目录
- 工具准备
- 创建web项目
- 运行项目
- 总结
工具准备
jdk, maven, tomcat9, vscode;
上述软件的安装配置在百度就能找到很多教程, 所以此处不详述.
(jdk使用1.8以上版本的就行, tomcat的话最好用9, 10的话由于httpservlet类的包名修改了所以会出现一些不兼容的错误导致运行失败,剩下两个使用哪个版本都可以).
由于vscode不能直接创建javaweb项目, 所以使用maven的webapp项目;
vscode需要下载的插件如图:



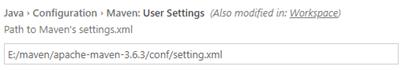
下载完这两个插件之后会自动下载一些依赖的插件; 下载完插件重启vscode后需要修改maven的设置, 在设置中搜索: maven, 修改如下图项为本机放置maven配置文件的路径:

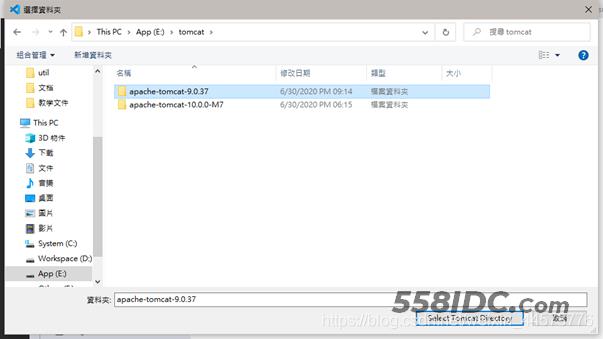
然后添加tomcat插件, 回到主页点击下图加号, 在弹出的文件选择窗口中选择本机放置tomcat的文件夹即可:

添加后如图:

创建web项目
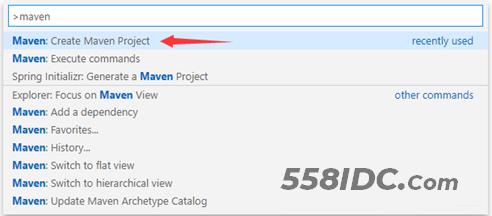
将所需工具准备好后就可以开始部署web项目了, 在vscode中按下ctrl+shift+p, 输入maven点击下图指出项:

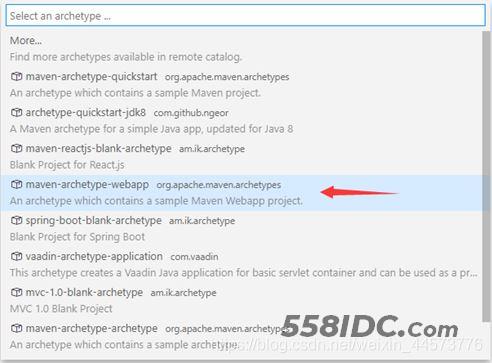
然后选择webapp, 如图指出项:

选择一个版本, 这里我选择1.4版, 如图:

然后选择一个文件夹存放项目, 如图:

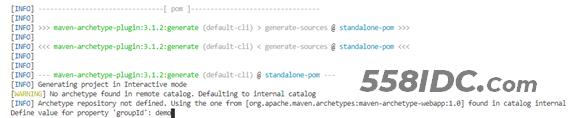
此时maven开始部署项目, 在vscode的输出窗口中可以看到, 当出现如下行时, 需要我们输入项目的groupId, 此处我设置为demo, 如图:

按下回车, 再输入artifactId, 此处我也设置为demo, 一般规定是(com.xxx.xxx)因为是演示所以就不那么严谨了, 如图:

按下回车, 此时提示我们选择version直接回车就行

提示我们选择package, 直接回车

提示Y, 是否确认, 回车确认

出现

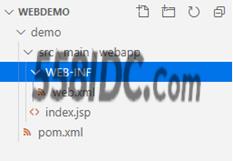
代表我们项目部署成功了.生成的项目结构如下图:

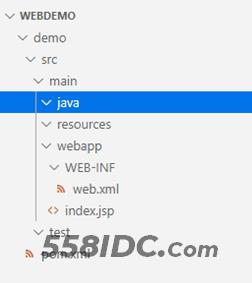
然后创建我们需要的目录, java, test, resources, 创建后如图:

其中java文件夹用来存放java文件, resources用来存放资源文件(maven编译时会识别文件夹名所以必须要叫resources, 不然就要在pom.xml中手动配置资源文件夹)到此一个web项目的框架已经建好了, 使用maven创建web项目的话导包都是在pom.xml中进行, 这些有关maven的使用都可以通过百度搜索到, 此处不详述. 当然也可以直接将包放在webinf目录下(不推荐). (此处经历过一些挫折, 在使用tomcat10时,由于其httpservlet类的包名发生变化了, 不再是javax开头, 当时我在pom.xml文件中一直引用javax开头的servlet-api包, 被折磨了很久, 后来直接使用tomcat的servlet-api包就解决了, 但再到后来做ssm项目时, 由于spring-mvc框架中也是使用的javax开头的servlet-api包, 导致项目又挂掉了, 最后还是弃用了tomcat10, 改用回tomcat9, 算是走过的一些坑吧- -||)
运行项目
按下ctrl+shift+p, 输入maven, 选择如下图指出项:

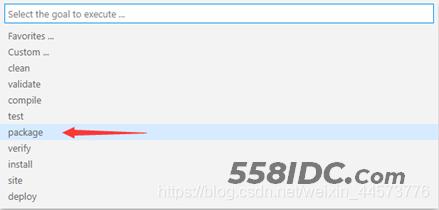
选择package, 如下图指出项:

此时maven会对项目编译, 生成target目录, 在target目录下存放的都是编译之后的文件, 如果后续开发项目报错的话, 比如配置文件啊, 包缺失啊之类的都应该先到target目录下看看. 在target目录下, 可以看到我们打包好的项目文件, 如图:

右击选择用tomcat运行, 如图:

输出窗口没有报错的话, 展开tomcat插件, 右击如图项, 选择打开浏览器:

运行结果如图:

这里显示的是index.jsp的内容.到此, 一个maven web项目就搭建好了. 使用vscode的maven插件其实也能编译, 但肯定是没有直接package那么方便的, 平常比较常用到的话一般是clean, 用来清理target目录, 其实一个package命令实际上是maven插件的依次执行, 在输出窗口也有体现出来, 有关maven插件的更多使用可以通过百度得到, 此处不详述, 如图为clean命令, 点击图中的三角形即可执行:

执行后项目中的target目录就没有了.
总结
到此这篇关于使用vscode搭建javaweb项目的文章就介绍到这了,更多相关vscode搭建javaweb项目内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
