1.使用伪类,让Border边框显示一半 !DOCTYPE htmlhtml head meta charset=utf-8 title使用伪类,在元素前或后插入内容/title style div { position: relative; width: 300px; height: 50px; background-color: #bbb; padding: 4px
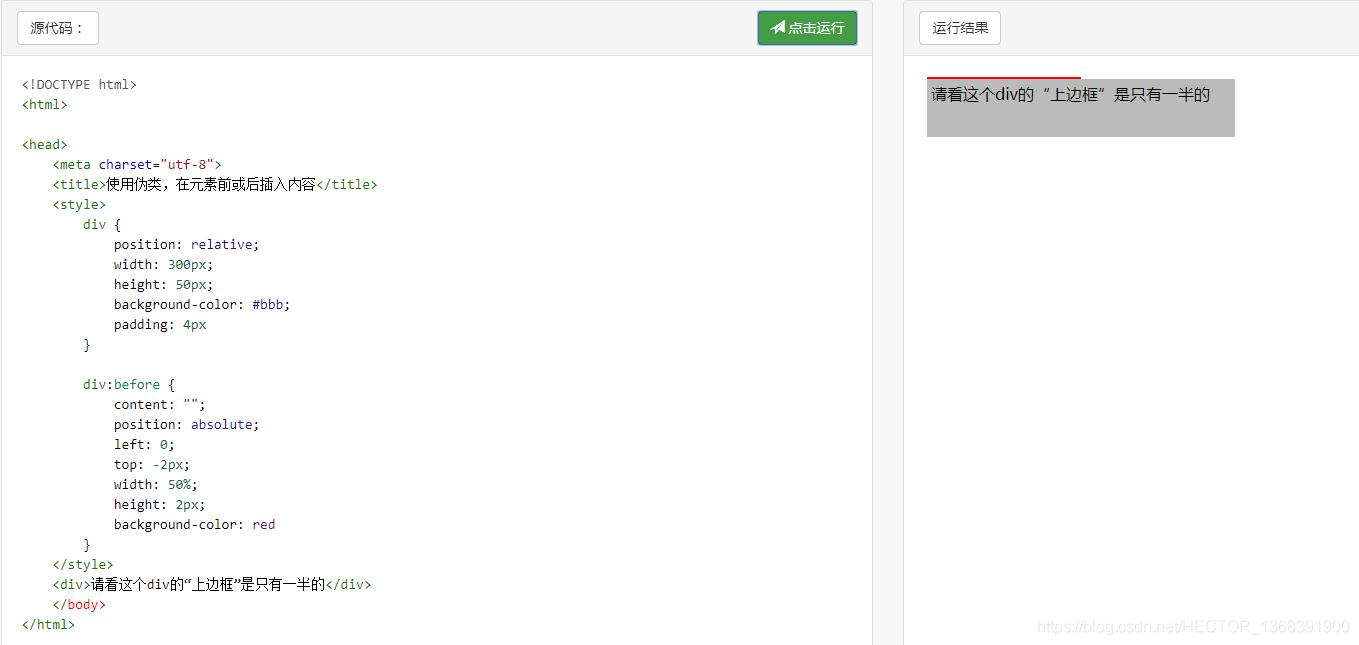
1.使用伪类,让Border边框显示一半
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用伪类,在元素前或后插入内容</title>
<style>
div {
position: relative;
width: 300px;
height: 50px;
background-color: #bbb;
padding: 4px
}
div:before {
content: "";
position: absolute;
left: 0;
top: -2px;
width: 50%;
height: 2px;
background-color: red
}
</style>
<div>请看这个div的“上边框”是只有一半的</div>
</body>
</html>

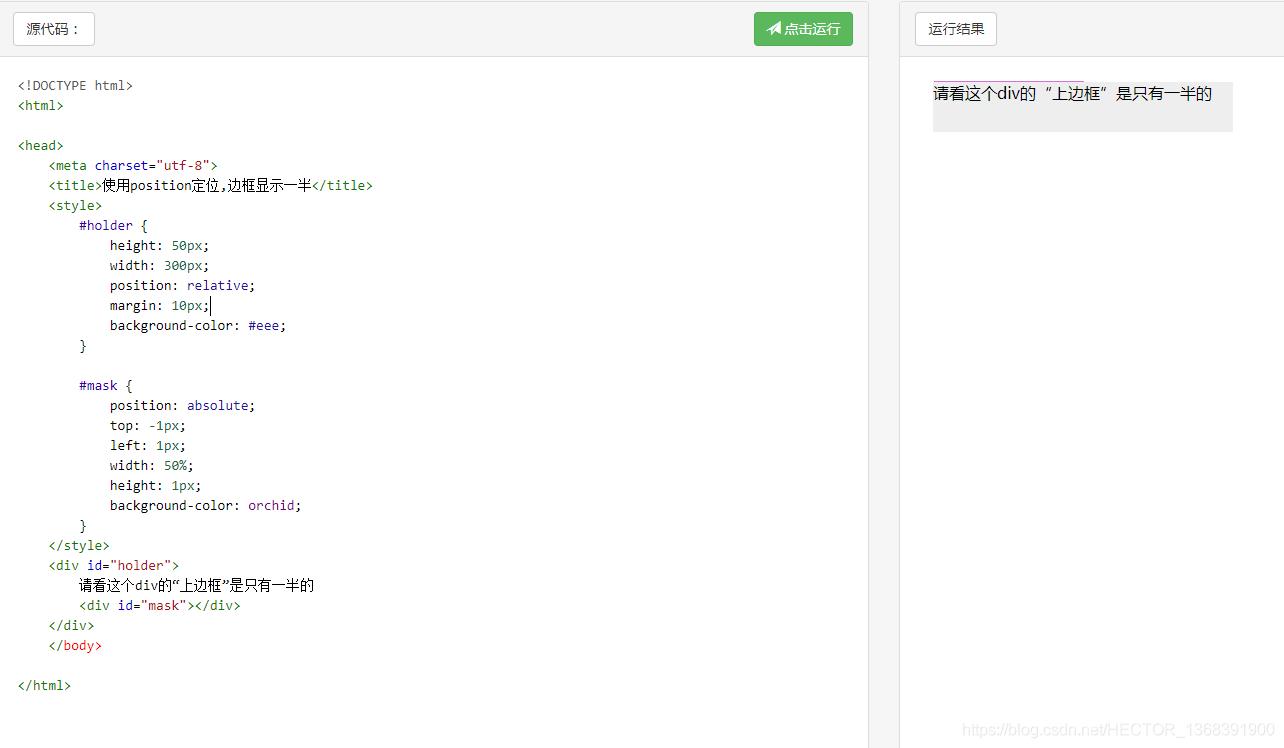
2.使用绝对定位,增加边框盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用position定位,边框显示一半</title>
<style>
#holder {
height: 50px;
width: 300px;
position: relative;
margin: 10px;
background-color: #eee;
}
#mask {
position: absolute;
top: -1px;
left: 1px;
width: 50%;
height: 1px;
background-color: orchid;
}
</style>
<div id="holder">
请看这个div的“上边框”是只有一半的
<div id="mask"></div>
</div>
</body>
</html>

到此这篇关于CSS border边框一半或者部分可见的实现代码的文章就介绍到这了,更多相关CSS border边框内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
