目录
- springboot中的css样式显示不出
- 一.被springMVC拦截没写静态释放(对应全部页面css没有)
- 二.自己构造了拦截器(对应部分页面css没有)
- 三.以上都查了
- Springboot无法加载css样式,项目报错Could not find the original style sheet.
springboot中的css样式显示不出
一.被springMVC拦截没写静态释放(对应全部页面css没有)
在@Configuration注解类中
1.WebMvcConfigurationAdapter 在spring boot 2.0被废弃
@Configuration public class MyMvcConfig implements WebMvcConfigurer 写implements WebMvcConfigurer 2019 7月最近implements WebMvcConfigurer会报错如果不把所有方法都引入进来 但是写进来了有会拦截页面我也是无语,一更新我就看不懂了,只有写静态资源释放 了,没找到有效办法。
2.如果是WebMvcConfigurationSupport那就要写
(以下代码就复制@Configuration注解类里面)
//静态资源释放
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/static/");
}
3.WebMvcConfigurer就约等于以前的WebMvcConfigurationAdapter(自己认为)
就不用写静态配置不过这个是implements 而WebMvcConfigurationSupport是继承
二.自己构造了拦截器(对应部分页面css没有)
记得要排除拦截写全,css也会被拦截,记得要排除静态资源文件夹比如"/asserts/**"
(css放到哪个文件夹里就排除哪个文件夹)
.excludePathPatterns(“/”,“/index.html”,“/user/login”,“/asserts/**”);
(以下代码就复制@Configuration注解类里面)
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/","/index.html","/user/login","/asserts/**");
}
三.以上都查了
请检查

看是否配置了改写springMVC释放路径spring.mvc.static-path-pattern=
使用了模板引擎,但是css引入没用模板引擎,也会造成css404错误,就是在html标签用href,模板引擎用th:href,要改成th:href,不要用href。
使用了模板引擎,但是css引入没用模板引擎(这里会导致http://localhost:8080/1有css,http://localhost:8080/1/2无css)
Springboot无法加载css样式,项目报错Could not find the original style sheet.
最近在 给公司做一个系统,使用了springboot框架,同时也遇到了一些大坑
在网上找到了一个好看的模版的,(非前后端的分离)但是无法加载css和image的文件
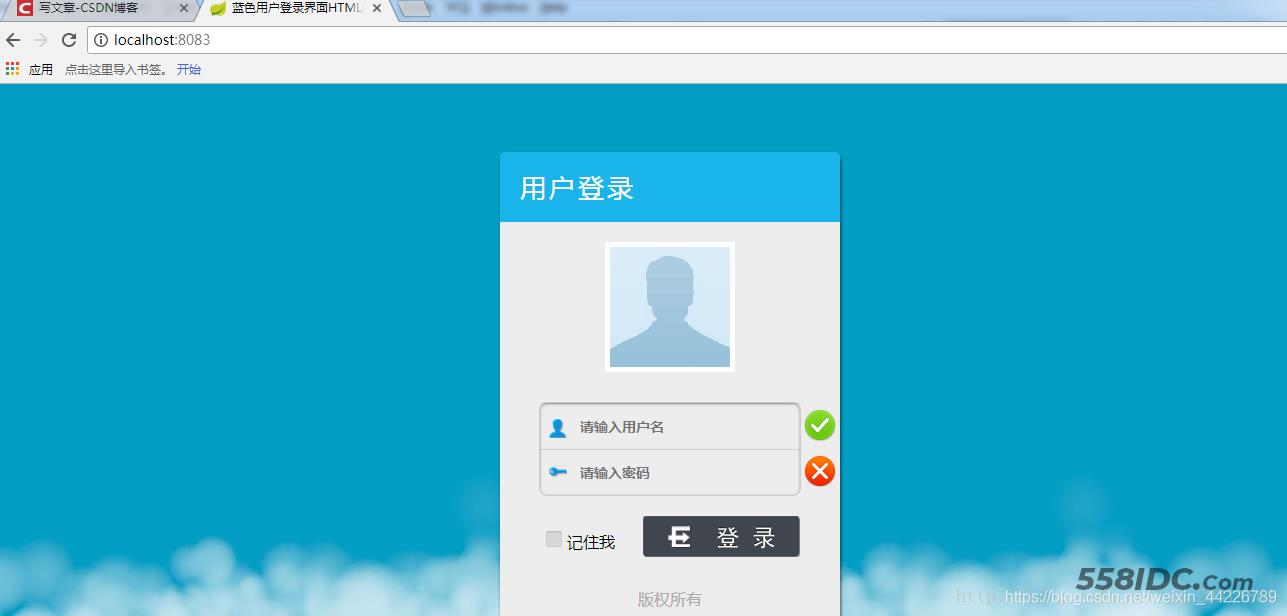
今天跟大家分享一下我碰到的坑,正常界面是这样的。很美很漂亮吧。

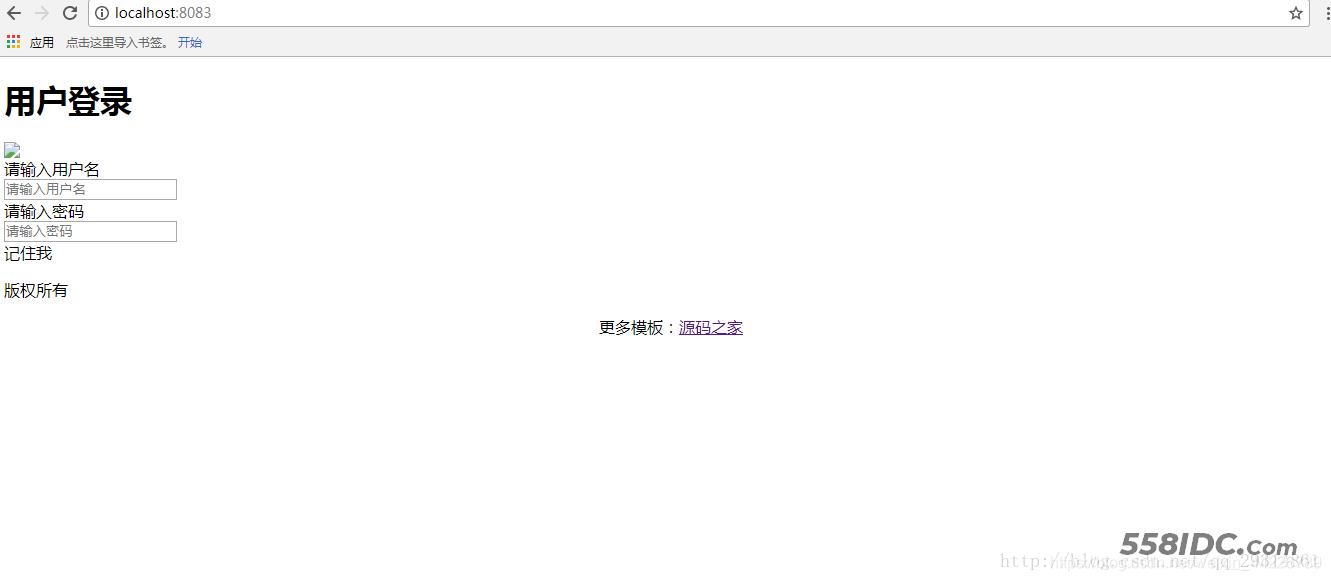
但是没配置完成是这样的,

有没有想砸电脑的冲动呀 宝宝们
现在我告诉大家怎么回事
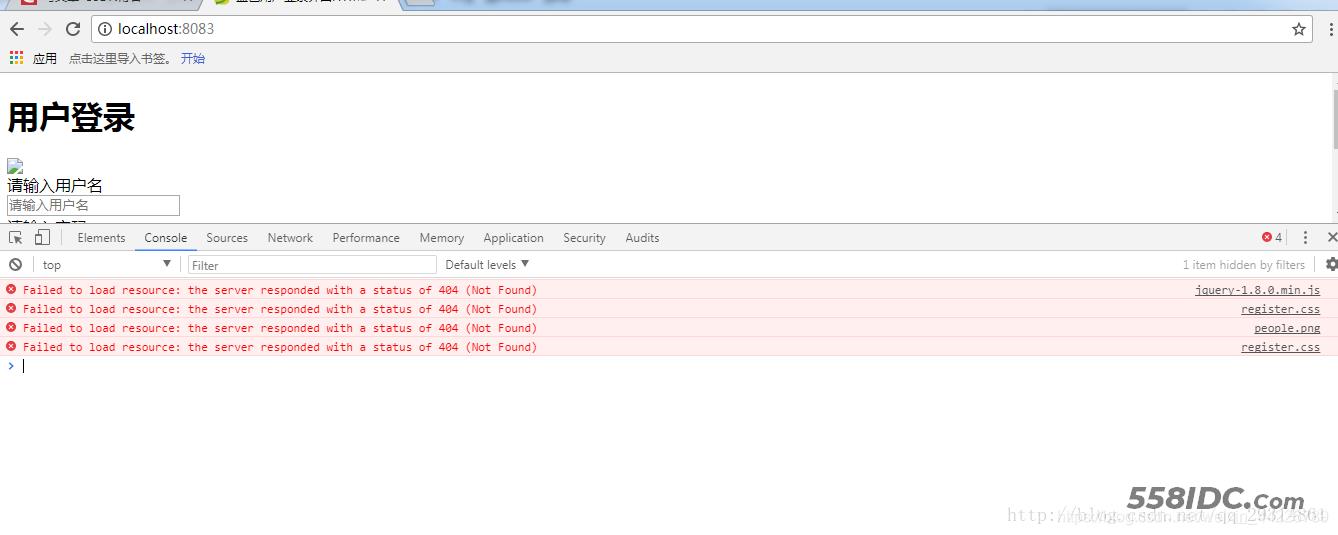
1.打开浏览器的F12功能 你发现都是css报404

这是为什么呢?
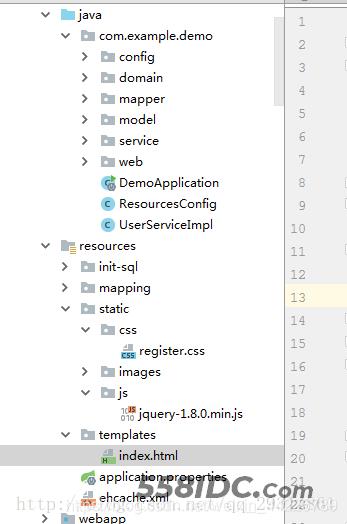
因为你配置application的时候已经配置请求去找template下的静态资源了 你的css js已经放在static下了所以

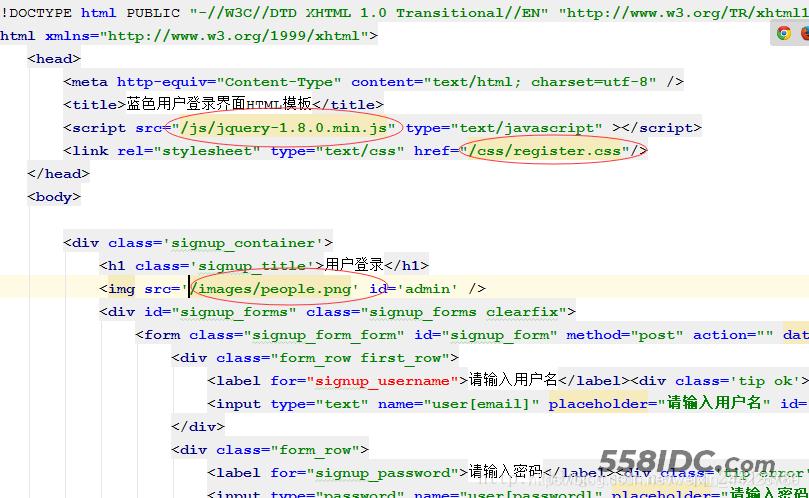
2.html页面中的引用一定不要加上static 直接是static下的js/你所引用的.js千万不要加static 以前spring的时候你可以把鼠标放在这里点过去现在不需要。

这是正确的哦

以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
