目录
- 前言
- 重新认识movable-area和movable-view
- movable-area和movable-view的一方完全包含另一方
- movable-area与movable-view区域交叉
- movable-area与movable-view区域大小同时为0
- movable-view的子元素内容超过其尺寸
- movable-view决定可拖动元素
- 实现一个卡片多段式拖动
前言
开发过小程序的同学可能对这两个内置组件并不陌生,他们配合用来实现在页面中可以拖拽滑动,其中:
movable-area表示元素可移动的区域,它决定元素移动的区域范围movable-view表示可移动的视图容器,它决定了什么元素可以移动
使用上要求movable-view必须是movable-area的直接子节点,否则不能移动。
这两个组件对于比较常规的可拖拽移动产品需求可以轻松应对,但是针对一些稍微复杂的需求,可能需要对他们的用法原理要进一步掌握理解。
重新认识movable-area和movable-view
在微信小程序官网介绍movable-area时,有过这样的一段提示:
tip: 当 movable-view 小于 movable-area 时,movable-view的移动范围是在 movable-area 内;
tip: 当 movable-view 大于 movable-area 时,movable-view的移动范围必须包含movable-area(x轴方向和 y 轴方向分开考虑)
上面两个组件比较大小是基于各自的尺寸大小而言的,也就是对应矩形的区域面积而言。
其实官网上面对二者关系的说明不是太详细,有很多情况需要区分开;本人在项目做了不同的尝试,下面是总结的不同情况,有不对的地方还请大家斧正。
movable-area和movable-view的一方完全包含另一方
针对movable-area和movable-view其中一方的尺寸大小可以完全覆盖另一方的尺寸大小时,其移动范围表现比较好理解。
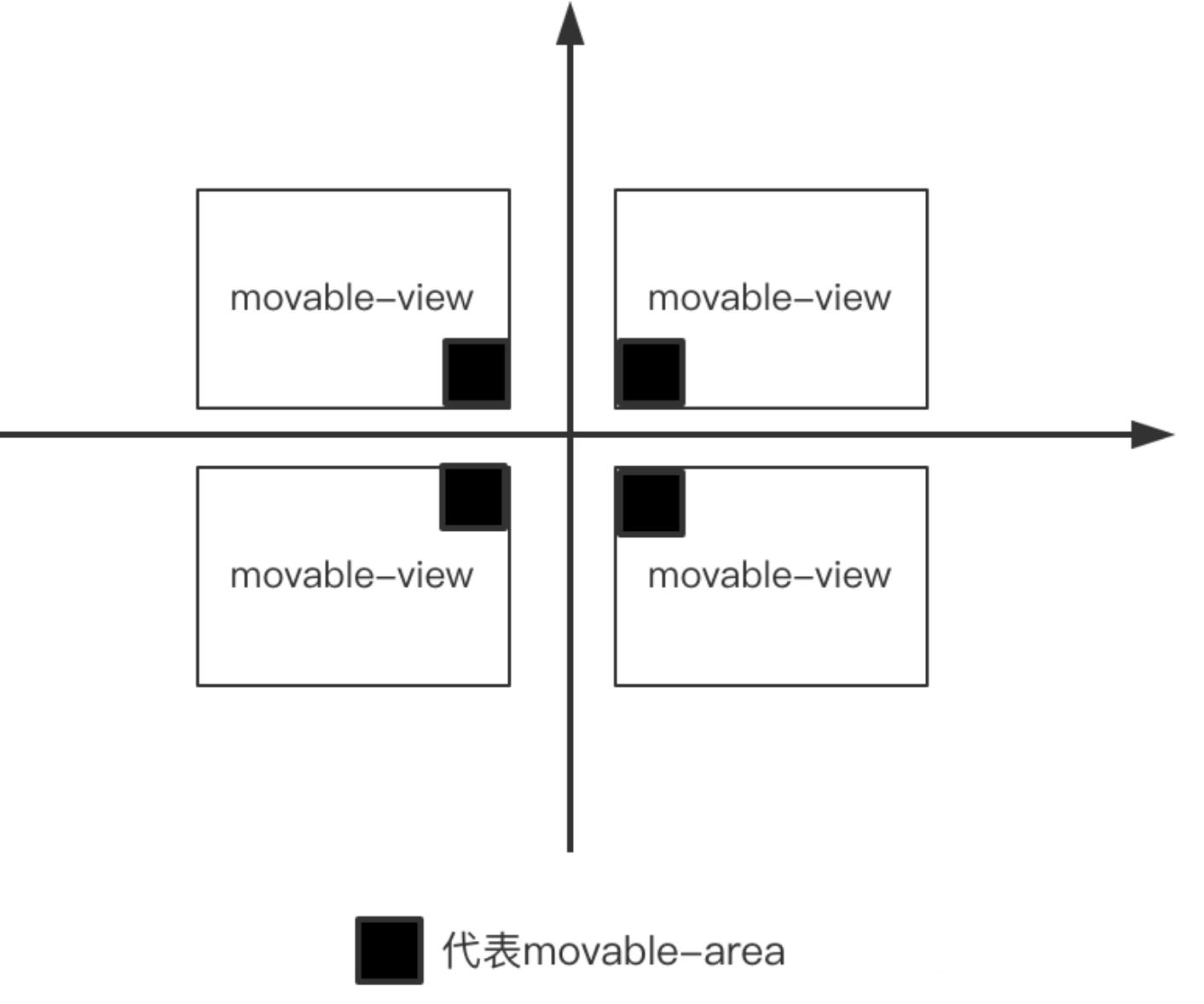
例如下图为movable-view的尺寸完全覆盖movable-area的区域时,movable-view的可以移动范围演示图:

movable-view不管怎么移动都要完全包含住movable-area,也就是说movable-area不能超出movable-view的区域范围;反之亦然。
那么大家有没有想过,若不满足一方能完全包含另一方,也就是二者区域存在交叉时,movable-view的移动范围是怎么表现的呢?
movable-area与movable-view区域交叉
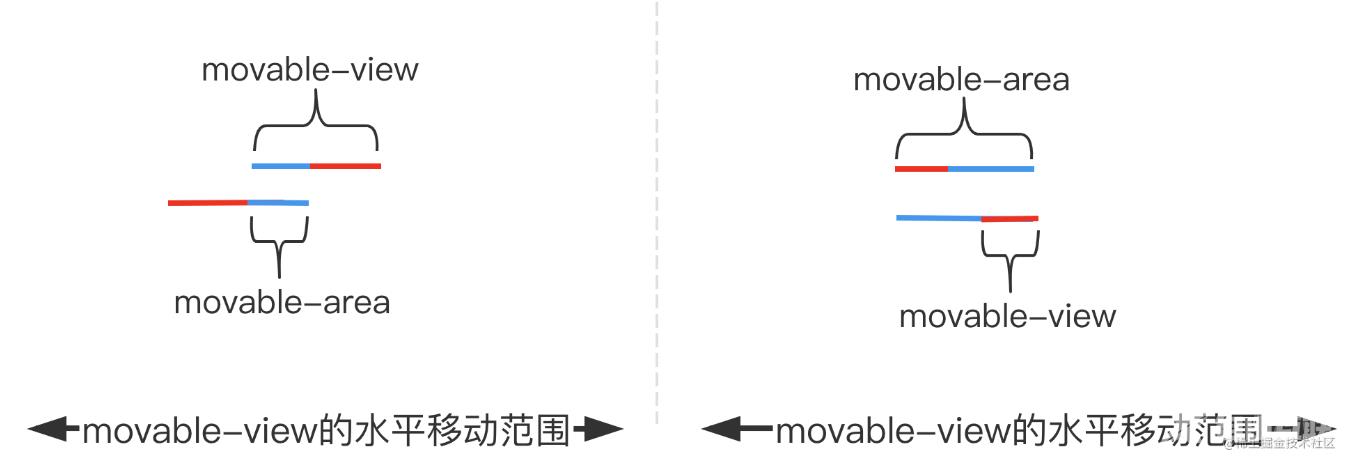
所谓区域交叉,是指一方不能完全覆盖另一方时,二者区域有部分重叠;针对这种情况其表现是有差异,这时movable-view的移动范围就要针对x轴方向和 y 轴方向分开考虑。
总结来说:
二者交叉时,不看movable-area与movable-view的区域谁大谁小,而是看movable-view宽高值最大的那个方向。
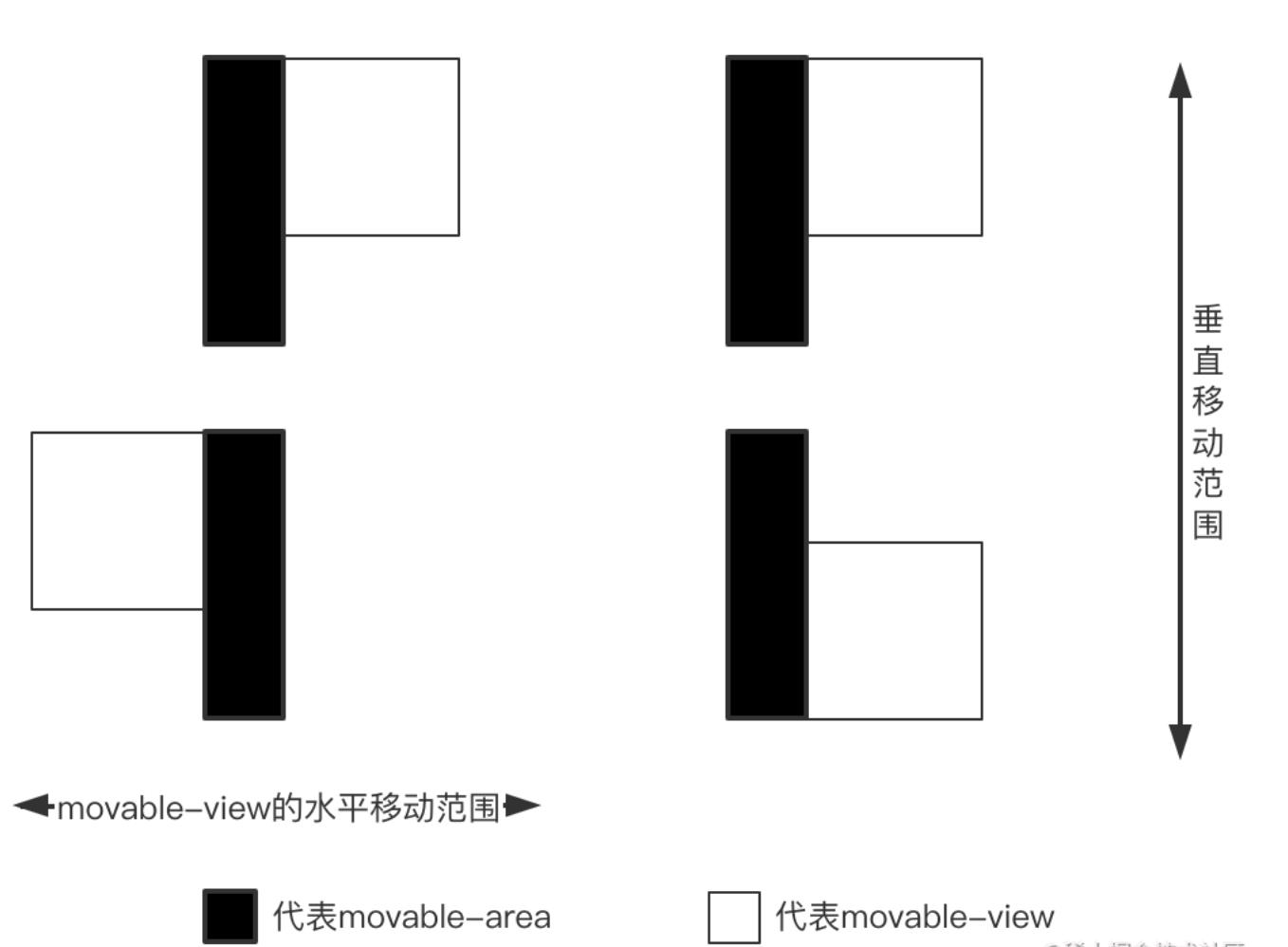
举个例子:movable-view的width比其height大,因为其跟movable-area区域交叉,那么两个不同方向的最大移动范围表现:
- 水平方向:
movable-view的width要完全包含movable-area的width - 垂直方向:
movable-view的height要被movable-area的包含覆盖
如下移动演示图:

movable-area区域大小为0,而movable-view不为0
movable-view的区域大于0,而movable-area的面积为0的在移动过程会有怎样的表现呢?
首先,看下movable-area区域为0的两种形式:
movable-area组件的width和height都为0movable-area组件的width和height其中只有一个为0
那么在这两种情况下,movable-view的移动范围是什么呢,思考几秒钟。
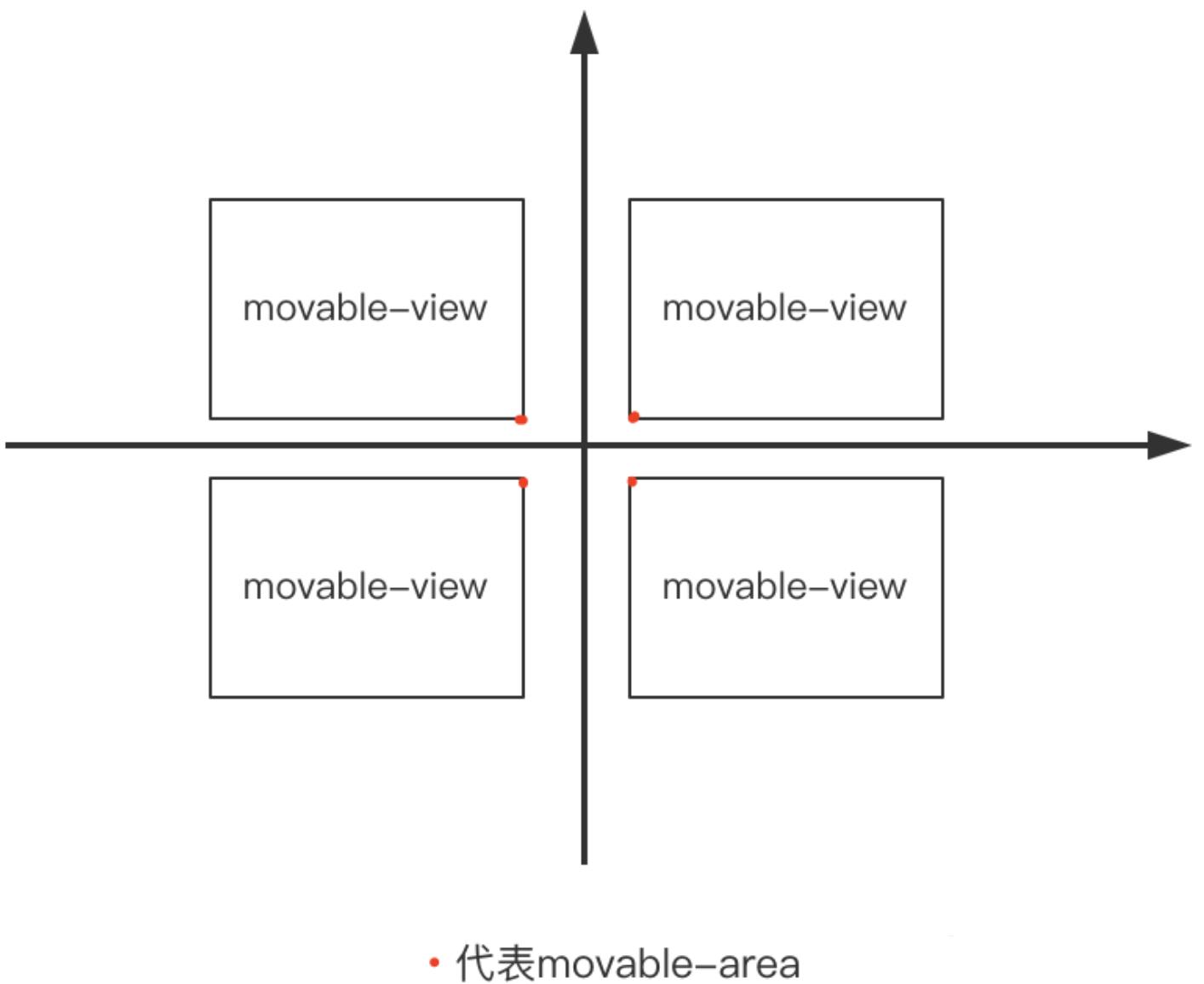
其实,针对movable-area的宽高都为0的情况,可以将上图的黑色正方块想象成一个尺寸为0的一个点,只不过在界面不会展示,但是其位置还在对应位置,那么movable-view就是围绕该不可见点的位置移动,不能超过这个范围,如下图所示,为了方便展示将该点位置用红色点表示。

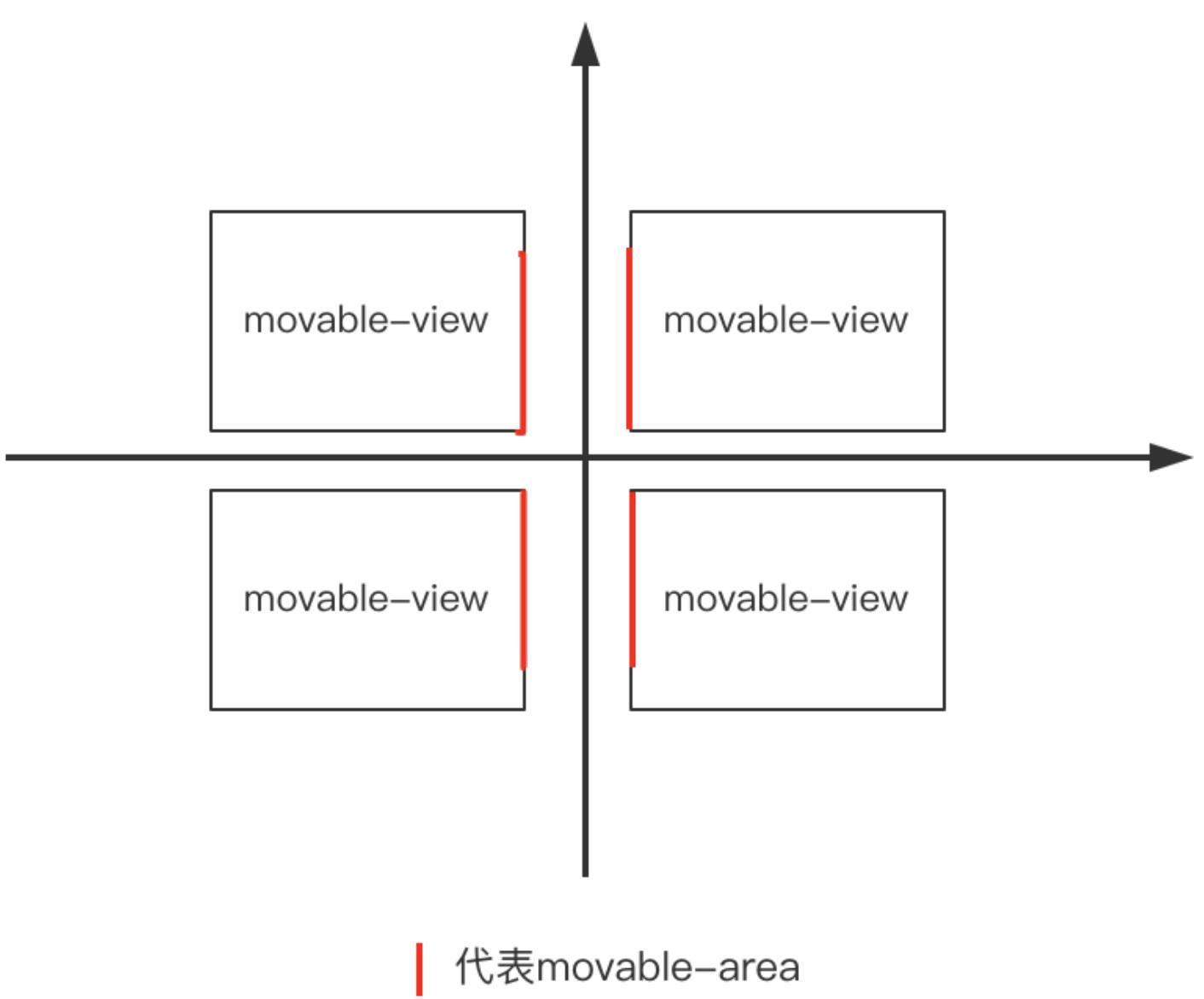
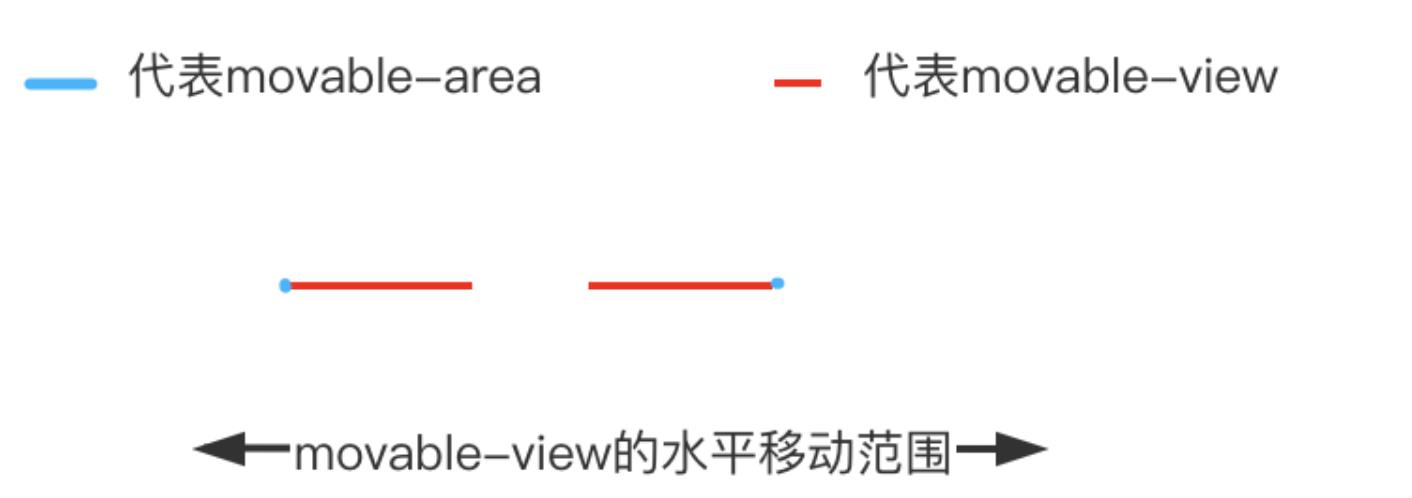
针对movable-area的width和height任一个为0的情况,与二者同时为0将其想象一个点的情况主要区别是,可以将movable-area想象其为一条不可见的直线,它也不会在界面展示,但是它决定了movable-view移动范围,我们以width为0,height不为0的情况来说明movable-view的移动范围,如下图演示:

movable-area与movable-view区域大小同时为0
首先介绍本节前说明一下:
moable-view为0不代表不能移动,例如其子元素有尺寸,依然可以移动- 在二者区域都为0的情况下,页面是不会展示对应元素的,下图以演示目的会将其画出来表示其在页面的位置
movable-area或者movable-view区域为0的情况,有两种情况:要么元素的width和height都为0,或者二者不同时为0。
下面我们来介绍下movable-view在其width和height不同时为0情况下(同时为0不会有移动的元素)的移动范围,该前提下要区分movable-area区域为0的情况。
movable-area的宽高同时为0,movable-view的width不为0,height为0的情况(height不为0 的情况类似)。

movable-area的宽高不同时为0
若movable-area和movable-view的width都不为0,或者height都不为0,其表现如下图演示:

movable-area的有width为0,height不为0,而movable-view的width不为0,height为0的情况移动范围演示如下图,相反的情况类似;

由上面的演示可以得知:
movable-area和movable-view同时为0的情况,跟二者区域不为0且存在交叉的情况下表现类似。
movable-view的子元素内容超过其尺寸
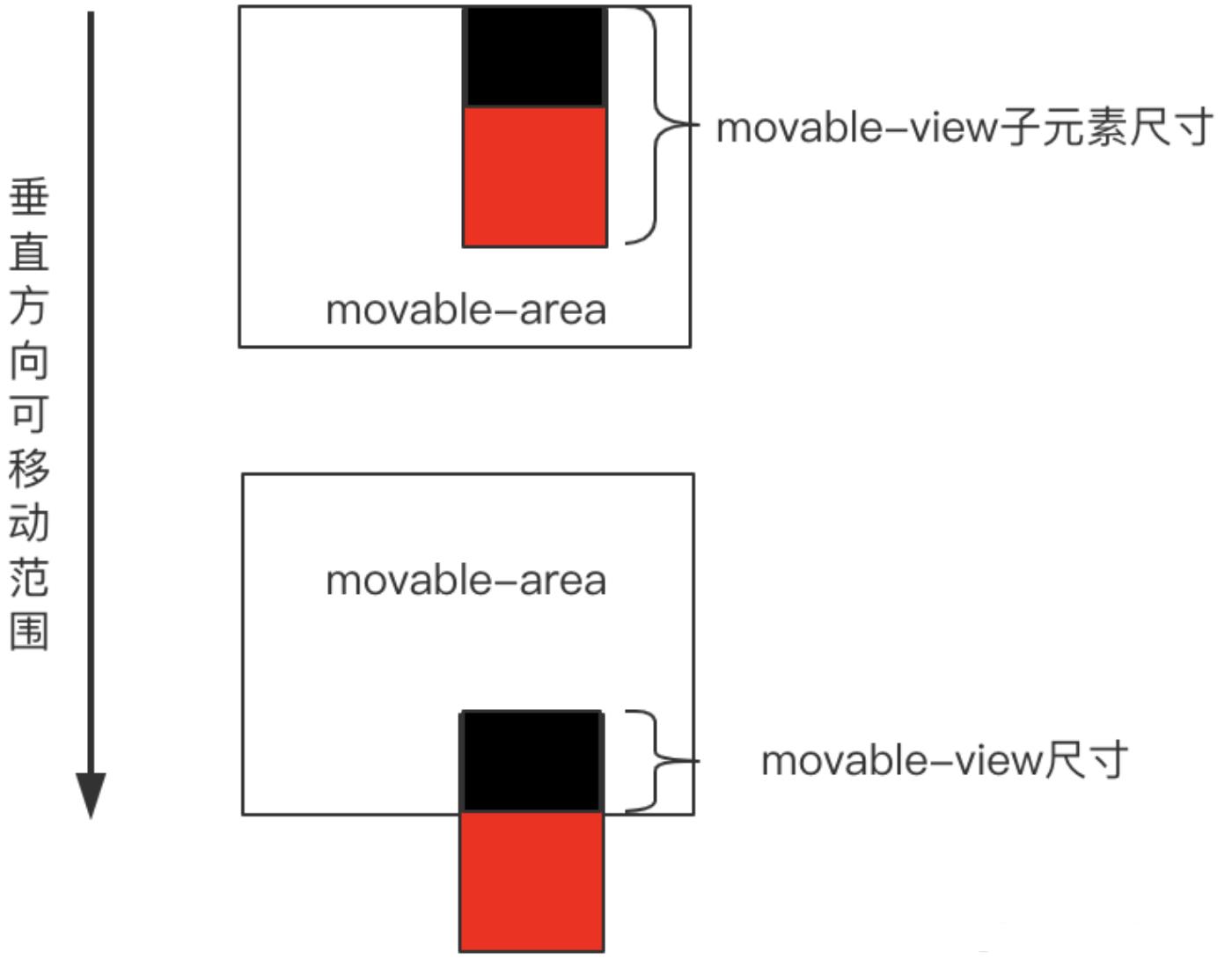
movable-area和movable-view元素必须设置width和height,但是有时我们movable-view的子元素内容超过其设置的宽高,这时其表现如何呢?
先说结论:
拖拽滑动元素的移动范围是由movable-area和movable-view元素决定的,与movable-view的子元素尺寸没有关系。
也就是说,movable-area和movable-view的宽高一旦设置后,移动范围就固定了,如下图所演示。

movable-view决定可拖动元素
要实现元素可拖动,至少要满足:
- 可拖动元素必须通过
movable-view设置 movable-view必须为movable-area的直接子元素
说明一下,可以在movable-area中设置多个movable-view表示设置多个可滑动的块,例如这文章 微信小程序移动拖拽视图-movable-view实例详解
实现一个卡片多段式拖动
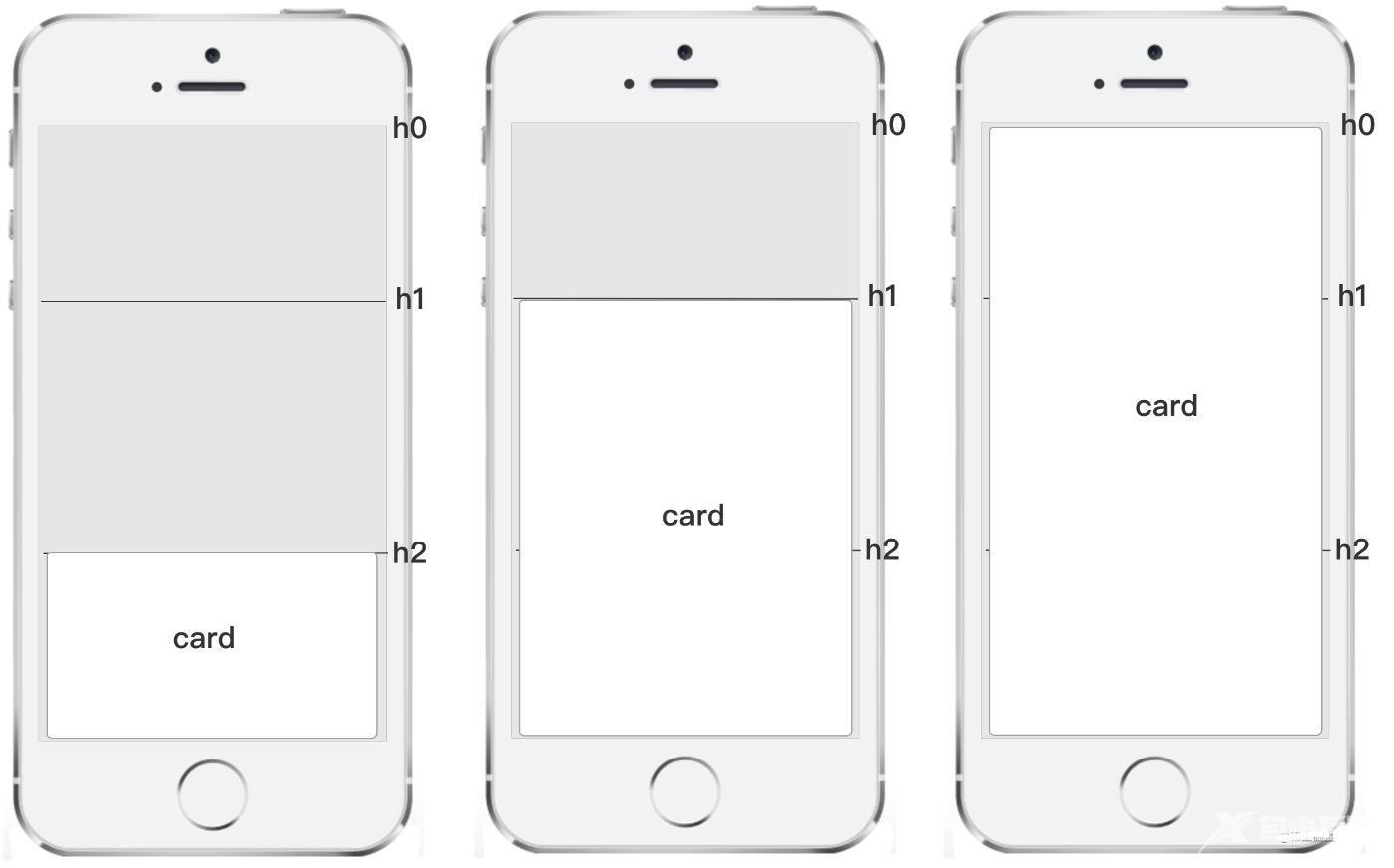
例如有一个产品需求屏幕内一个卡片支持多段式滑动,例如下图所示的三段式:

要求:页面数据初始化后卡片移动到h2的为位置,用户手动拖动到h2 ~ h1的中间位置靠上时,卡片移动到h1的位置,中间位置靠下的话还是移动到h2的位置,h1~h0之间的移动后卡片位置策略与h2 ~ h1一样。
一个实现思路:可以借鉴上面讨论的movable-area和movable-view区域都为0,但是二者存在交叉的情况,具体实现:
- movable-area设置其区域尺寸为width为0,height为100vh
- movable-view设置其区域尺寸width为100vw,height为0
- movable-view的子元素内容即为卡片的展示内容
这样,movable-view在垂直方向的移动范围就是movable-area的高度范围,相当于在垂直方向,movable-area的长度大于movable-view,所以后者的移动范围不能超出前者。
wxml的结构如下所示:
<movable-area
style="width: 0; height: 100vh;"
>
<movable-view
direction="vertical"
y="{{offsetY}}"
style="width: 100vw; height: 0;"
bindchange="onChange"
bind:touchend="onTouchEnd"
bind:touchcancel="onTouchEnd"
>
<view class="movable-content">
<view class="card">
...
</view>
</view>
</movable-view>
</movable-area>
可以在movable-view的change事件中收集卡片滑动后的y方向的偏移值,在触摸事件的结束最后统一计算卡片的最终滑动偏移量值。
Page({
// 下面的h0、h1、h2、100vh 分别表示需求要求设置的卡片多段式滑动范围
data: {
offsetY: h2,
segs: [{
value: h0,
mix_value: h0,
max_value: (h0 + h1)/2
}, {
value: h1,
mix_value: (h0 + h1)/2,
max_value: (h1 + h2)/2
}, {
value: h2,
mix_value: (h1 + h2)/2,
max_value: 100vh
}]
},
...
onChange(event) {
if (event.detail.source) {
this._offsetY = event.detail.y
}
},
onTouchEnd() {
const y = this._offsetY;
const idx = this.segs.findIndex(item => {
return (
y >= item.min_value && y <= item.max_value
);
});
if (idx !== -1) {
this.setData({
offsetY: this.segs[idx].value
})
}
}
})
到此这篇关于微信小程序movable-view的可移动范围 的文章就介绍到这了,更多相关微信小程序movable-view内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
