目录 前言 将要使用的类和配置 前端页面和JS文件 HTML页面 JS文件 后台使用SpringMVC接收数据 使用SpringMVC参数绑定 使用传统的HttpServletRequest接收 前言 这里我先说一下标题中描述的复杂的
目录
- 前言
- 将要使用的类和配置
- 前端页面和JS文件
- HTML页面
- JS文件
- 后台使用SpringMVC接收数据
- 使用SpringMVC参数绑定
- 使用传统的HttpServletRequest接收
前言
这里我先说一下标题中描述的复杂的对象是什么?
就是一个对象的成员变量不仅包含基本类型的成员变量(int),也包含自定义类成员变量(UserCategory)。
如果SpringMVC只是接收复杂的对象这一个参数,那我们有很多种办法来处理这种情况,可以看看我前面写的文章(springmvc参数传递——基本数据类型和复杂对象)。
但这里我们要提到的是同时接收复杂的对象和多个文件。
将要使用的类和配置
//User 用户
public class User {
private String name;
private int age;
private UserCategory userCategory;
//getter and setter
}
//UserCategory 用户分类
public class UserCategory {
private Integer userCategoryId;
private String userCategoryName;
//getter and setter
}
这里只展示spring-web.xml配置文件中重要的部分内容(一定要配置文件解析器)
....
<context:component-scan base-package="com.lxc.controller"></context:component-scan>
<mvc:default-servlet-handler></mvc:default-servlet-handler>
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="utf-8"></property>
<!--上传文件最大大小(默认单位为字节) 1024*1024*20(20M,1kb=1024byte) -->
<property name="maxUploadSize" value="20971520"></property>
<!--最大内存 -->
<property name="maxInMemorySize" value="20971520"></property>
</bean>
<mvc:annotation-driven></mvc:annotation-driven>
....
前端页面和JS文件
HTML页面
<body>
<div id="content">
姓名:<input type="name" id="name"/><br/>
年龄:<input type="number" id="age"/><br/>
分类:<select id="user-category">
<option data-value="1">学生</option>
<option data-value="2">老师</option>
<option data-value="3">管理员</option>
</select>
<div id="img-div">
<label>详情图:</label>
<div id="img">
<input type="file" class="detail-img"/><br/>
</div>
</div>
<input type="submit" id="submit" value="提交">
</div>
<script type="text/javascript" src="./resources/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="./resources/upload.js"></script>
</body>

JS文件
由于是复杂的对象,所以前台只能发送user对象的json字符串(如果不是复杂的对象,前台也可以直接发送user的json对象)
$(function(){
/**
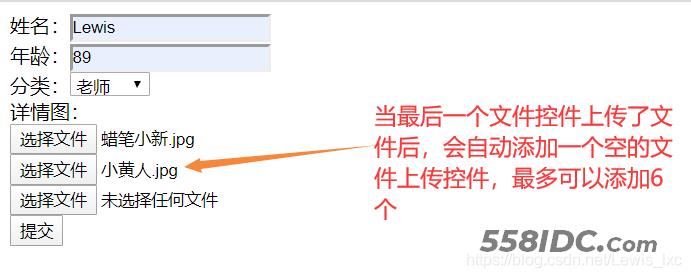
* 自动添加文件上传控件
* 针对商品详情图控件组,若该控件组的最后一个元素发生变化(即上传了图片)
* 且控件总数未达到6个,则生成新的一个文件上传控件
*/
$('#img-div').on('change','#img:last-child',function () {
if($('.detail-img').length<6){
$('#img').append('<input type="file" class="detail-img"/><br/>');
}
})
//点击提交按钮向后台提交数据
$('#submit').click(function () {
var user={};
user.name=$('#name').val();
user.age=$('#age').val();
//分类
// find()方法获得当前元素集合中每个元素的后代中,通过选择器、jQuery
// 对象或元素来筛选,这里代表获得所有id为shop-category元素的后代option元素
// not()方法表示从匹配元素集合中删除元素。参数function是用于检测集合中每个元素的函数。
// 下面的语句表示获得被选中元素的data-id值
user.userCategory={"userCategoryId":$('#user-category').find('option').not(function(){
// this代表该DOM元素,返回true排除元素集合中的该元素,返回false则保留集合中的该元素
return !this.selected;
}).data('value')} //或者写成().dataset.value
//把前台的信息存储进formData中,传到后台中
var formData=new FormData();
formData.append("user",JSON.stringify(user));
//获取文件
$('.detail-img').map(function (index,item) {
//判断是否上传了文件
//$('xx')[0]是为了把JQuery对象转换成JavaScript对象,操作JS的方法
//files[0]是获取第一个文件流(这里一个控件也只能上传一个文件)
if($('.detail-img')[index].files.length>0){
//获取第index控件的文件流 ,保存到formData中
formData.append("detailImg",$('.detail-img')[index].files[0]);
}
});
//使用ajax向后台传递数据
$.ajax({
url:'/upload/test/adduser',
type:'POST',
data:formData,
cache:false,
// 如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。默认情况下,
// 通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串
processData:false,
// 不设置内容类型
contentType:false,
dataType:'json',
success:function (data) {
if(data.success){
alert("添加用户信息成功");
}else{
alert("添加用户信息失败");
}
}
})
})
})
后台使用SpringMVC接收数据
使用SpringMVC参数绑定
@RequestMapping("/test")
@Controller
public class ParamController {
@RequestMapping(value="/adduser",method = RequestMethod.POST)
@ResponseBody
private Map<String,Object> addUser(@RequestParam("user")String userStr, @RequestParam("detailImg")MultipartFile[] imgs){
Map<String,Object> modelMap=new HashMap<>();
if(userStr!=null&&imgs.length>0){
try{
//模拟处理user信息(具体按业务需要)
ObjectMapper objectMapper=new ObjectMapper();
User user=objectMapper.readValue(userStr,User.class);
System.out.println(user);
//模拟处理上传的文件(具体按业务需要)
System.out.println(imgs.length);
modelMap.put("success",true);
}catch (Exception e){
System.out.println(e.toString());
modelMap.put("success",false);
modelMap.put("msg","内部错误");
}
}else{
modelMap.put("success",false);
}
return modelMap;
}
}
使用传统的HttpServletRequest接收
使用这种方法有利于前端和后端的解耦
@RequestMapping(value="/adduser",method = RequestMethod.POST)
@ResponseBody
private Map<String,Object> addUser(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<>();
try {
//1.从request请求中提取User信息
String userStr = request.getParameter("user");
ObjectMapper objectMapper = new ObjectMapper();
User user = objectMapper.readValue(userStr, User.class);
//2.从request请求中提取多个文件
List<MultipartFile> files=new ArrayList<>();
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
//判断请求中是否有文件流
if (commonsMultipartResolver.isMultipart(request)) {
MultipartHttpServletRequest multipartRequest=(MultipartHttpServletRequest)request;
//MAX_FILE_COUNT为最大的文件上传数量,跟前端规定最多只能上传6个文件有关
files=multipartRequest.getFiles("detailImg");
//下面这种方法对于我们现在的场景不适用,因为我们上传的文件名都一样,map中key是唯一的
//Map<String,MultipartFile> map=multipartRequest.getFileMap();
}
//根据具体业务逻辑处理user和files
//........
modelMap.put("success",true);
} catch (Exception e) {
modelMap.put("success",false);
}
return modelMap;
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
