Ⅰ、问题描述: 使用css实现图片的3D凹凸感; Ⅱ实现过程如下: 1、展示结果为: A、正常的图片(图一、图二都正常): B、图一凸出镜框外,图二正常; 触发过程:将鼠标放在图一的红
Ⅰ、问题描述:
使用css实现图片的3D凹凸感;
Ⅱ实现过程如下:
1、展示结果为:
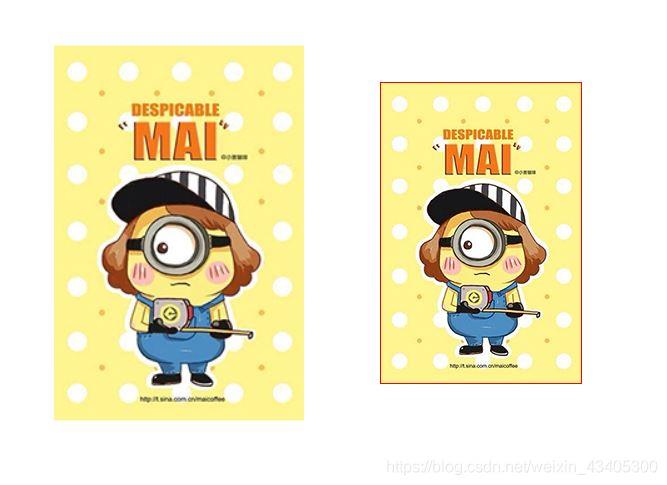
A、正常的图片(图一、图二都正常):

B、图一凸出镜框外,图二正常;
触发过程:将鼠标放在图一的红色边框内,就会显示出该结果;

C、图一正常,图二凹陷镜框里;
触发过程:将鼠标放在图二的红色边框内,就会显示出该结果;

2、运行软件VScode,亲测可实现;
3、运行代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.wrap {
float: left;
width: 200px;
height: 300px;
border: 1px solid red;
margin: 100px 0 0 100px;
perspective:500px;
/*
"perspective:500px;"指: 透视距离(远小近大的效果);
但只是感觉变了而已,而实际大小并没有变化;
*/
}
.wrap img {
transition: 0.5s;
}
.wrap:nth-child(1):hover img {
transform: translateZ(100px);
/* "translateZ(100px);"指: 往Z轴正方向平移100px(垂直屏幕往外为正); */
}
.wrap:nth-child(2):hover img {
transform: translateZ(-100px);
/* "translateZ(-100px);"指:往Z轴负方向平移100px(垂直屏幕往里为负); */
}
</style>
</head>
<body>
<div class="wrap">
<img src="pic02.jpg"/>
</div>
<!--
此时的img中的src地址:指你加载的图片的地址
而当图片的地址与代码文档在同一个目录下,像上述代码就可以简单的来引入地址;
-->
<div class="wrap">
<img src="pic02.jpg"/>
</div>
</body>
</html>
Ⅲ、总结
到此这篇关于用CSS实现图片的3D凹凸感(凸出镜框外或凹陷镜框里)的文章就介绍到这了,更多相关CSS实现3D凹凸感内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
