我们给table和td标签加边框时,默认使用双边框,像这样。 如果我们希望合并table与td的边框,可以在table样式加设置border-collapse的属性值为collapse即可。如下图: 再看效果: 为了便于复
我们给table和td标签加边框时,默认使用双边框,像这样。

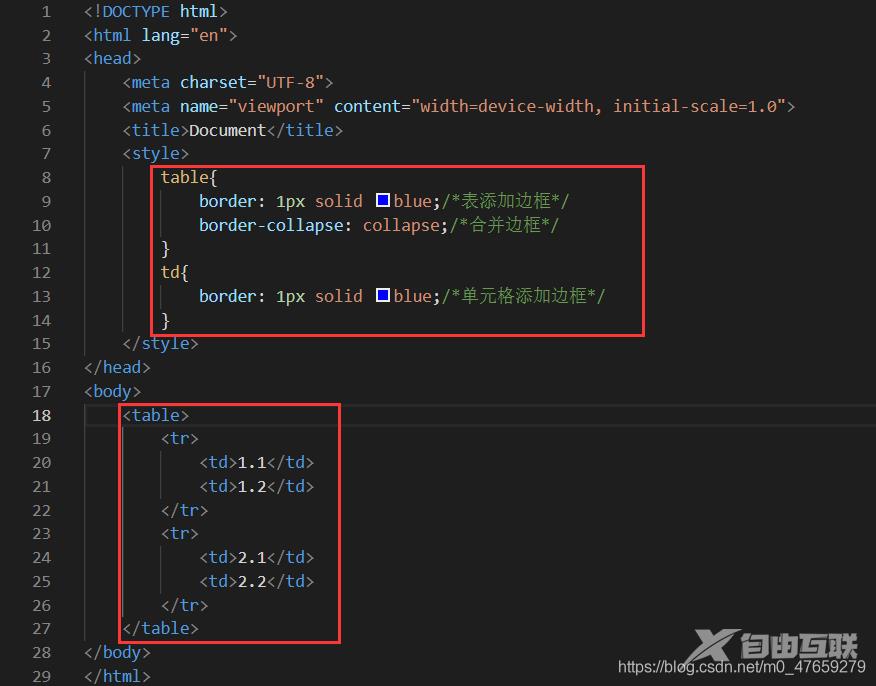
如果我们希望合并table与td的边框,可以在table样式加设置border-collapse的属性值为collapse即可。如下图:

再看效果:

为了便于复制,这里给出代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid blue;/*表添加边框*/
border-collapse: collapse;/*合并边框*/
}
td{
border: 1px solid blue;/*单元格添加边框*/
}
</style>
</head>
<body>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
</body>
</html>
到此这篇关于html+css合并表格边框的示例代码的文章就介绍到这了,更多相关html合并表格边框内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
