目录 前言 1.创建窗体文件 2.设计界面 3.配置toolTip控件 4. 对需要设置提示的地方设置提示 4.1 简单效果演示 4.1.1 默认提示样式 4.1.2 使用气泡样式 4.2 对提示设置图标和标题 4.3 使用代码
目录
- 前言
- 1.创建窗体文件
- 2.设计界面
- 3.配置toolTip控件
- 4. 对需要设置提示的地方设置提示
- 4.1 简单效果演示
- 4.1.1 默认提示样式
- 4.1.2 使用气泡样式
- 4.2 对提示设置图标和标题
- 4.3 使用代码对图标和标题动态设置
- 5. 整体效果展示
- 总结
前言
前段时间学习Chart控件,对Chart控件的,怕以后忘记,所以总结一下自己的学习成果,怕以后忘记方便自己下次复习。这篇文章只是学习的文章,有些知识点没学到,望各位海涵,有什么错误点望大家指正,觉得这篇文章有帮助可以点赞收藏。谢谢大家。
1.创建窗体文件

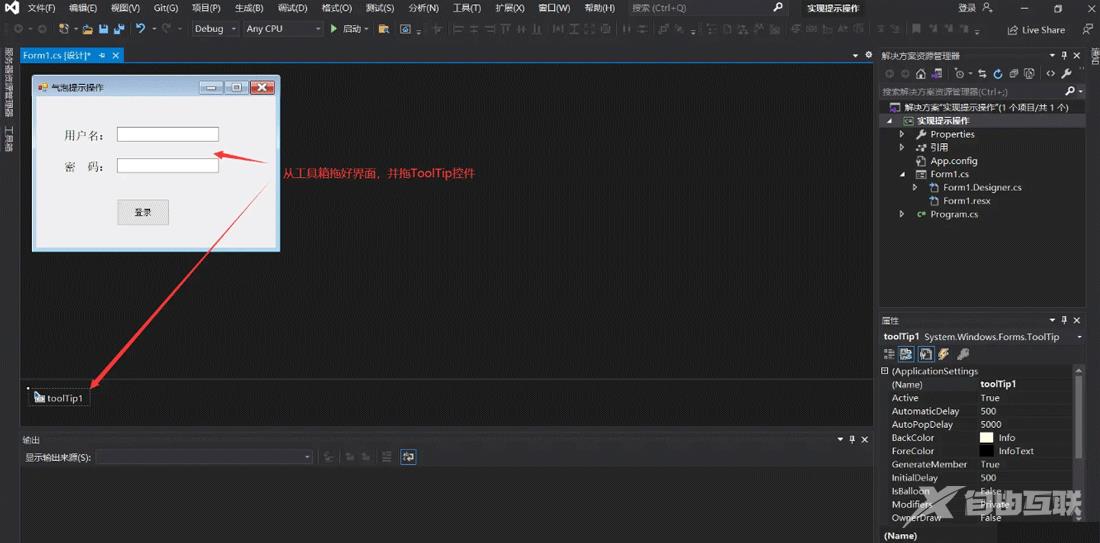
2.设计界面
把需要拖的控件从工具箱拖过来,特别是toolTip控件

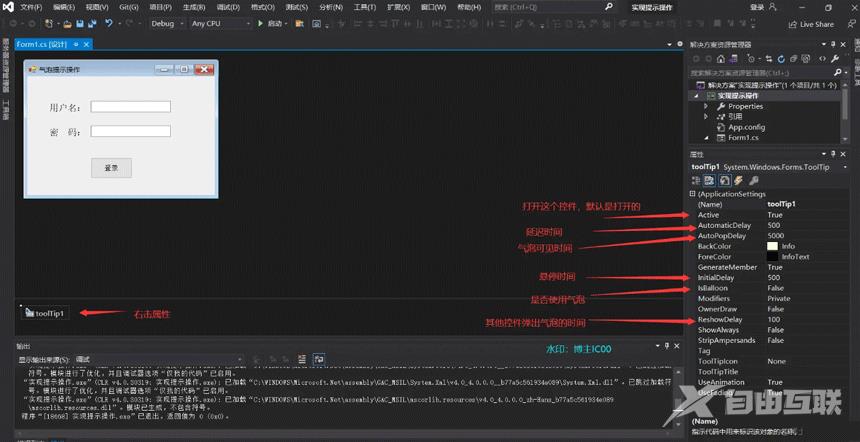
3.配置toolTip控件
对触发时间设置还有停留时间设置,默认的也可以用。

- Active属性:确定工具指示是否是活动的。只有在激活工具提示后才会显示提示信息
- AutiPopDealy属性:确定当指针在工具提示区域内保持静止时,工具提示窗口保持可见的时间长度
- InitialDealy属性:确定在提示窗口显示之前,指针必须在工具提示区域内保持静止时间的长度
- IsBallon属性:这个属性指示控件是否以气球的形式出现。默认为false
- OnwerDraw属性:这个属性指示系统是否可以绘制子项、如果是那则是为False
- ReShowDealy属性:确定当一个指针从从一个工具提示区域移动到另一个工具区域提示时,后面的工具提示窗口将在多长时间内显示
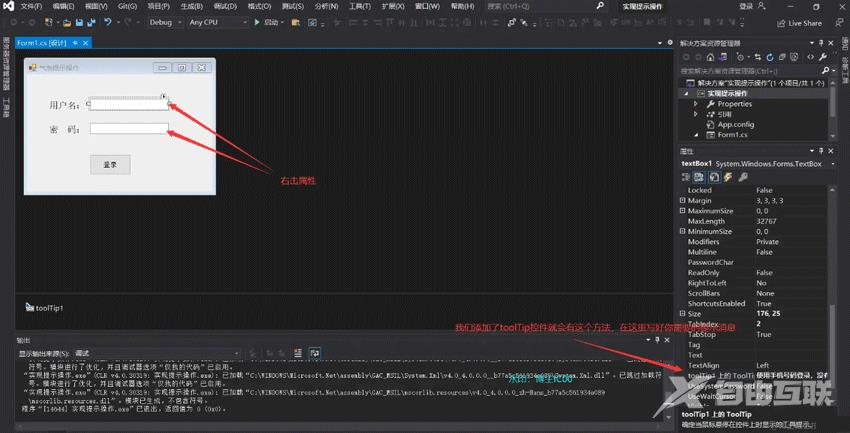
4. 对需要设置提示的地方设置提示
我们拖了toolTip控件就会生成一个属性,我们可以在属性里面看到,在里面输入你需要提示的信息

4.1 简单效果演示
这个只是简单演示默认的样式和气泡样式,下面会有其他设置
4.1.1 默认提示样式

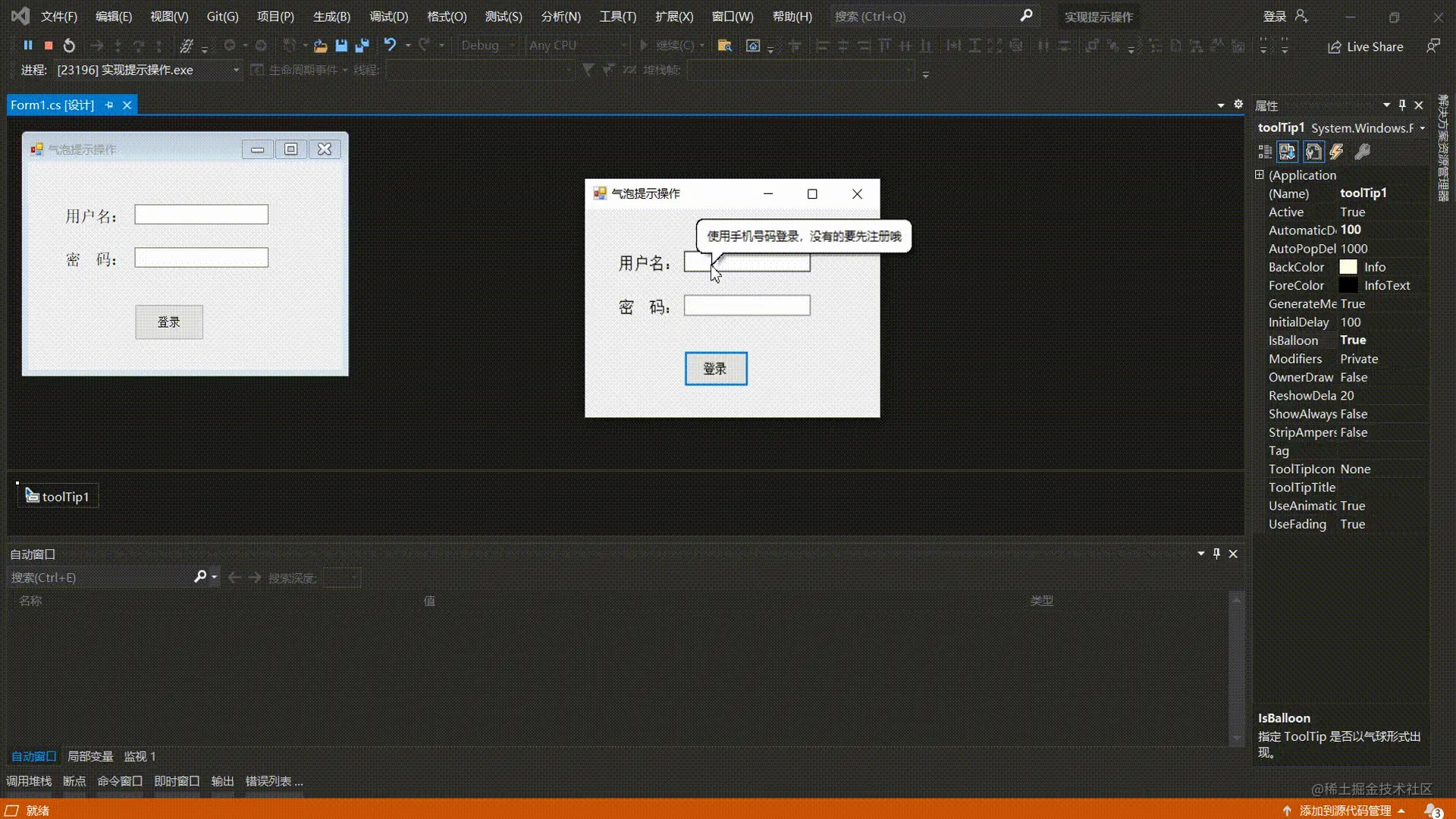
4.1.2 使用气泡样式
就在toolTip属性将IsBallon属性改为true就可以了

4.2 对提示设置图标和标题


注:这里我们展示了标题和图标我们发现其他的控件提示标题和图标也是一样的,我们需要修改的话需要使用代码动态设置
4.3 使用代码对图标和标题动态设置
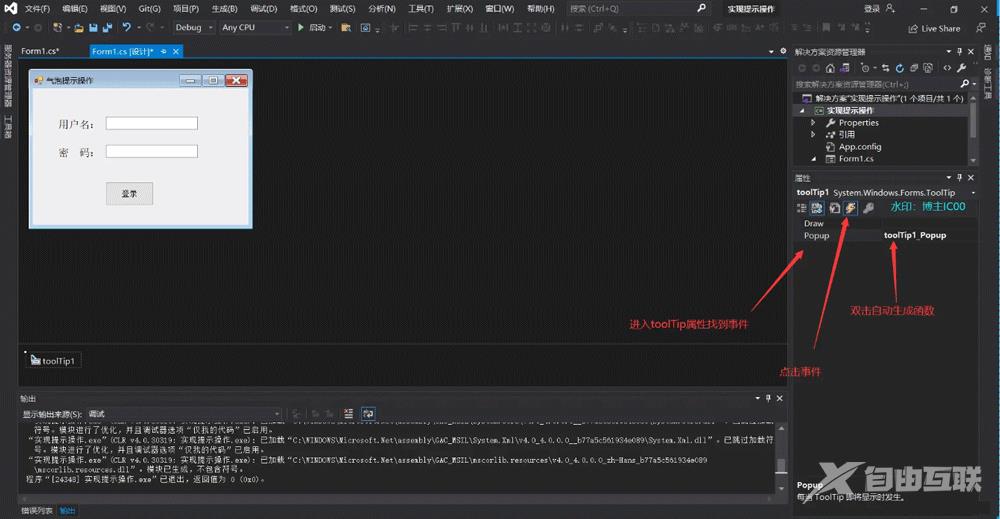
右击toolTip控件属性,在事件里面双击生成函数,对toolTip代码设置

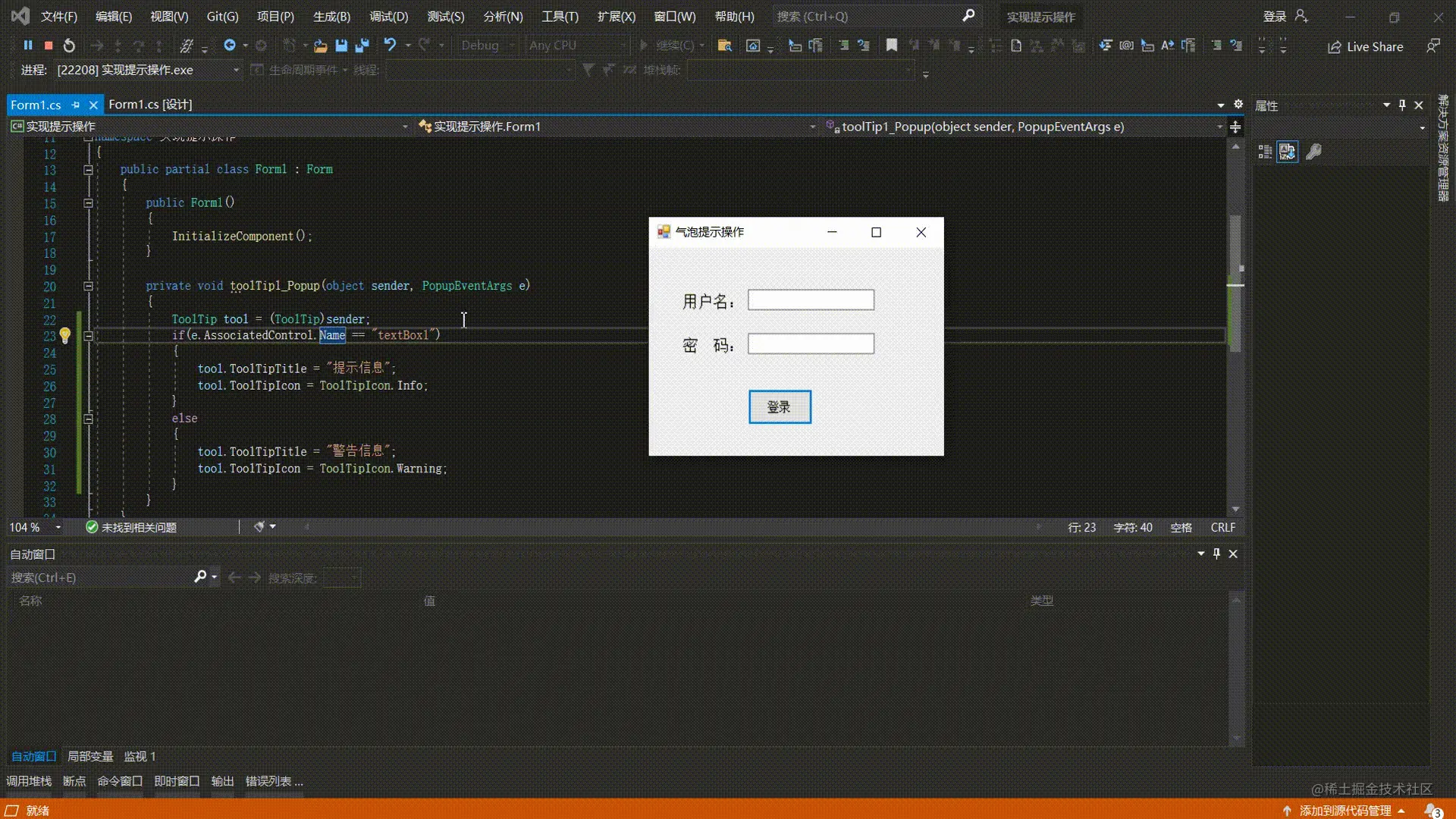
代码设置展示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 实现提示操作
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void toolTip1_Popup(object sender, PopupEventArgs e)
{
ToolTip tool = (ToolTip)sender;
if(e.AssociatedControl.Name == "textBox1")//e代表我们要触发的事件,我们是在textBox1触发
{
tool.ToolTipTitle = "提示信息";//修改标题
tool.ToolTipIcon = ToolTipIcon.Info;//修改图标
}
else
{
tool.ToolTipTitle = "警告信息";
tool.ToolTipIcon = ToolTipIcon.Warning;
}
}
}
}
5. 整体效果展示
提示的标题和提示的图标是不一样的,默认是相同的需要我们自己修改

总结
到此这篇关于一文学习C# Chart控件的文章就介绍到这了,更多相关C# Chart控件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
