本文实例为大家分享了js实现轮播图自动切换的具体代码,供大家参考,具体内容如下 先看效果图 第一种 //点击按钮,序号变化showIdx++;if (showIdx == imgArr.length) { show
本文实例为大家分享了js实现轮播图自动切换的具体代码,供大家参考,具体内容如下
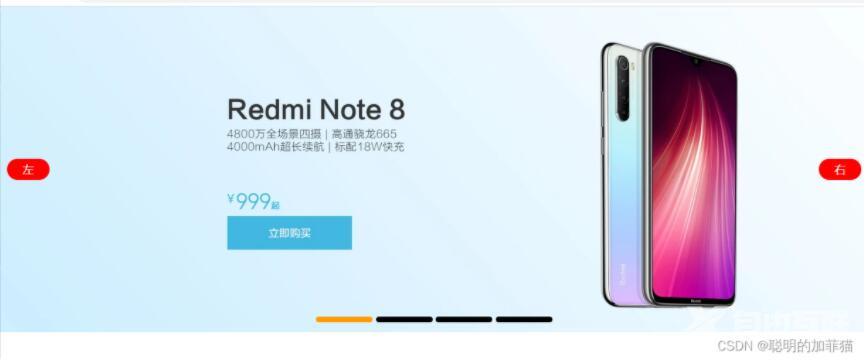
先看效果图

第一种
//点击按钮,序号变化
showIdx++;
if (showIdx == imgArr.length) {
showIdx = 0;
}
//所有盒子左移动
for (let i = 0; i <items.length; i++) {
items[i].style.left = parseFloat(items[i].style.left) - loopbox.offsetWidth + "px";
}
//冗余容器从页面中删除
//当冗余容器从页面中移除后,为了保证结构想对应,所以呀item中数组也要把这个容器删除
let deleteBox = items.shift();
// console.log(items);
deleteBox.remove();
//在用户看不到的内存中,变更【被从这个页面删除的元素的位置
deleteBox.style.left = "900px";
wrapper.appendChild(deleteBox);
items.push(deleteBox);
//把容器从小添加至压面后,容器加载的图片在当前的下一站
// 第七步 把容器重新添加至页面后,容器加载的图片要是当前这张的下一张
if (showIdx == imgArr.length - 1) {
deleteBox.innerHTML = `<img src=${imgArr[0]}>`;
} else {
deleteBox.innerHTML = `<img src=${imgArr[showIdx + 1]}>`;
}

第二种,图片切换,css代码
html,
body,
ul,
li {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.loopbox {
width: 1226px;
height: 460px;
background: #030;
position: relative;
overflow: hidden;
}
.box {
width: 100%;
height: 100%;
float: left;
transition: all .3s;
position: absolute;
left: 0;
/* overflow: hidden; */
}
.box.notran{
transition: none;
}
.box-item {
/* width: 100%; */
width: 1226px;
height: 100%;
float: left;
background: #f1f1f1;
text-align: center;
font-size: 24px;
line-height: 100px;
/* display: none; */
/* transition: all .3s; */
}
.box-item img {
width: 100%;
height: 100%;
/* 图片适应 */
object-fit: cover;
}
.arrow {
width: 60px;
line-height: 30px;
background: #f00;
text-align: center;
color: #f1f1f1;
position: absolute;
top: 50%;
left: 10px;
margin-top: -15px;
border-radius: 15px;
}
.arrow:hover {
background: #f60;
}
.arrow.arrow-right {
left: auto;
right: 10px;
}
.page {
position: absolute;
width: 100%;
text-align: center;
bottom: 10px;
}
.page li {
display: inline-block;
width: 80px;
height: 8px;
border-radius: 4px;
background: #000;
}
/* .page li:first-child {
background: #f90;
} */
.page li:hover {
background: #f60;
}
.page li.current {
background: #f90;
}
.side-qq {
width: 100px;
height: 100px;
background: #f00;
/* position: fixed; */
position: absolute;
right: 10px;
top: 450px;
}
.navbar {
width: 100%;
background: #ccc;
text-align: center;
}
.navbar.fixed {
position: fixed;
left: 0;
top: 0;
}
.nav {
height: 21px;
}
js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 1.分析页面结构 -->
<div class="loopbox">
<div id="box" class="box">
<div class="box-item curr"><img src="images/1.webp"></div>
<div class="box-item"><img src="images/2.webp"></div>
<div class="box-item"><img src="images/3.webp"></div>
<div class="box-item"><img src="images/4.webp"></div>
</div>
<a class="arrow arrow-left" href="javascript:;">左</a>
<a class="arrow arrow-right" href="javascript:;">右</a>
<ul id="page" class="page">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1.5.初始化页面,保证所有的图片先拍成一排
let items = document.querySelectorAll(".box-item");
let lis = document.querySelectorAll(".page li");
let leftBtn=document.querySelector(".arrow-left")
let box = document.querySelector(".box");
let loopbox = document.querySelector(".loopbox");
box.style.width = items.length * loopbox.offsetWidth + "px";
box.style.left = 0+"px";
// 2.分析功能入口
let rightBtn = document.querySelector(".arrow-right");
let showIdx = 0;
rightBtn.onclick = function (){
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
showIdx ++;
if(showIdx == 4){
showIdx = 0;
}
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
box.style.left = (-1) * showIdx * loopbox.offsetWidth + "px";
for(let i=0;i<lis.length;i++){
lis[i].onclick =function(){
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
showIdx=i;
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
}
}
leftBtn.onclick = function(){
//第一张 消失(取消类名)
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
showIdx --;
//预知判断
if(showIdx == -1){
//点击之后,点击之前意味着已经在加,需要归零
showIdx = 3;
}
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
box.style.left = (-1) * showIdx * loopbox.offsetWidth + "px";
// 第二张 出现(添加类名)showIdx+1
};
for(let j=0;j<lis.length;j++){
lis[j].onclick = function(){
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
//选好变为点击序号对应结构
showIdx=j;
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
}
}
}
function time(){
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
showIdx ++;
if(showIdx == 4){
showIdx = 0;
}
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
box.style.left = (-1) * showIdx * loopbox.offsetWidth + "px";
}
for(let i=0;i<lis.length;i++){
lis[i].onclick =function(){
items[showIdx].classList.remove("curr");
lis[showIdx].classList.remove("current");
showIdx=i;
items[showIdx].classList.add("curr");
lis[showIdx].classList.add("current");
}
}
setInterval(time,3000)
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
