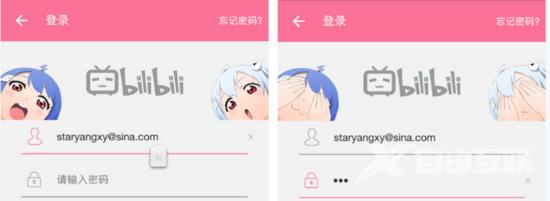
相信有些人看到过这个B站输入密码就遮眼睛的这个图 这里我们用:focus-within玩一把 布局是这样的 外面有一个ctn 可以忽略,就是一个居中固定位置而已 xPassword在没点击之前里面的suo这个
相信有些人看到过这个B站输入密码就遮眼睛的这个图
这里我们用:focus-within玩一把

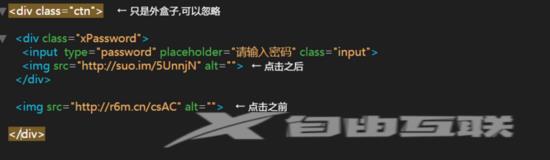
布局是这样的
外面有一个ctn 可以忽略,就是一个居中固定位置而已
xPassword在没点击之前里面的“suo”这个图是隐藏的
xPassword 同级屁股后的“r6m”此时是显示的
当我们一点击xPassword后同级第一张图‘r6m’隐藏
:focus-within ~ img的 ~ 这个符号是同级屁股后第一个的意思
同时xPassword里面的一张图‘suo’的这个display为显示!这时就成了你输密码我就装作看不见

<div class="ctn">
<div class="xPassword">
<input type="password" placeholder="请输入密码" class="input">
<img src="http://suo.im/5UnnjN" alt="">
</div>
<img src="http://r6m.cn/csAC" alt="">
</div>
.ctn {
position: relative;
width: 318px;
margin: 100px auto;
height: 370px;
padding: 20px;
box-sizing: border-box;
background: #fff;
z-index: 10;
box-shadow: 0 0 15px #cfcfcf;
}
.ctn h2 {
font-size: 20px;
font-weight: bold;
margin-bottom: 30px;
}
.ctn input {
padding: 10px;
width: 100%;
border: 1px solid #e9e9e9;
border-radius: 2px;
outline: none;
box-sizing: border-box;
font-size: 16px;
}
img {
position: absolute;
top: -23%;
left: 50%;
width: 80px;
height: auto;
transform: translate(-50%, 0);
}
.xPassword img {
display: none;
width: 103px;
height: auto;
top: -26%;
}
//以上毫无价值,可以忽略,下方两个才是重点
.xPassword:focus-within ~ img {
display: none;
}
.xPassword:focus-within img {
display: block;
}
到此这篇关于浅谈css当中:focus-within的好玩之处的文章就介绍到这了,更多相关css :focus-within内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
