目录
- 1、前言
- 2、简单配置
- 3、创建模板文件,使用ModelForm组件
- 补充:django中的modelform快速上手
- 后言
1、前言
hello大家好,今天学习了modelform组件,所以自己总结一下内容,一来,是怕自己忘记了,二来,可以巩固下今天的知识,三来,或许我写的东西可以对一些初学Django的小伙伴带来帮助呢,哈哈,废话不多说,开始进入主题!
2、简单配置
创建好Django项目之后,首先到自己创建的app的models.py的文件下创建模型类,我就以一个添加学生的项目来介绍一下ModelForm,然后进行数据库迁移操作,两条指令:python manage.py makemigrations 和 python manage.py migrate
from django.db import models
# Create your models here.
class Student(models.Model):
name = models.CharField(max_length=6, verbose_name="学生姓名")
age = models.IntegerField(max_length=3, verbose_name="学生年龄")
birthday = models.DateField(verbose_name="学生生日")
emil = models.EmailField(verbose_name="学生邮箱")
create_time = models.DateField(auto_now_add=True, verbose_name="创建时间")
class Meta:
db_table = "db_student"
def __str__(self):
return self.name
随后在自自己创建的app下面创建一个myforms.py文件(可以自己取名字,但是尽量避免重名),然后在文件中导入ModelForm,然后创建form类继承ModelForm,选择model,然后选择需要做校验的字段,"__all__"就是全部校验,也可以选出或排除需要校验的字段,如下:
from django.forms import ModelForm
from django.forms import widgets
from appo1.models import Student
from django.core.exceptions import ValidationError
class StudentModelForm(ModelForm):
class Meta:
model = Student
fields = "__all__"
# fields = ["name", "age"] # 只校验名字和年龄
# exclude = ["create_time"] # 除了建立时间其他的都要校验
labels = {"name": "名字", "age": "年龄", "birthday": "生日", "emil": "邮箱"}
widgets = {
# 不同类型的字段要用不同的属性输出,不然表单的格式验证失效
# 给不同字段添加class属性,改变样式
"name": widgets.TextInput({"class": "form-control"}),
"age": widgets.NumberInput({"class": "form-control"}),
"birthday": widgets.DateInput({"class": "form-control", "type": "date"}), # 自己给type属性让前端模板有date样式
"emil": widgets.EmailInput({"class": "form-control"}),
}
error_messages = {"emil": {"invalid": "请填写正确的邮箱格式"}} # 给错误改中文
这样下来,基本配置也就做好了。(注意widgets设置的时候一定注意不同类型的字段要用不同的属性)
3、创建模板文件,使用ModelForm组件
我们现在根目录templates下创建html文件add_student.html,并且加上一个form标签,然后使用模板语法写入后传来的form数据。(顺便使用一下bootstrap组件的效果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="external nofollow"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<style>
form p span {
color: red;
font-size: 15px;
margin: 5px;
float: right;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>添加学生1</h1>
<form action="" method="post">
{% csrf_token %}
<p class="form-group">姓名:{{ modelform.name }}<span>{{ modelform.name.errors.0 }}</span></p>
<p>年龄:{{ modelform.age }}</p>
<p>生日:{{ modelform.birthday }}</p>
<p>邮箱:{{ modelform.emil }}</p>
<p> </p>
<p><input type="submit" class="btn btn-info" style="float: right"></p>
</form>
</div>
</div>
</div>
</body>
</html>
随后在urls.py文件中添加路由
from django.contrib import admin
from django.urls import path
frpm app01.views import add_stu
urlpatterns = [
path('admin/', admin.site.urls),
path('add/', add_stu),
]
然后在视图函数中定义函数add_stu(request)编写逻辑代码,这里我直接贴代码了
from django.shortcuts import render, HttpResponse, redirect
from appo1.my_model_form import StudentModelForm
def add_stu(request):
if request.method == "GET":
modelform = StudentModelForm()
return render(request, "add_student.html", {"modelform": modelform})
else:
modelform = StudentModelForm(data=request.POST)
if modelform.is_valid():
print(modelform.cleaned_data)
return redirect("/")
else:
return render(request, "add_student.html", {"modelform": modelform})
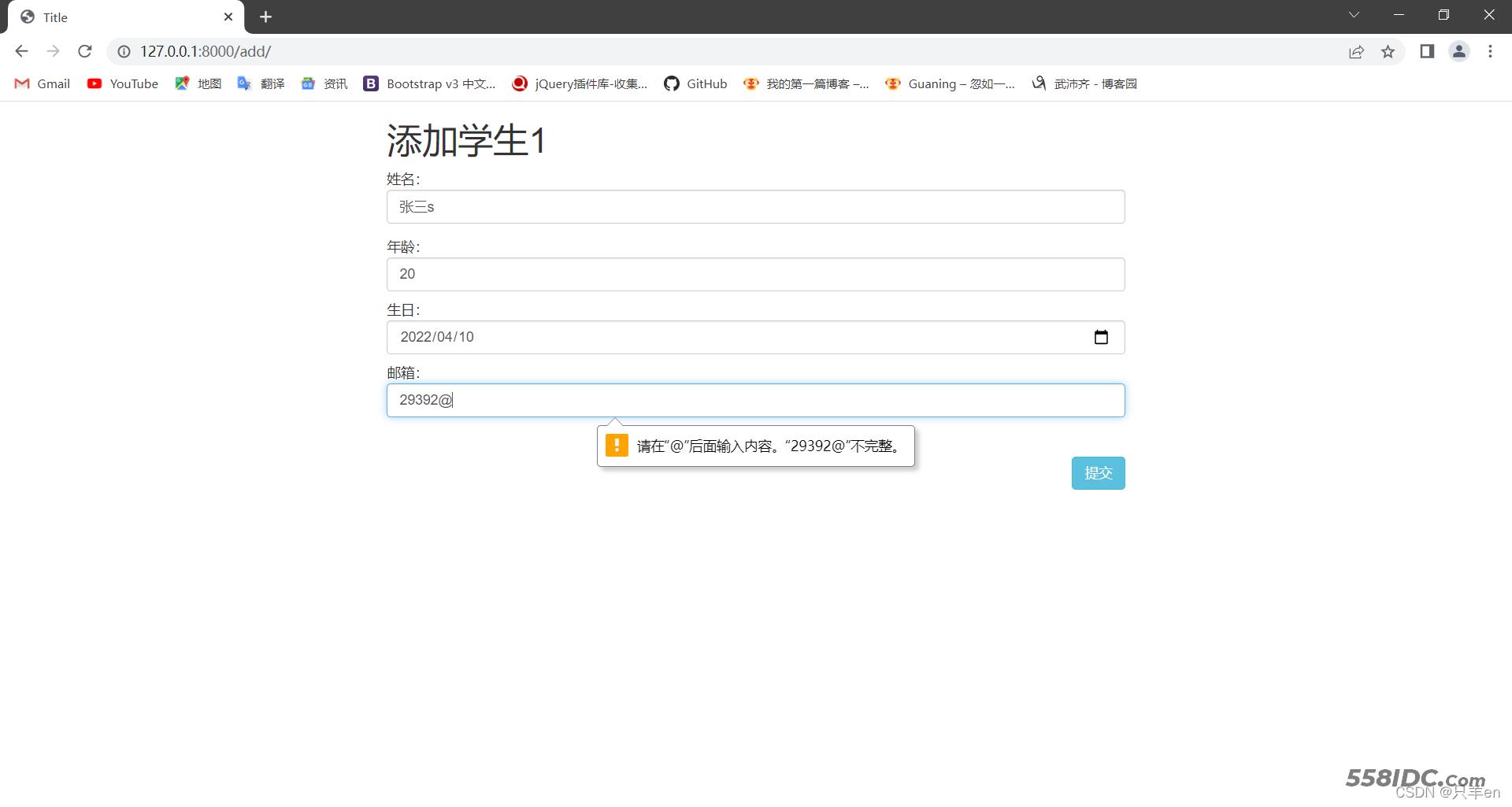
这一通操作下来,就可以把项目本地跑起来试试了,会的到以下页面:

这样ModelForm组件就运用成功了!!!
补充:django中的modelform快速上手
modelform自定义添加字段
在上面的简单注册form表单中,通常需要有给用户输入的确认密码的字段框,但是在用户表中又不需要这个字段,modelform其实支持自定义添加molde中没有的字段
# app01/forms.py
from django import forms
from app01 import models
class RegisterModelForm(forms.ModelForm):
# 自定义添加字段
confirm_password = forms.CharField(label='确认密码', widget=forms.PasswordInput)
class Meta:
model = models.UserInfo # 基于的model表名
fields = '__all__' # 表示自动渲染所有字段
modelform 自定义显示部分字段
- fields = '__all__' 表示自动渲染所有字段
- fields = [’user‘,’password‘,’email‘] 表示仅渲染列表中的字段
- exclude = [’phone‘] 表示排除列表中的字段,效果同上
# app01/forms.py
from django import forms
from app01 import models
class RegisterModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo # 基于的model表名
fields = ['user‘,'password‘,'email‘] # 表示仅渲染列表中的字段
# exclude = ['phone‘] # 表示排除列表中的字段,效果同上
modelform 自定义错误信息
modelform有自动校验错误并返回错误信息的功能,如果不想用自带的错误信息的内容,可以利用modelform中的error_messages 属性进行自定义
class RegisterModelForm(forms.ModelForm):
class Meta:
...
error_messages = { # 自定义错误信息
'user':{
'required': ('角色名称不能为空'),
},
'字段名':{
‘错误情况1':('错误信息1‘),
...
},
...
}
modelform 自定义参数(样式)
比如想要让password在输入框中以密文形式显示,则可以自定义参数
class RegisterModelForm(forms.ModelForm):
# 自定义添加字段参数(方式一)
confirm_password = forms.CharField(label='确认密码', widget=forms.PasswordInput)
class Meta:
...
widgets = { # 自定义标签参数(方式二)
'password': forms.PasswordInput(attrs={'class': 'form-control'})
}
后言
Form组件和ModelForm组件的区别:
- Form组件适合大型复杂网站的开发使用。
- ModelForm牺牲了耦合性,让模型类和form组件产生关系,适合小型网站开发使用。
到此这篇关于Django中ModelForm组件的简单配置与使用教程的文章就介绍到这了,更多相关Django ModelForm组件使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
