目录
- 1.变量作用域的分析
- 2.var关键字
- 3.let和const关键字
- 4.var、let和const的对比
- 总结
1.变量作用域的分析
首先,我们先研究一下JavaScript的变量作用域,研究作用域,我们不按照常规的文章那样解释概念,而是先给一个小demo,吊一下大家的胃口:
var a = 1;
var b = 2;
function pomp(){
alert(a);
alert(b);
b = 2;
alert(b);
var a = 3;
alert(a);
}
pomp();
如果你的答案是对的,那么你对JavaScript的作用域的理解已经是中等偏上了,可能有一些复杂的作用域你没有掌握,但是简单的开发已经没有问题了;如果你不知道答案,那么下面我就以这个例子为引,介绍一下JavaScript的变量作用域问题。
首先,如果有编程基础的同学,一定知道对于任何的编程语言,都有局部变量和全局变量的概念:全局变量的作用范围是全局的;而局部变量往往在一个部分被定义和使用,在这个部分之外,它的空间就会被回收,我们就无法再使用它。常见的局部变量出现的地方有:for循环、函数体、代码块。
在这些“局部”里,局部变量的优先级是大于全局变量的,这是什么意思呢?我们再用一个小demo来解释一下:
var a = 1
function pomp() {
var a = 2
alert(a)
}
pomp()
alert(a)
也就是说,我们在局部和全局都有一个变量a,那么在局部,脚本解释器会优先从最近的位置开始寻找,最近的位置,当然会有局部>大于全局的效果,于是第一个弹窗弹出的是2,第二个才是1。
介绍完了局部变量和全局变量,我们再回到最开始的那个demo的问题:
var a = 1;
var b = 2;
function pomp(){
alert(a);
alert(b);
b = 2;
alert(b);
var a = 3;
alert(a);
}
pomp();
显然,这里的问题是,我们明明已经给a声明为全局变量,并同时给a赋值了,那为什么会打印a为undefined呢?这就是JavaScript的另一个特点,就是解释器在一行一行解释代码之前,会给变量划好它们的作用域:
最开始,a和b都被声明并定义为全局变量,a有值1,b有值2;此时,我们定义了一个函数pomp(),在函数内部,我们又创建了一个局部变量a,这时候,按照刚才的分析,此时离得最近的其实应该是局部变量a,这就解释了为什么第一次alert(a)不是弹出1,但是还是没有解释undefined。
undefined的原因是这样的:在解释器解释代码之前,按照其他编程语言的叫法,我们称这个时期是预编译时期,在预编译时期,由于函数体内也声明和定义了变量a,于是自然地函数体内的a被划归到了局部变量a,即我们可以认为已经执行了一句:var a,但是由于这是预编译时期,并没有执行var a = 3,因此此时我们可以理解为,只是执行了 var a,而a = 3是在后面才会执行,因此这是undefined的原因。
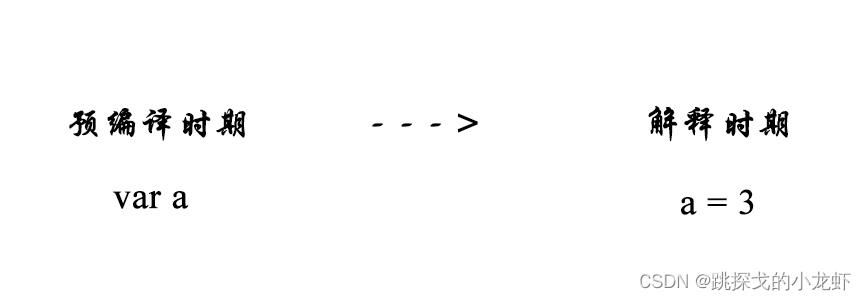
最后针对第一开始的demo做一个图片,帮助大家理解JavaScript变量作用域:

并附带一句总结:
当使用var关键字时,在局部或者全局中的任何位置,当某个变量被声明后,无论是之前的哪个地方,都可以使用这个变量,只是会显示undefined。
2.var关键字
最初的JavaScript,只有var这个关键字,因此上面的作用域讲解,说白了是针对的var关键字,那么对于var关键字,这里就不再多做赘述,而是给一个小demo理解一下:
alert(a) var a = 3 alert(a)
不过避免一些朋友从这里才开始看起,我还是再复述一下:
var关键字声明的变量,只要在局部/全局的任何一个地方被声明,那么在其他的地方,即使没有被声明,由于在预编译阶段该变量已经被声明,于是它也是存在的,只是会显示undefined,也就是未定义,而后当执行到var a = 3,它被定义了一个值3。
顺便简单唠一下变量的声明与定义的区别:
- var a;这句话叫声明变量a
- a = 3;这句话叫定义变量a
- var a = 3;这句话叫声明变量a,并给a定义为3
讲完了var,其实作用域的难点也基本上结束了,但是由于是一篇完整的文章,下面对两种新的JavaScript变量声明关键字进行介绍:let和const,它们的作用域与var略有不同。
3.let和const关键字
首先,我们还是先来一个demo:
alert(a) let a = 3 alert(a)
哎嘿,大家点击之后,是不是啥也没有啊,这可不是我在恶作剧,而是确实是什么也没有,原因是,它报错了(hahaha):

好家伙,同样的写法,为啥var不报错,let就报错了呢?(注意,这里用const是一样的,const和let的作用域是相同的,也即用const一样会报错!)
原因是,大家苦var久矣,这个let关键字,就是更符合我们的思维逻辑的一种变量的声明方式,在let的作用域中:
一个变量只会在它被声明之后才可以使用,而不是像var一样,在任何地方只要有声明,那么在前面的地方也可以用!
最后,我们简单介绍一下const,const在let的基础上,多了一个唯一性的概念:
const变量一经定义,就不能再修改它的值了,适合定义一些特定的常量,例如:
const pi = 3.14
const e = 2.7
const的作用域与let相同!
4.var、let和const的对比
一口气看完了三个关键字,我们最后再简单梳理一下吧,在梳理之前,先上一个demo:
function demo() {
for (var i = 1; i < 10; i++) {
//
}
alert(i)
for (let j = 1; j < 9; j++) {
//
}
alert(j)
}
demo()
大家看到这里似乎又有点小疑惑,因为我们知道for循环是一个局部,那么局部的变量i和j,在for循环的外面,理应不存在才对,但是很显然,我们如果核对了会发现,弹窗弹出了一个10,也就是说i此时值仍然保留为10,而j确实和我们想的一样,是不存在的,它也确实报错了:

那为啥会出现这种情况呢?原因是var关键字声明的局部变量,会在整个大的局部退出时,才会回收内存,也就是说for循环虽然也是一个局部,但是这个局部是属于function这个大局部,因此才会出现仍然存在i,但是let显然又一次达到了我们的预期!
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
