HttpRequest 类的主要作用是读取客户端在 Web 请求期间发送的 HTTP 值。 https://msdn.microsoft.com/zh-cn/library/system.web.httprequest(v=vs.110).aspx 1.获取客户端控件的值 From属性 form id="form1" runat="server"
HttpRequest 类的主要作用是读取客户端在 Web 请求期间发送的 HTTP 值。
https://msdn.microsoft.com/zh-cn/library/system.web.httprequest(v=vs.110).aspx
1.获取客户端控件的值
From属性
<form id="form1" runat="server">
<div>
<input id="Text1" name="text1" type="text"/>
<input id="Submit1" type="submit" value="submit" />
</div>
</form>
runat="server" 把 from1窗体的控件都提交给服务端
string text = Request.Form["text1"];
2.获取或设置传入请求的 MIME 内容类型
ContentType 属性 :决定文件接收方将以什么形式、什么编码读取这个文件
例:
context.Response.ContentType = "text/plain";
3. 请求头信息
Headers 属性
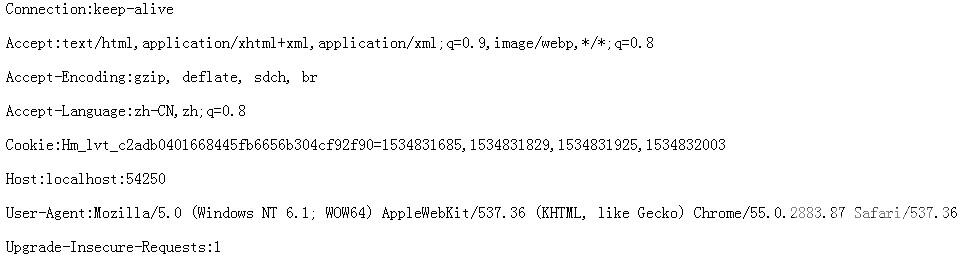
foreach (var item in Request.Headers.AllKeys)
{
result = string.Format("<p>{0}:{1}</p>", item, Request.Headers[item]);
Response.Write(result);
}

- Connection:处理完这次请求,是断开连接还是保持连接
- Accept:告诉服务器,客户机支持的数据类型
- Accept-Encoding:告诉服务器,客户机支持的数据压缩格式
- Cache-Control:缓存控制,服务器通过控制浏览器要不要缓存数据
- Cookie:客户机通过这个可以向服务器带数据
- Host:访问的主机地址及端口号
- User-Agent:告诉服务器,客户机的软件环境
- Upgrade-Insecure-Requests:参考https://www.jb51.net/network/806725.html
4.获取客户端上传的文件
Files 属性获取采用多部分 MIME 格式的由客户端上载的文件的集合
获取单文件
HttpPostedFile file = context.Request.Files[0];
5.HttpPostedFile 类
提供已上载的客户端的各个文件的访问权限
ContentLength
获取上传文件的大小获取已上载文件的大小
ContentType
获取由客户端发送的文件的 MIME 内容类型
FileName
获取客户端上文件的完全限定名称
InputStream
获取一个Stream对象,该对象指向一个上载文件,以准备读取该文件的内容
SaveAs(String)
保存已上载文件的内容。
N.
string ip = Request.UserHostAddress.ToString();//获取客户端IP地址 string name = Request.UserHostName.ToString();//获取远程客户端的 DNS 名称 string met = Request.HttpMethod.ToString();//获取客户端使用的 HTTP 数据传输方法(如 GET、POST 或 HEAD) string rt = Request.RequestType.ToString();//获取或设置客户端使用的 HTTP 数据传输方法(GET 或 POST)。
到此这篇关于ASP.NET HttpRequest类用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
