相信不少做网站的用户会有这样一个问题,Chrome 默认最小字体是12px(最新版英文也有此问题),这个是 Chrome 为了更好显示中文设计的,但是这样一来就会出现某些上标、下标字体过大,影响用户体验。之前在开发Hybid App的时候也被它困扰了很久,在百度上查了很久,网上所有的解决方案都惊奇地相似,只有下面两种:
1-针对谷歌浏览器加前缀进行适配
html{
-webkit-text-size-adjust:none;
}
给html标签加上下面一个属性,然而,当我打开浏览器时,发现并没什么用,后来发现这个属性在chrome 27版本以后被废弃了,可真烦呢!
2-利用css3的transform属性
<div class=""small-font>这是一段文字</div>
.mini-font{
font-size: 12px;
-webkit-transform-origin-x: 0;
-webkit-transform: scale(0.90);
}
这种方法是利用了css3的缩放属性,即:将文字大小整体缩小为原来的0.9倍,但是有一个硬伤,他只是缩小了文字的大小,并不能将文字所占的区域大小缩小,即无法缩小元素的width和height,这就很难受了
3-最终解决办法!!!!从浏览器设置入手
尝试了前2种方法,我发现并没有用,无奈我使用了手机模拟器器进行调试,发现可以将字体设置为10px或者更小,于是乎我就在思考是不是谷歌浏览器本身限制了最小字体大小???于是乎,我打开浏览器,开始慢慢摸索,终于找到根治的办法了
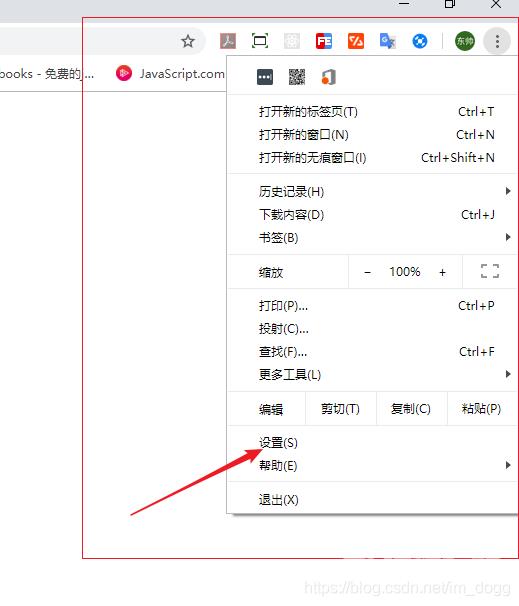
1.打开浏览器,找到“设置”

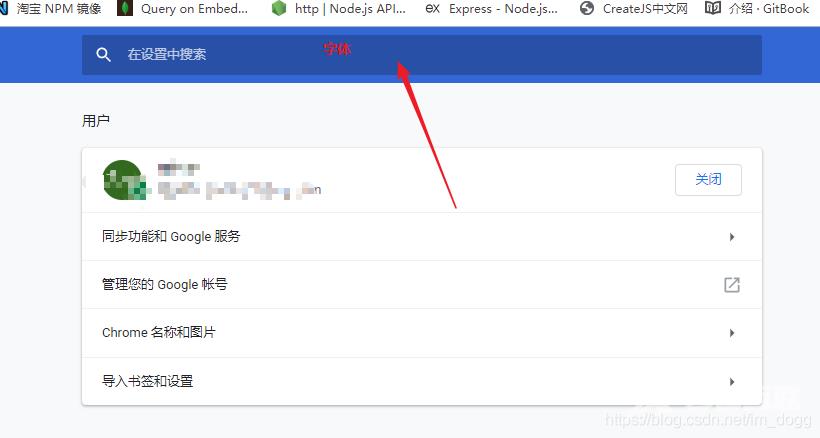
2.搜搜“字体”

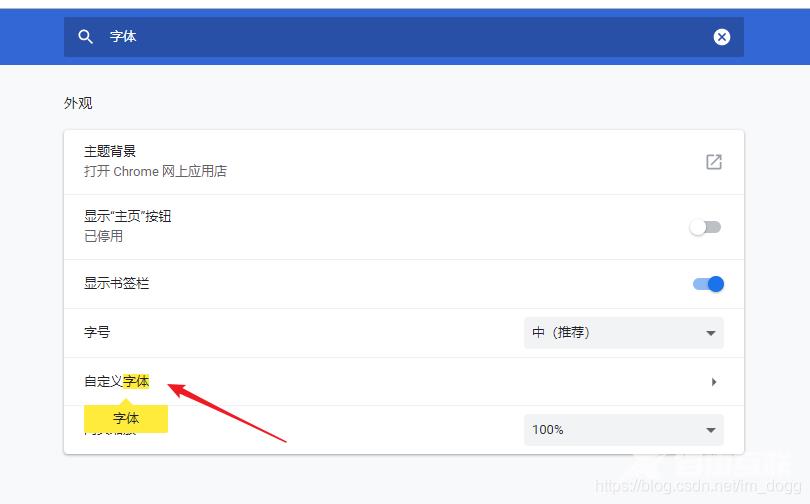
3.点击“自定义字体”

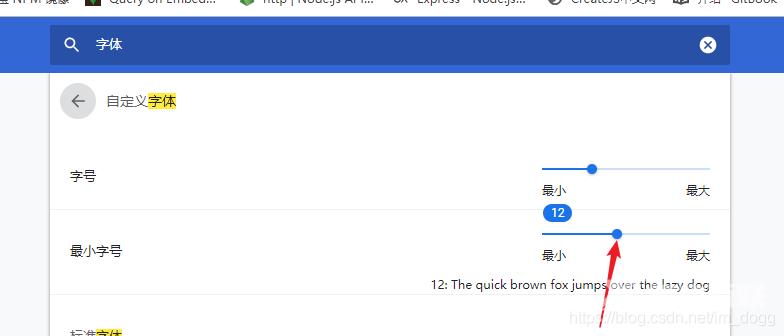
4.将“最小字号”改成10px或者更小(建议不要小于8px,不利于阅读)

5.然后,问题就解决啦,其实根本就是谷歌浏览器本身对字体做了最小值限制,因为后来我用ie和火狐浏览器调试的时候,字体是可以设置成10px和8px的,这让我更加怀疑是谷歌浏览器的问题,而不是css代码有问题。
到此这篇关于Chrome的最小字体12px限制最终解决办法的文章就介绍到这了,更多相关Chrome最小字体内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
