目录 添加基站模型 拖拽 这个地方是想实现一个什么效果呢?就是使用 cesium 在地图上添加一个3D模型,然后实现拖拽效果。 添加基站模型 然后这篇博文介绍的主要不是添加模型,但是
目录
- 添加基站模型
- 拖拽
这个地方是想实现一个什么效果呢?就是使用 cesium 在地图上添加一个3D模型,然后实现拖拽效果。
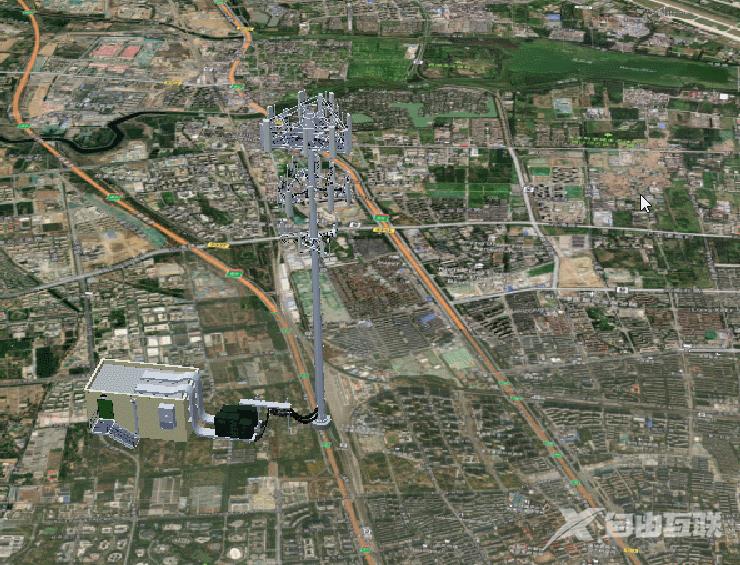
添加基站模型
然后这篇博文介绍的主要不是添加模型,但是也简单把代码直接粘贴过来吧,就不详细说了。
// 添加基站模型
function addSite() {
let position = Cesium.Cartesian3.fromDegrees(116.236393, 40.075119, 0);
// 设置模型方向
let hpRoll = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(0), 0, 0);
let orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpRoll);
// 添加模型
let model = viewer.entities.add({
id: 'site', // 模型id
position: position, // 模型位置
orientation: orientation, // 模型方向
model: {
uri: './models/siteModel/scene.gltf', // 模型路径,自己换成自己的模型
scale: 1,
show: true, // 模型是否可见
},
description: '基站模型' // 添加模型描述
});
viewer.trackedEntity = model; // 视角切换到模型
}
上边的代码就完成了在界面上添加模型功能。

拖拽
其实拖拽就是给这个cesium加一个监听事件。
比如说这个拖拽的简单逻辑分析哈:
1、鼠标按下事件,如果有模型的话,可以给模型设置一个颜色,知道按下选中的是哪个模型。
2、然后再监听鼠标拖拽事件,获取鼠标拖拽的位置,赋值给模型。
3、鼠标抬起事件,结束鼠标移动事件,然后把颜色改回去。
// 注册事件
function setHandler() {
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// 注册鼠标按下事件
handler.setInputAction((e) => {
const pick = viewer.scene.pick(e.position);
if (!Cesium.defined(pick)) { return; };// 如果点击空白区域,则不往下执行
viewer.scene.screenSpaceCameraController.enableRotate = false;// 将相机锁定,不然后续移动实体时相机也会动
pick.id.model.color = Cesium.Color.fromAlpha(Cesium.Color.RED, 1) //设置颜色
// 注册鼠标拖拽事件
viewer.screenSpaceEventHandler.setInputAction((arg) => {// 为viewer绑定MOUSE_MOVE事件监听器(执行函数,监听的事件)
const position = arg.endPosition;// arg有startPosition与endPosition两个属性,即移动前后的位置信息:Cartesian2对象
const cartesian = viewer.scene.globe.pick(viewer.camera.getPickRay(position), viewer.scene);//将Cartesian2转为Cartesian3
pick.id.position._value = cartesian
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// 绑定鼠标抬起事件
viewer.screenSpaceEventHandler.setInputAction(({ position }) => {//为viewer绑定LEFT_UP事件监听器(执行函数,监听的事件)
viewer.scene.screenSpaceCameraController.enableRotate = true;// 取消相机锁定
pick.id.model.color = null //设置颜色
viewer.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);// 解除viewer的MOUSE_MOVE事件监听器
}, Cesium.ScreenSpaceEventType.LEFT_UP)
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);
}

完成了这就,就是这么的简单。
到此这篇关于基于Cesium实现拖拽3D模型的示例代码的文章就介绍到这了,更多相关Cesium拖拽3D模型内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
