目的:使用Fleck框架实现网页与服务端实时通信 传统的网站采用http方式与服务端通信,属于请求响应模式,如何让网页与服务器之间能使用TCP这种双向通信方式实时交流,答案就是使用
目的:使用Fleck框架实现网页与服务端实时通信
传统的网站采用http方式与服务端通信,属于请求响应模式,如何让网页与服务器之间能使用TCP这种双向通信方式实时交流,答案就是使用WebSocket技术。
Fleck框架的安装方式:
1、使用NuGet包管理工具安装
Install-Package Fleck -Version 1.2.0
2、下载Fleck源码并编译程序集供服务端引用
github地址:https://github.com/statianzo/Fleck/archive/refs/heads/master.zip
gitee地址:https://gitee.com/mylikekefu/Fleck/repository/archive/master.zip
直接在VS中打开项目,并生成fleck项目程序集
3、新建WebSocket服务端项目,命名WebSocketConsoleApp
4、引用程序集Fleck.dll
5、程序入口类编写服务端代码,如下所示:
static void Main(string[] args)
{
FleckLog.Level = LogLevel.Debug;
var allSockets = new List<IWebSocketConnection>();
var server = new WebSocketServer("ws://192.168.3.3:50000");
server.Start(socket => {
//客户端连接上服务端,则在socket列表添加一个客户端
socket.OnOpen = () => {
Console.WriteLine("Open!");
allSockets.Add(socket);
};
//客户端离线,则从socket列表删除这个客户端
socket.OnClose = () => {
Console.WriteLine("Close!");
allSockets.Remove(socket);
};
socket.OnMessage = message => {
Console.WriteLine(message);
//给发送消息的客户端回复一条消息
socket.Send("Echo:" + message);
});
var input = Console.ReadLine();
//给所有客户端发送消息
while(input!="exit")
{
foreach (var socket in allSockets.ToList())
{
socket.Send(input);
}
input = Console.ReadLine();
}
}
6、启动项目,打印如下信息,服务端启动成功。

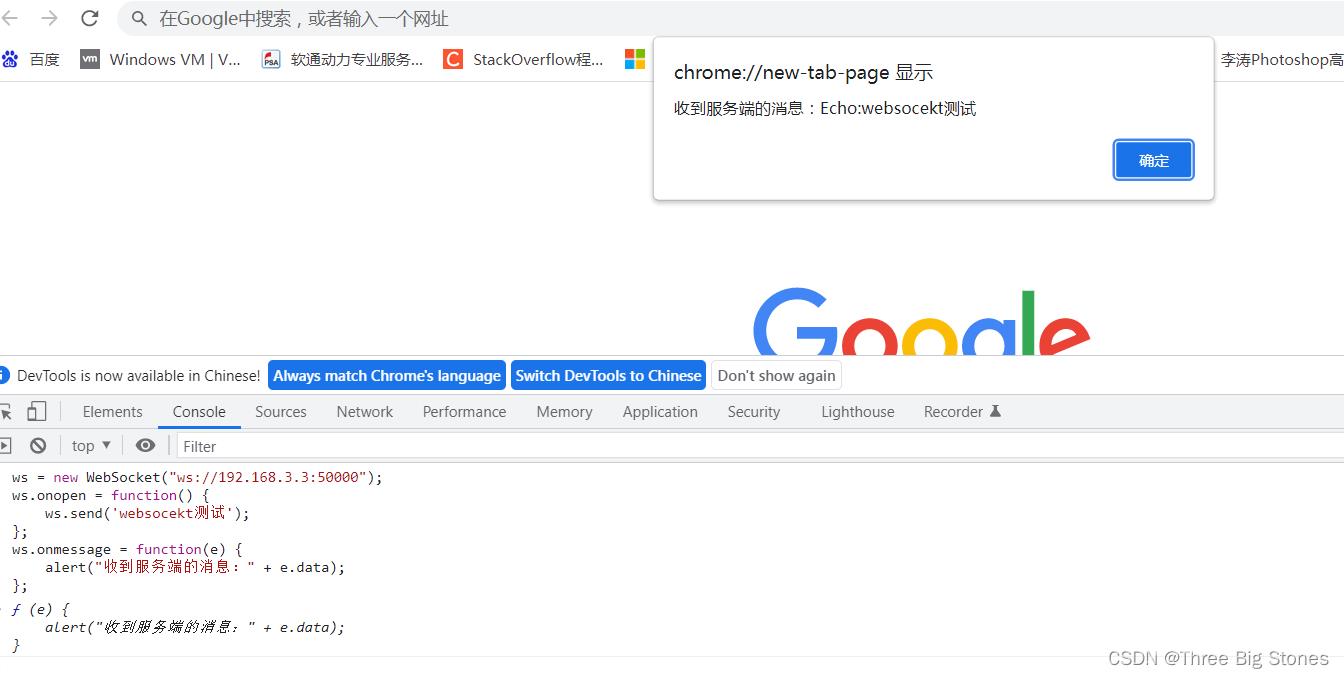
7、新建客户端,使用浏览器F12控制台模拟websocket客户端,代码如下所示:
ws = new WebSocket("ws://192.168.3.3:50000");
ws.onopen = function() {
ws.send('websocekt测试');
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
打开两个浏览器页面,分别F12,控制台中输入以上代码,表示新建了两个客户端,将会分别收到服务端回复的消息。

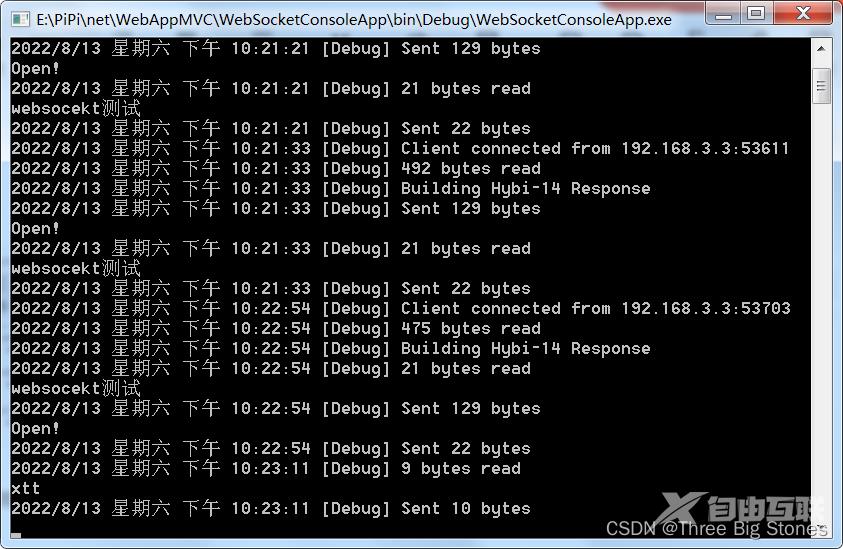
在其中一个客户端输入代码:ws.send('xtt');发现只有这个客户端收到了回复的消息。
查看服务端打印情况如下所示:

到此这篇关于C#使用WebSocket与网页实时通信的实现示例的文章就介绍到这了,更多相关C# WebSocket与网页实时通信内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
