元素俩端对齐的排列布局在实际的开发当中随处可见,使用flex布局的--justify-content : space-between即可轻松实现,但有些场景下需要考虑兼容等问题,不得不放弃flex布局,所以我们想要实现同样的效果就需要研究排版,在网络搜索了一番答案后,发现真正简单且实质性能够解决问题的,寥寥无几,确实我在实际项目中经常碰到此类布局,所以我利用业余时间,将其原理实现分享于此,以供交流,分享
场景要求
在一个确定宽度的盒子内,将item俩端对齐排列,且不影响确定盒子的原来布局。
<div class="container">
<ul>
<li>12</li>
<li>2</li>
<li>3</li>
<li>12</li>
<li>2</li>
<li>3</li>
<li>12</li>
<li>2</li>
<li>3</li>
</ul>
</div>
假设这里我们有这么些item
* {
margin: 0;
padding: 0;
}
.container {
width: 1200px;
height: 500px;
background-color: aqua;
margin: 0 auto;
}
ul {
/* 关键是元素的宽,通过margin负值移位与container重叠 */
width: 1220px;
margin-left: -20px;
list-style: none;
}
ul li {
float: left;
/* width = (盒子宽度 - margin间距 * 一行items的个数 - 1) / 一行item的个数 */
/* (1200px - 20 * 2) / 3 */
width: 386.666px;
height: 60px;
margin: 0px 0 20px 20px;
background-color: red;
}
css关键在于需要我们计算下item的宽度,/* width = (盒子宽度 - margin间距 * 一行items的个数 - 1) / 一行item的个数 */ ,这里我打算一行显示三个item,那么就是(1200px - 20 * 2) / 3,为什么是一行item的个数-1来计算marign占据的宽度,三个item不应该是三个margin吗,这就是实现俩端对齐的精髓所在,试想浮动布局,一行元素在流上逐个排列,当流方向宽度不够时,元素则会折行排列,如果想让齐在一行内显示,我们确实可以通过给第三个item的margin值设置为0,使其不折行也达到了俩端对齐的显示方式,这样做确实没问题,可一旦item个数多了,且不确定的时候呢,你怎么取消一行内最后一个item的margin,显然设置margin为0的方式不是最佳方案,那么此时就可以对他的外包盒子做处理,外部盒子ul(这里我使用的是ul标签,块标签都可以)的宽度和 -margin值的设置。
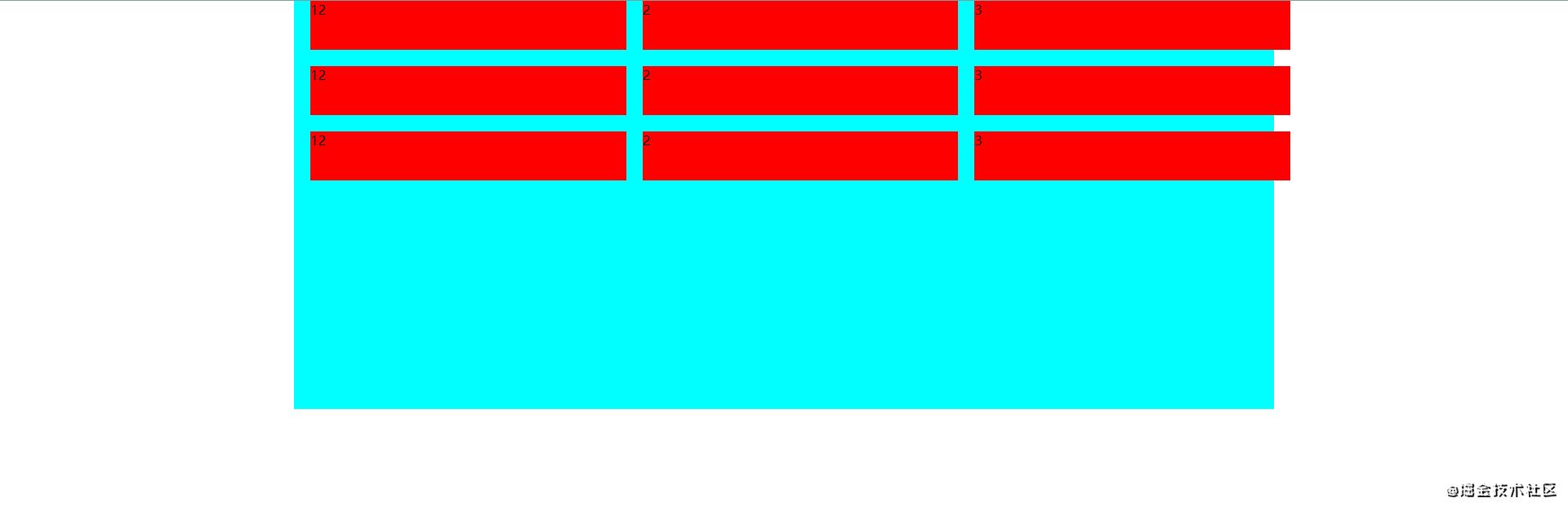
为什么外部盒子的宽度是1220px

这是container原来的宽度

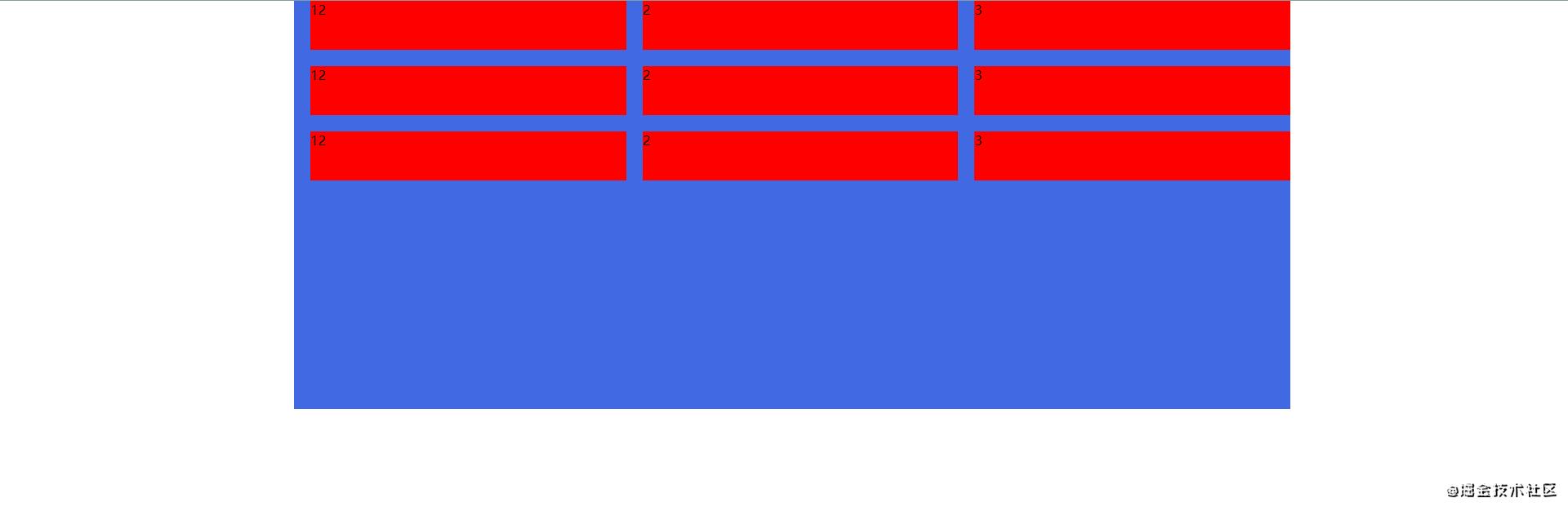
这是ul的宽度,是的已经大过了container,而且是右边大过去的,那此时将ul用-margin处理后,即可成为视觉上的俩端对齐
取消ul的背景颜色后,效果达成
总结
到此这篇关于CSS实现多个元素在盒子内两端对齐效果的文章就介绍到这了,更多相关CSS 元素 盒子 两端对齐内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
