本文实例为大家分享了Unity创建平铺网格地图的具体代码,供大家参考,具体内容如下 创建预制件 先拖进场景,再从层级拖回资源 选中源图像文件,设置每单位像素可以不改变组件缩
本文实例为大家分享了Unity创建平铺网格地图的具体代码,供大家参考,具体内容如下
创建预制件
先拖进场景,再从层级拖回资源

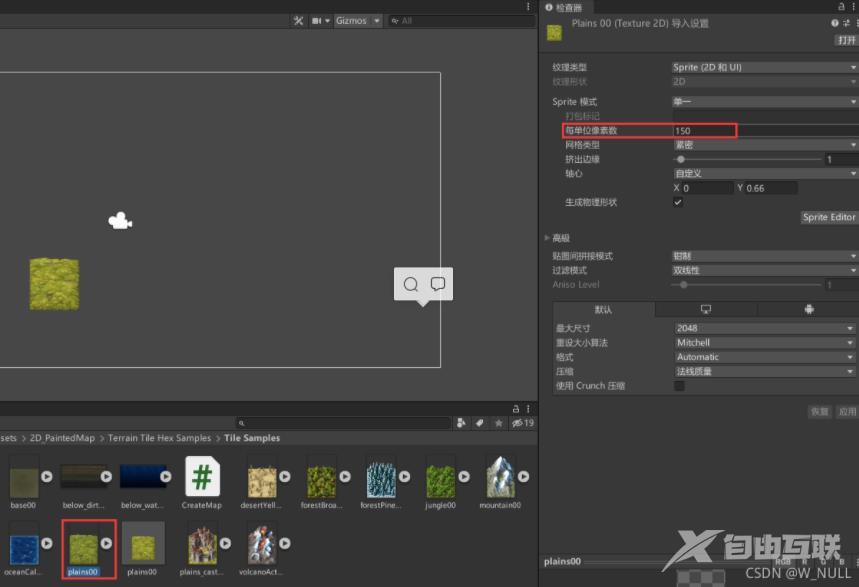
选中源图像文件,设置每单位像素可以不改变组件缩放修改显示大小

脚本编辑
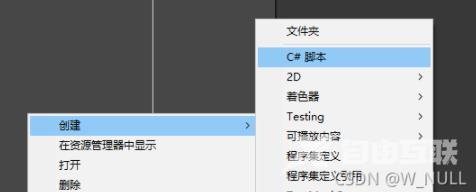
创建一个空对象和脚本文件


挂载脚本到空对象

双击脚本进入编辑
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CreateMap : MonoBehaviour
{
//私有变量暴露到编辑器
[SerializeField]
private GameObject tile;
//获取精灵图像的宽度
public float TileSize
{
get
{
return tile.GetComponent<SpriteRenderer>().sprite.bounds.size.x;
//GetComponent :用来访问对象的组件
//Sprite Renderer :用于渲染 [ 精灵 ] 并控制其在 2D 和 3D 项目场景中的可视化效果
//sprite:是一种 2D 图形对象,图形从位图图像 Texture2D 获取,主要用于精灵的图像部分,然后GameObject 上的 SpriteRenderer 组件可以使用该信息来实际显示图形
//Bounds:由精灵的中心和范围(采用世界空间单位)指定
}
}
// Start is called before the first frame update
void Start()
{
CreateLevel();
}
// Update is called once per frame
void Update()
{
}
private void CreateLevel()
{
//把屏幕左上角坐标转换为世界空间坐标
Vector3 worldStart = Camera.main.ScreenToWorldPoint(new Vector3(0,Screen.height));
//ScreenToWorldPoint:从屏幕空间到世界空间的变化位置。屏幕空间以像素定义。屏幕的左下为(0,0);右上是(pixelWidth,pixelHeight),Z的位置是以世界单位衡量的到相机的距离
//Vector3 :通过转换到摄像机平面距离为 z 的屏幕空间点创建的世界空间点,这个返回值,前两个分别代表在屏幕坐标的x轴与y轴,屏幕左下角为起点(0,0),水平为x轴,竖直为y轴,这个返回值,前两个分别代表在屏幕坐标的x轴与y轴,屏幕左下角为起点(0,0),水平为x轴,竖直为y轴
//Screen:提供对显示信息的访问。使用Screen类获取支持的屏幕分辨率列表、切换当前分辨率或隐藏或显示系统鼠标指针
//.height:屏幕窗口的当前高度(以像素为单位)(只读)
for (int y = 0; y < 6; y++)
{
for (int x = 0; x < 13; x++)
{
PlaceTile(x,y, worldStart);
}
}
}
private void PlaceTile(int x,int y, Vector3 worldStart)
{
//从左上角开始贴图
GameObject newTile = Instantiate(tile);
newTile.transform.position = new Vector3(worldStart.x+(TileSize * x), worldStart.y-(TileSize * y), 0);
}
}
保存回到编辑器,拖入预制件到脚本接口

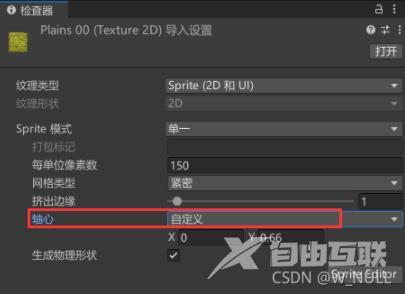
源图像的轴点位置可能需要调整

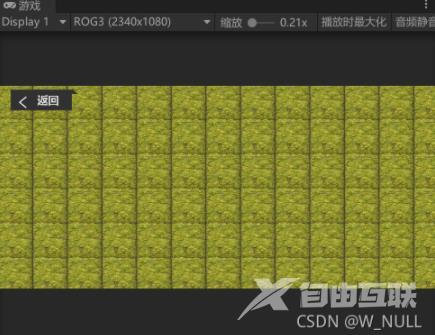
运行测试

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
