目录 localStorage的存储,读取,删除 localStorage存储 localStorage读取 localStorage删除 localStorage使用详解 localStorage简介 调试localStorage localStorage的CRUD localStorage的存储,读取,删除 localStorage存储 我们
目录
- localStorage的存储,读取,删除
- localStorage存储
- localStorage读取
- localStorage删除
- localStorage使用详解
- localStorage简介
- 调试localStorage
- localStorage的CRUD
localStorage的存储,读取,删除
localStorage存储
我们通过以下方式将数据储存到localStorage中
window.localStorage.setItem('key',value)
但有时value为一个对象Object,以上面的方式写入,会出现读取的返回值为{object Object}的情况,但这并不是我们想要的,此时我们需要使用新的方式
传入Object
window.localStorage.setItem('param',JSON.stringify(Object))
通过JSON.stringify(Object)方法将对象转化为一个json格式的字符串进行存储
localStorage读取
我们通过以下方式来读取localStorage中的值
window.localStorage.getItem('key')
相对的在读取json格式字符串只有我们也无法直接使用,需要将它转换为josn对象之后才是我们想要的结果,所以我们需要调用 JSON.parse()方法来进行转化,之后在继续使用
JSON.parse(window.localStorage.getItem('key'))
localStorage删除
我们通过以下方法来删除对应key以及key中的内容
window.localStorage.removeItem('key')
localStorage清空所有的key
清空localStorage中所有的key;
注意:请谨慎使用,它会清空所有的本地存储数据
window.localStorage.clear()
localStorage使用详解
localStorage简介
localStorage 和 sessionStorage 一样,都是 HTML5 中最新引入的 Web 存储 API。
Web 存储 API,英文为 Web Storage API,通过它可以方便地在用户浏览器中存储键值对。
Web 存储 API 包括两个对象:
localStoragesessionStorage
在 HTML5 之前,应用数据需要存放在 Cookie 中,每次请求时都需要携带它。相较而言,Web 存储 API 拥有以下优点:
- 不向服务器传输信息,更加安全。
- 比起 [[202009011658 Cookie 数量和大小的限制|Cookie 4kb 的容量限制]],可以在本地存储大量数据,通常为 5mb。
除此之外,localStorage 还有以下特点:
- 永久存储数据,没有过期时间,除非使用 JavaScript、清除浏览器缓存或者本地数据才能够删除。
- 存储容量上限比 Cookie 和 SessionStorage 都要大。
- 遵循同源策略,来自同一个源的所有页面共享同样的数据。同源指的是域名和协议相同。
- 其中存储的键值对都是字符串,如果不是字符串将自动转换为字符串。
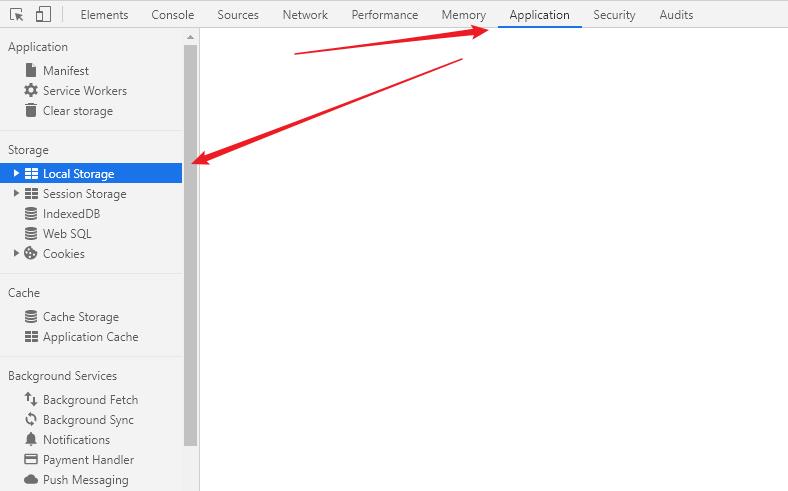
调试localStorage
- Ctrl - Shift - I 或者 F12
- 点击 Application
- 左侧点击 Storage 下面的 LocalStorage

localStorage的CRUD
为 localStorage 添加或修改数据有三种方式:
localStorage.age = 100
localStorage['age'] = 100
localStorage.setItem('age', 100) // 推荐使用
在 localStorage 中查看数据也有三种方式:
localStorage.age
localStorage['age']
localStorage.getItem('age') // 推荐使用
在 localStorage 中删除数据有三种方式:
delete localStorage.age
delete localStorage['age']
localStorage.removeItem('age') // 推荐使用
清空整个 localStorage:
// 清空整个 localStorage localStorage.clear()
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
