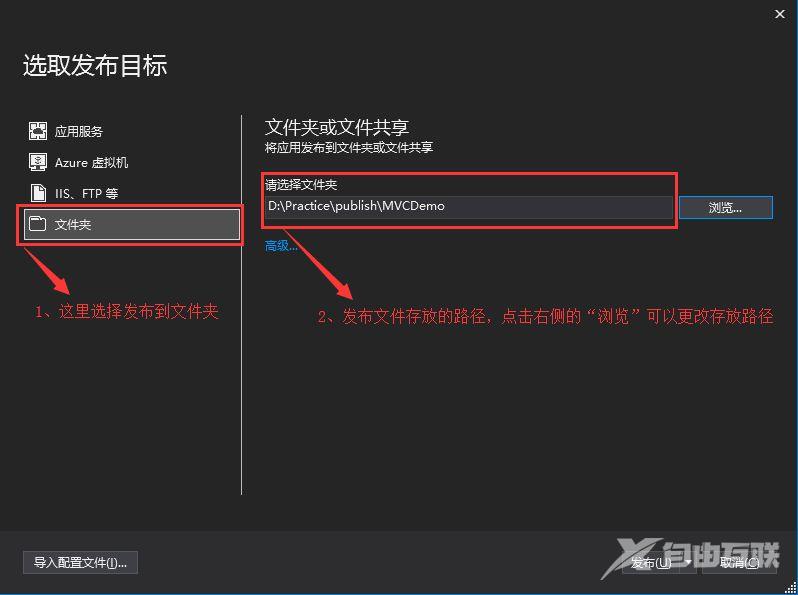
打开选取发布目标界面,这里选择发布到文件夹:

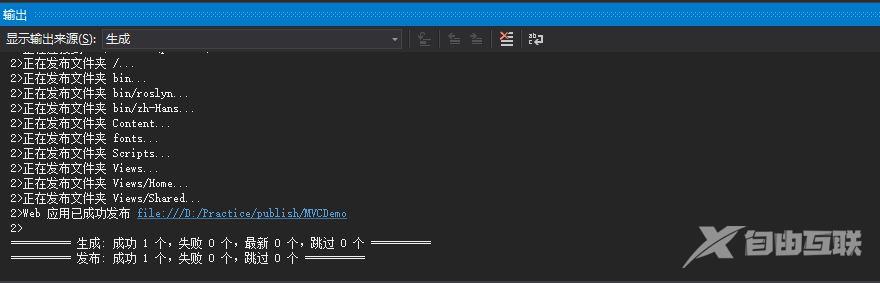
然后点击“发布”按钮即可,出现下面的界面就表示发布成功:

2、部署
文件发布完以后就可以进行部署了,部署方式和上面使用源代码进行部署的方式一样,只是物理路径要选择部署文件存放的路径:

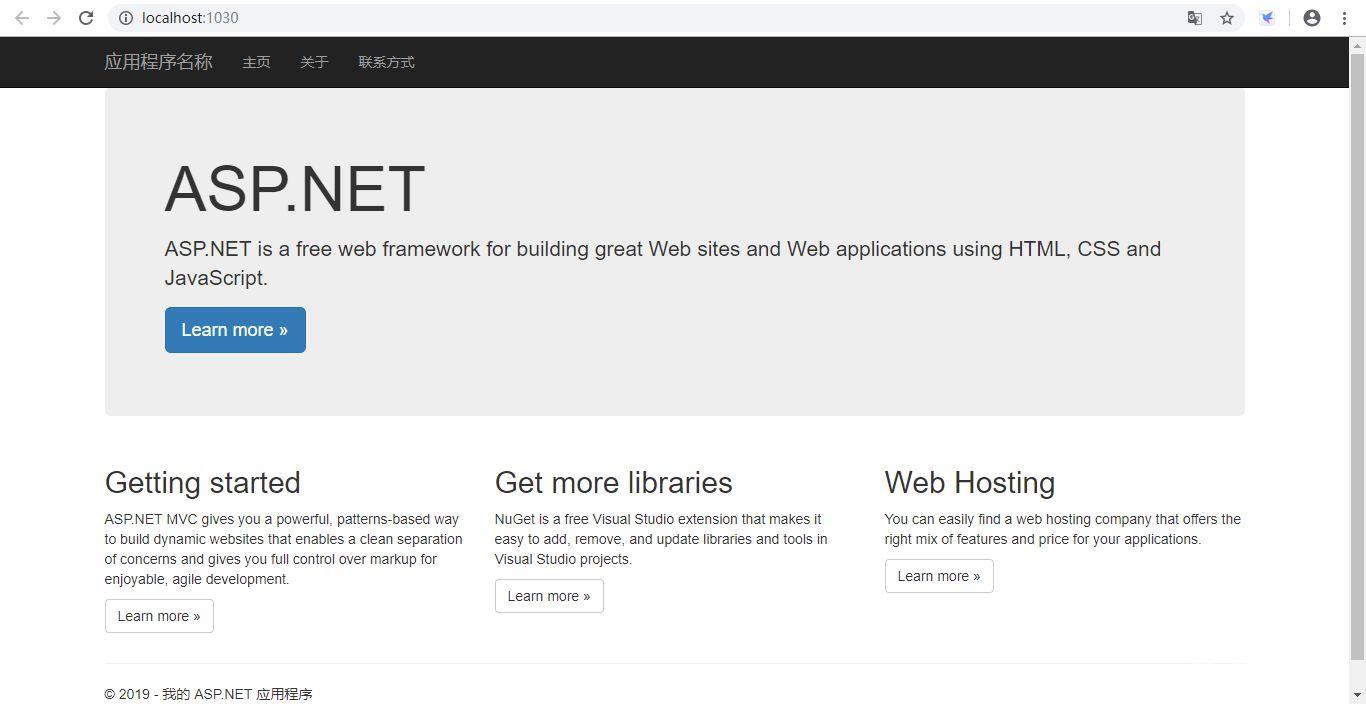
点击“确定”按钮,完成新建网站,然后在左侧列表选中要浏览的网站,单击右侧的“浏览”进行浏览:

到此这篇关于ASP.NET MVC项目部署方式的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
