inline-flex 和 inline-block 一样,对内部元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。 两者的区别描述: flex: 将对象作为弹性伸缩盒显示 inline-flex:将对象作为内联块
inline-flex 和 inline-block 一样,对内部元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。
两者的区别描述:
- flex: 将对象作为弹性伸缩盒显示
- inline-flex:将对象作为内联块级弹性伸缩盒显示
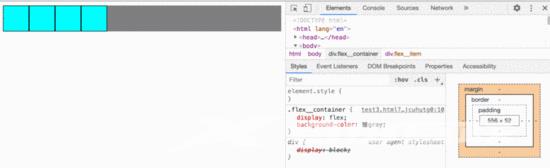
一句话来描述就是 当Flex Box 容器没有设置宽度大小限制时,当display 指定为 flex 时,FlexBox 的宽度会填充父容器,当display指定为 inline-flex 时,FlexBox的宽度会包裹子Item,如下图所示:

对应的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*Flex 容器*/
.flex__container {
display: inline-flex;
background-color: gray;
}
/*Flex 子 Item */
.flex__item {
width: 50px;
height: 50px;
background-color: aqua;
border: 1px solid black;
}
</style>
</head>
<body>
<!--Flex容器-->
<div class="flex__container">
<!--Flex容器中的子Item-->
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>
</body>
</html>
到此这篇关于CSS中flex和inline-flex的区别详解的文章就介绍到这了,更多相关CSS flex和inline-flex内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
