本文主要介绍LiveChart.WPF 中的图表的使用方法 类: 数据绑定, 数据显示样式等。
导入LiveChart.Wpf
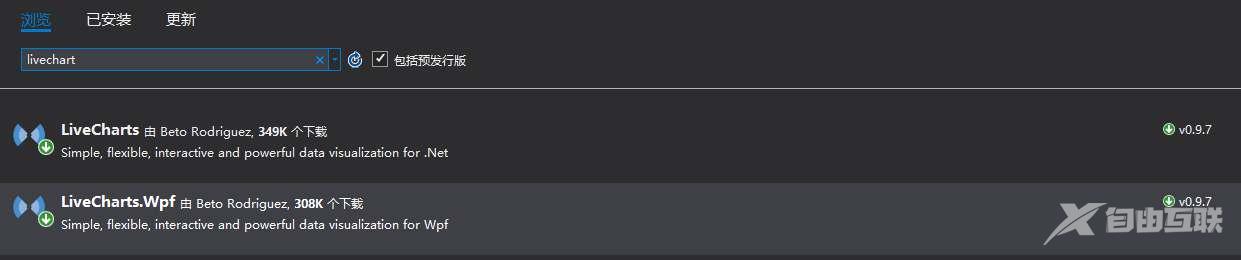
NuGet搜索LiveChart包, 安装LiveChart.Wpf即可。

引用LiveChart.Wpf
在使用的界面当中引用LiveChart.Wpf的类库
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
以直方图、折线图为例, 都属于 CartesianChart 下的一种 Series 类型, 例如折线图,如下:
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
<!--设置Series的类型为 Line 类型, 该类型提供了一些折线图的实现-->
<lvc:LineSeries/>
</lvc:CartesianChart.Series>
</lvc:CartesianChart>
LinSeries 绑定数据设定Values即可, 可以看到带s, 则代表这是一种复数集合类型,继承于 IChartValues, 所以最终绑定的数据符合 ChartValues 即可, 下图绑定了为数字类型的集合:
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
<!--设置Series的类型为 Line 类型, 该类型提供了一些折线图的实现-->
<lvc:LineSeries Values="1,2,3,4,5,6"/>
<lvc:LineSeries Values="2,4,6,8,10,12"/>
</lvc:CartesianChart.Series>
</lvc:CartesianChart>
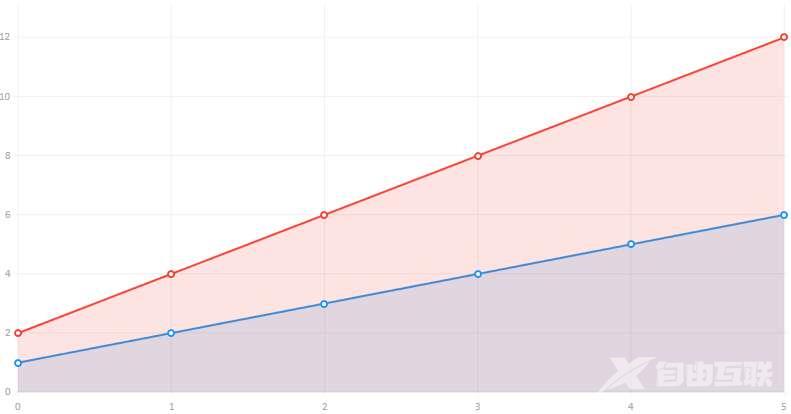
界面呈现如下所示:

接下来, 以LineSeries为例子, 来进行扩展, 添加 X 、Y坐标的定义显示。

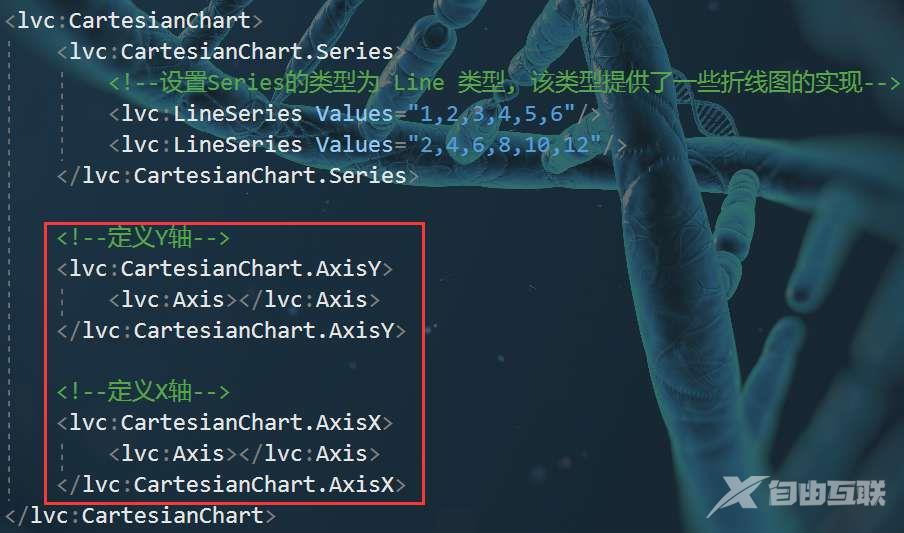
为LiveChart的 X、Y轴添加标题
<!--定义Y轴-->
<lvc:CartesianChart.AxisY>
<!-- 定义Y轴名称 -->
<lvc:Axis Title="Value"></lvc:Axis>
</lvc:CartesianChart.AxisY>
<!--定义X轴-->
<lvc:CartesianChart.AxisX>
<!-- 定义X轴名称 -->
<lvc:Axis Title="Type"></lvc:Axis>
</lvc:CartesianChart.AxisX>
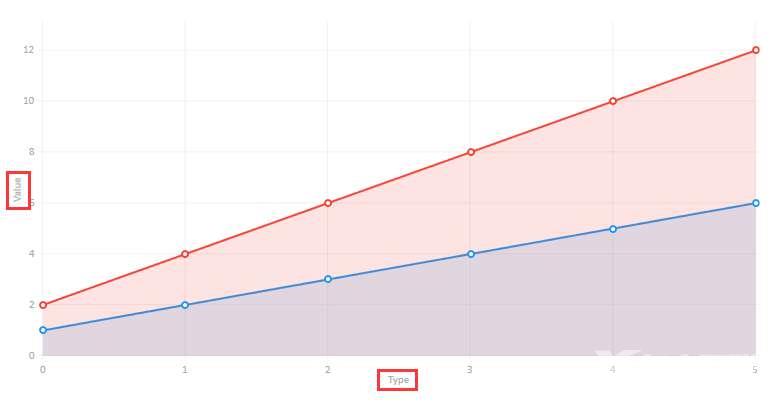
效果如下:

图表显示设置
1.图例的显示位置: LegendLocation="Top" //显示在上方
2.图表的背景颜色: Background="#FFEFD5"
如下所示:

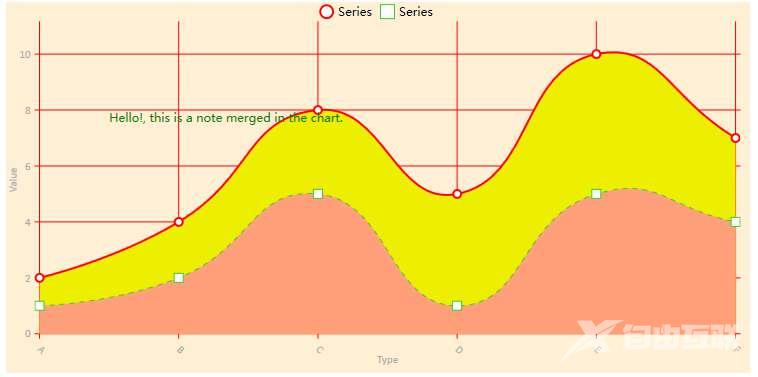
3.添加视觉元素: VisualElements
如下所示添加一个文本在图表当中:
<lvc:CartesianChart.VisualElements>
<lvc:VisualElement X="0.5" Y="8">
<lvc:VisualElement.UIElement>
<TextBlock Foreground="Green">
Hello!, this is a note merged in the chart.
</TextBlock>
</lvc:VisualElement.UIElement>
</lvc:VisualElement>
</lvc:CartesianChart.VisualElements>
显示效果:

LineSeries 样式设置
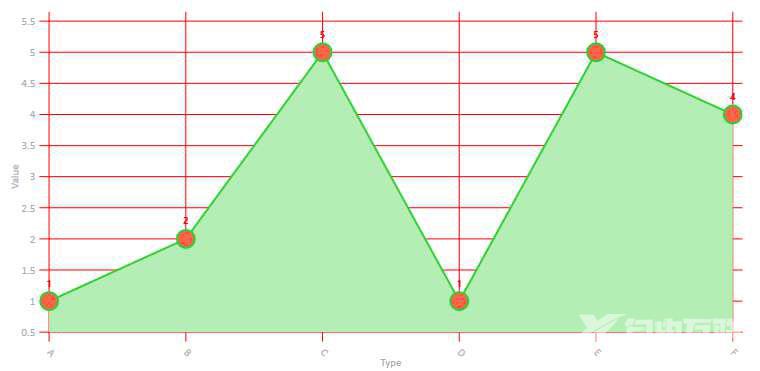
1.线条显示数值: DataLabels="True"
2.线条是否弯曲: LineSmoothness="0" 或 "1"
3.线条的颜色: Stroke="Red" //设置线条的颜色为红色
4.线条下方颜色: Fill="Pink" //线条的下方颜色
5.线条的每个点: PointGeometrySize="20" //设置数据点大小
6.显示数据字体颜色: Foreground="Red"
7.数据点的颜色: PointForeground="#FF6347"
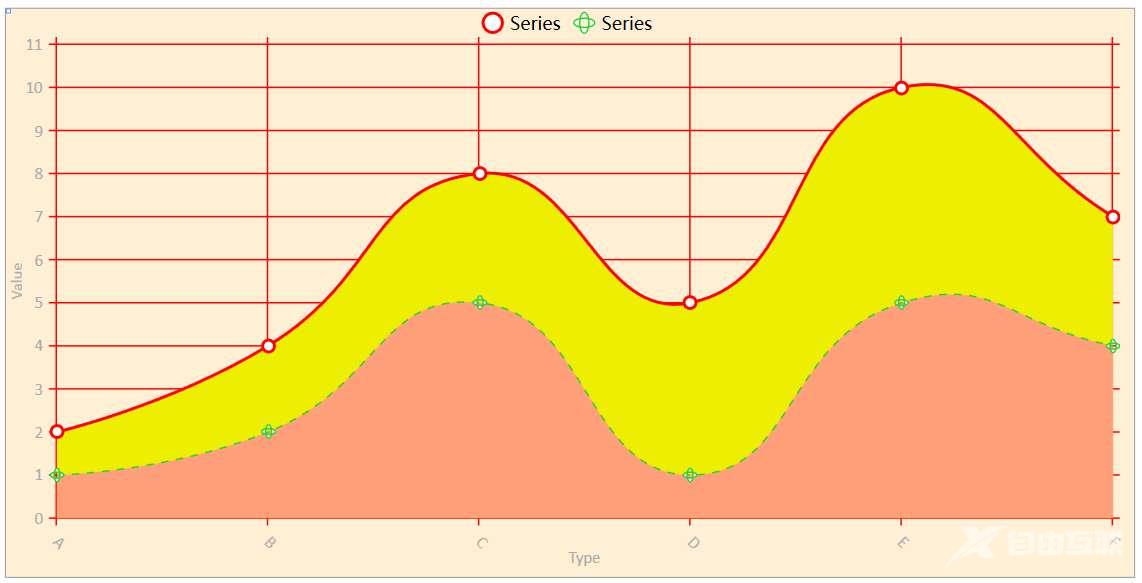
8.线条虚线: StrokeDashArray="5" //数值愈大间隔愈大, 如下绿色虚线

9.线条点的形状: PointGeometry //如下所示, 为数据点设置为一个矩形
<lvc:LineSeries DataLabels="False" Stroke="#32CD32" StrokeThickness="1" StrokeDashArray="5"
LineSmoothness="1" Foreground="Red"
Fill="#FFA07A" PointGeometrySize="10"
Values="1,2,5,1,5,4">
<lvc:LineSeries.PointGeometry>
<GeometryGroup>
<RectangleGeometry Rect="50,50,25,25" />
</GeometryGroup>
</lvc:LineSeries.PointGeometry>
</lvc:LineSeries>
效果如下所示:

X、Y坐标 样式设置
1.是否显示坐标点: ShowLabels="False"
2.坐标点的旋转角度: LabelsRotation="45"
3.坐标轴标签: Labels="A,B,C,D,E,F" //示例
4.自定义显示格式: LabelFormatter
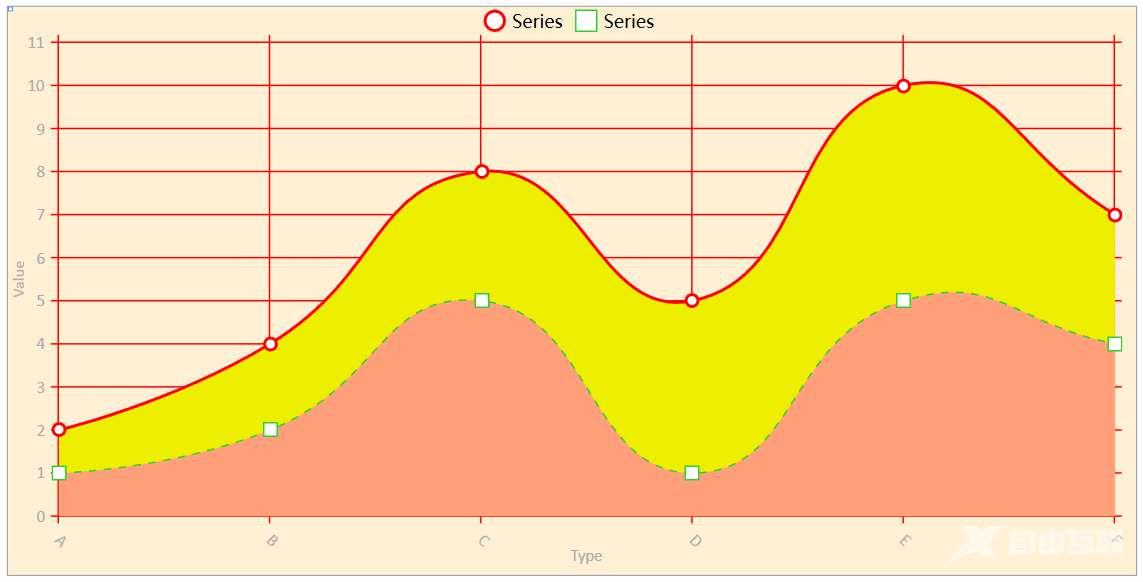
图表是否显示背景X、Y线:
以下代码设置,X、Y轴的宽度为1的颜色红色的实线:
<!--定义Y轴-->
<lvc:CartesianChart.AxisY>
<lvc:Axis Title="Value" ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1" Stroke="Red" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
<!--定义X轴-->
<lvc:CartesianChart.AxisX>
<lvc:Axis Title="Type" LabelsRotation="45" Labels="A,B,C,D,E,F" ShowLabels="True" >
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1" Stroke="Red" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
效果如下所示:

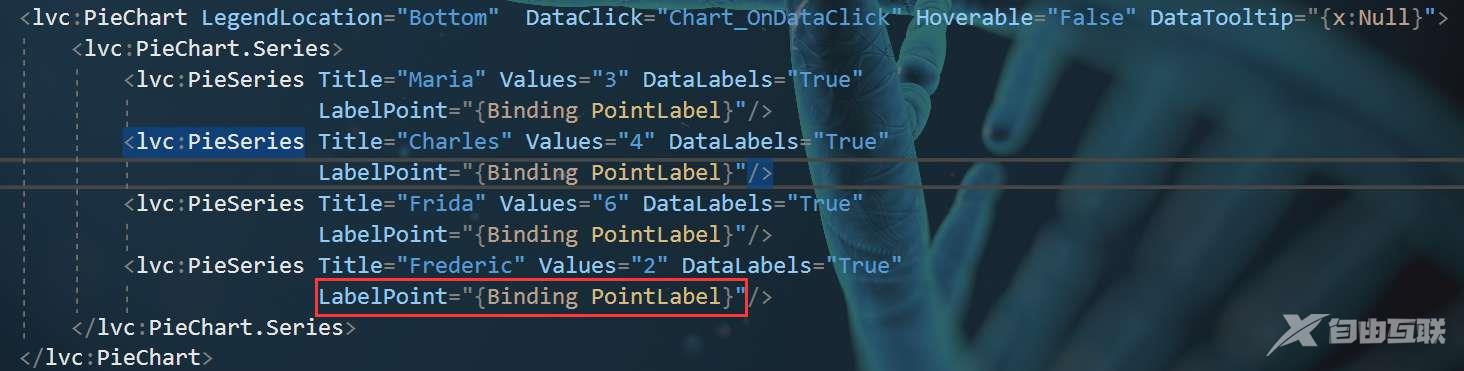
定义饼状图
由于饼状图并没有X、Y轴的概念, 所以需要使用饼状图, 则使用 PieChart。
1.设定显示数据的格式: LabelPoint //该绑定的是一个Func的委托
Xaml绑定:

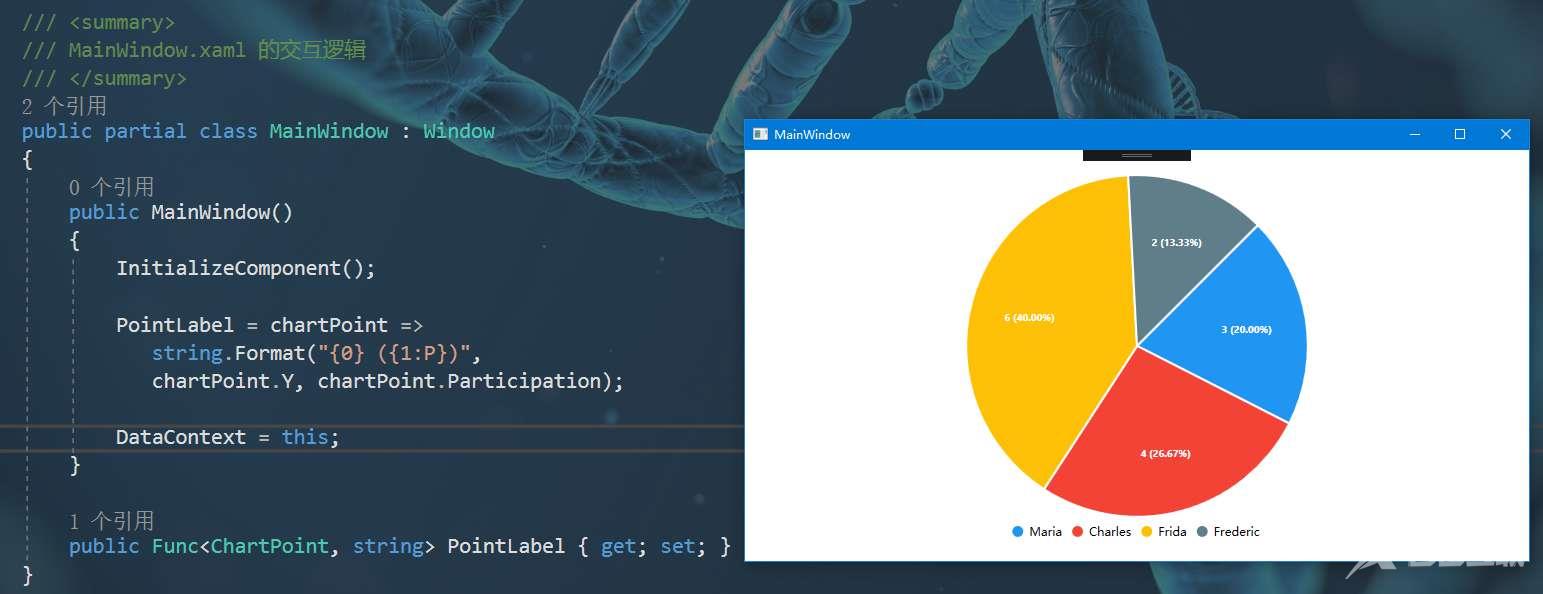
后台代码及显示效果:

到此这篇关于WPF图表LiveChart使用的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
