目录
- 介绍
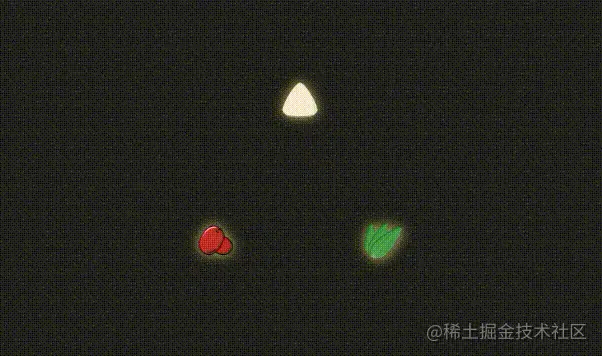
- 演示
- 正文
- 挑选素材
- 发光效果
- 聚集动画
- 融合效果
- 粽子出现
- 结语
介绍
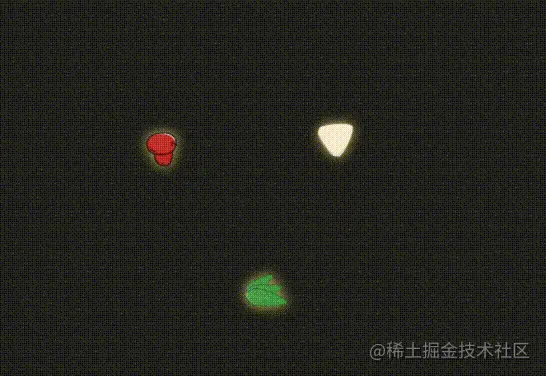
本期将带给大家的是一个css创意特效——端午加载动画,想法是让粽叶,糯米,红枣绕圆旋转,然后聚集起来融合后变成一个可爱的小粽子的效果。继续阅读你将会得到图像外发光效果,滤镜效果,动画样式控制等知识。还等什么呢?赶紧抓紧学习,抓紧使用,不然就要等明年了~
演示

点击查看效果演示
正文
挑选素材
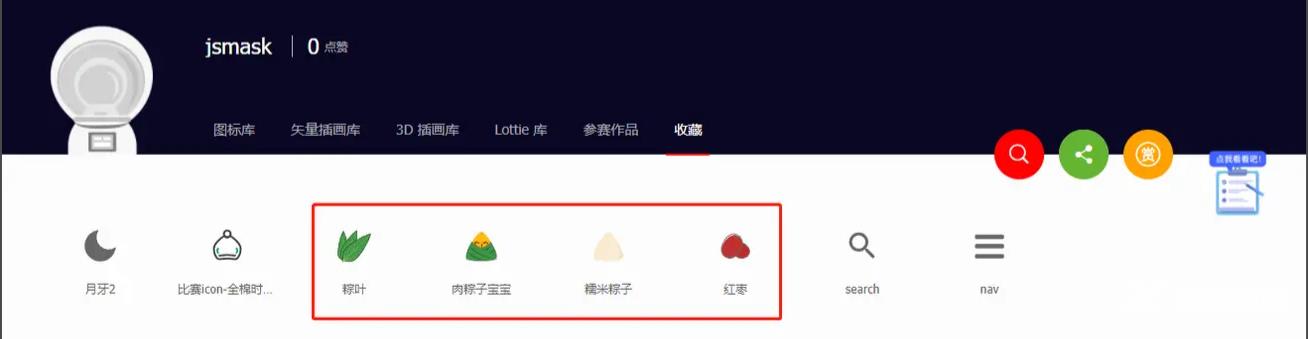
本次我们分别会用到粽叶,糯米,红枣,粽子4个素材,最简单快捷的办法就是从confont官网上去挑选,然后直接拷贝的svg代码粘贴到我们的项目中。

发光效果
因为考虑到素材中有糯米,其颜色偏白,故使用了黑色背景来使其更加醒目,同时为了不让其生硬,所以这里用css给其增加了外发光效果。代码非常简单只使用 filter: drop-shadow() 就可以做到,该方法是css将阴影效果应用于输入图像。这样图像就可以非常简单的实现外发光的效果,但缺点也很非常致命,因为它只会在 Chrome v.85.0.4183.121 以后才得到支持,要求的版本也算比较高了,当然如果浏览器不支持也不会产生负面影响的。
.loading-item{
filter: drop-shadow(0px 0px 8px rgba(252, 233, 124,.8))
}

聚集动画
在这时候我们就要开始来写动画了,但在此之前,我们先定义好,动画的执行周期,和延迟时间。这样后面所有的动画都会使用到这两个值,后期就随时调整他们的参数,使之感觉上最佳。
$duration:4.2s; // 执行周期 $delay:-$duration/2; // 延迟时间
这个主动画有两部分组成,第一大部分是旋转他们,我直接把三样素材都放到了 div.loading-assets 容器中,然后对这个容器进行360度的旋转即可。
.loading-assets{
width: 100%;
height: 100%;
animation: rotate $duration infinite;
animation-delay: $delay;
}
@keyframes rotate{
0%,60%{
transform: rotate(0deg);
}
80%,100%{
transform: rotate(360deg);
}
}
然后就通过scss的 for语法 对这三个素材进行遍历,依次给他们附上三个不同的动画,每个动画就是根据其位置,然后更改方位,因为写了绝对定位都在中心点固定者,所以在其方向的偏移也不难计算。
.loading-item{
width: 60px;
height: 60px;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
margin: -30px 0 0 -30px;
filter: drop-shadow(0px 0px 8px rgba(252, 233, 124,.8));
@for $i from 1 through 3 {
&:nth-child(#{$i}) {
animation: #{'item-move-'+$i} $duration infinite;
animation-delay: $delay;
}
}
}
@keyframes item-move-1 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(0,-18px) scale(.7)}
60% {transform: translate(0,-85px) scale(.7)}
80% {transform: translate(0,-85px) scale(.7)}
}
@keyframes item-move-2 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(-16px, 12px) scale(.7)}
60% {transform: translate(-90px, 65px) scale(.7)}
80% {transform: translate(-90px, 65px) scale(.7)}
}
@keyframes item-move-3 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(16px, 12px) scale(.7)}
60% {transform: translate(90px, 65px) scale(.7)}
80% {transform: translate(90px, 65px) scale(.7)}
}

融合效果
因为刚才的三种素材聚集起来然后合成粽子的话,会感觉有些生硬,所以就要做出一个在感官上三种素材发生融合的效果。这里,我们用到了 svg的滤镜效果:
.loading-item{
width: 60px;
height: 60px;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
margin: -30px 0 0 -30px;
filter: drop-shadow(0px 0px 8px rgba(252, 233, 124,.8));
@for $i from 1 through 3 {
&:nth-child(#{$i}) {
animation: #{'item-move-'+$i} $duration infinite;
animation-delay: $delay;
}
}
}
@keyframes item-move-1 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(0,-18px) scale(.7)}
60% {transform: translate(0,-85px) scale(.7)}
80% {transform: translate(0,-85px) scale(.7)}
}
@keyframes item-move-2 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(-16px, 12px) scale(.7)}
60% {transform: translate(-90px, 65px) scale(.7)}
80% {transform: translate(-90px, 65px) scale(.7)}
}
@keyframes item-move-3 {
0%,20%,100%{transform: translate(0,0) scale(1)}
40% {transform: translate(16px, 12px) scale(.7)}
60% {transform: translate(90px, 65px) scale(.7)}
80% {transform: translate(90px, 65px) scale(.7)}
}
其中, feGaussianBlur 标签的目的是为了对输入图像进行高斯模糊,而 feColorMatrix 则是通过转换矩阵来对色值进行变换。
接下来,我们在创建一个 mix动画 在其需要融合的关键位置 通过 filter属性 引入刚才做滤镜效果,这一阶段就大功告成了 。
.loading-assets{
width: 100%;
height: 100%;
animation: rotate $duration infinite,
mix $duration infinite;
animation-delay: $delay;
}
@keyframes mix{
0%,40%{
filter: url(#mix);
opacity: 1;
}
8%,36%{
opacity: 0;
}
48%,80%{
filter: none;
opacity: 1;
}
100%{
filter: url(#mix);
opacity: 1;
}
}

粽子出现
最后一步也是最简单的一步就是把可爱的小粽子对应起刚才融合后的空隙那段时间显示出来。
.loading-result{
width: 50px;
height: 50px;
left: 50%;
top: 50%;
position: absolute;
margin-left: -25px;
margin-top: -25px;
animation: show $duration infinite;
animation-delay: $delay;
filter: drop-shadow(0px 0px 8px rgba(252, 233, 124,.5))
}
@keyframes show{
0%,48%,100%{
opacity: 0;
transform:scale(1);
}
8%,36%{
opacity: 1;
transform:scale(1.5);
}
}
当然,上面的代码我们可以发现,在 show动画 中,粽子显示的时候放大了1.5倍,目的是为了突出粽子完成合成操作的效果。还有毕竟三样素材累加后肯定体积会变大的。

结语
粽粽情深,端午呈祥,酝酿了良多祝福,代替不了那句最朴实的祝福——端午节幸福安康!!
到此这篇关于基于CSS制作创意端午节专属加载特效的文章就介绍到这了,更多相关css加载特效内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
