目录
- 图片准备
- 合成目标
- 实现
- 1.创建项目
- 2.Nuget添加ImageSharp
- 3.vscode打开
- 4.引入图片
- 5.生成out_bg.jpg
- 6.生成out_slider.png
- 全部代码
- 最后
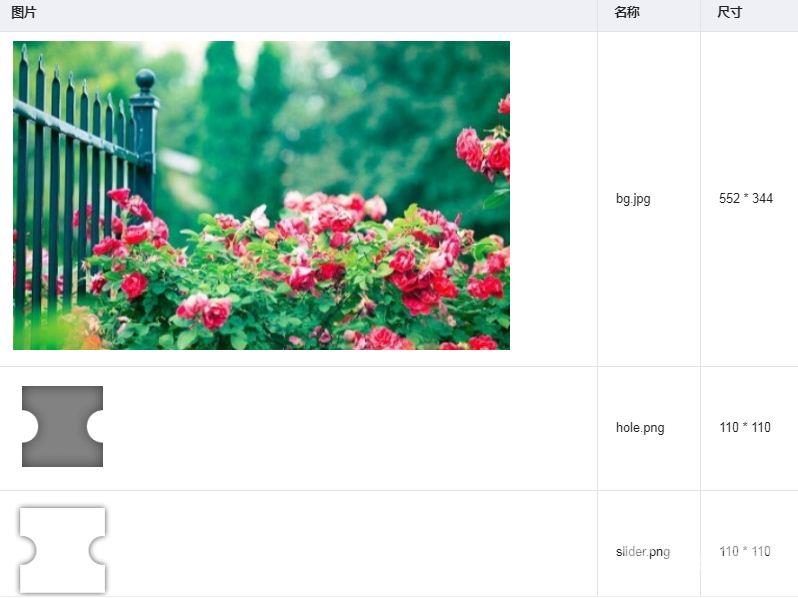
图片准备

hole.png和slider.png为png是因为图片带有透明度。
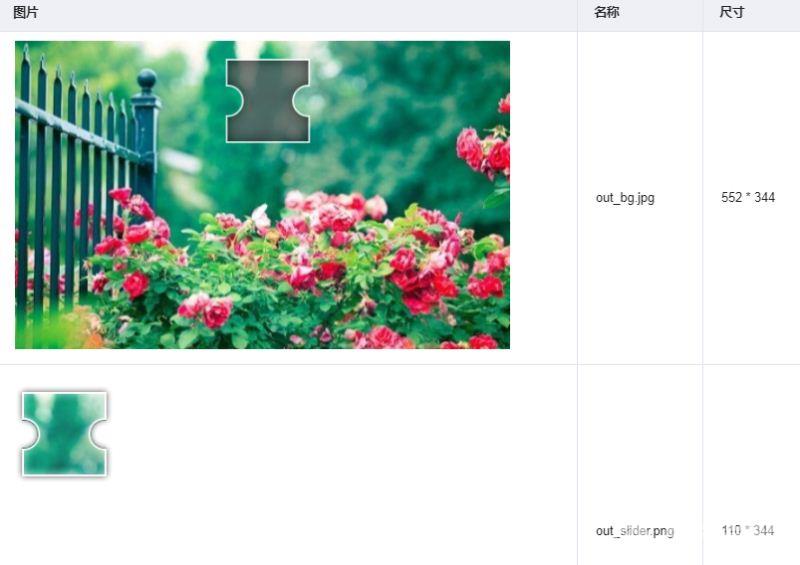
合成目标
最终为前端生成两张图片:

out_slider.png高度为344与背景图等高。
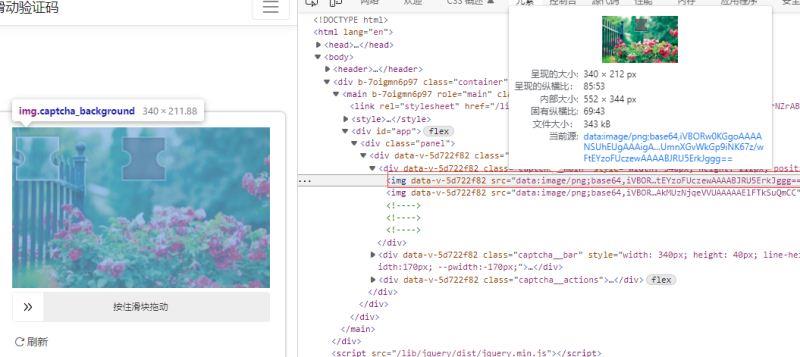
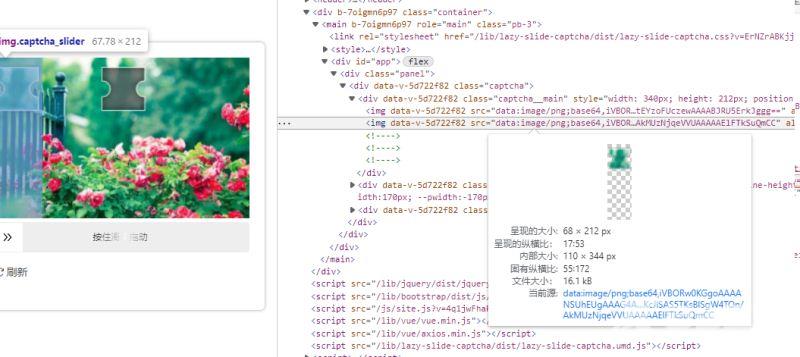
也可以打开滑动验证Demo页面,F12来观察图片。


实现
本机环境为.net 6.0.300-preview.22204.3, 装有Vscode。
1.创建项目
创建console项目
mkdir SlideImageGenerator cd SlideImageGenerator dotnet new console
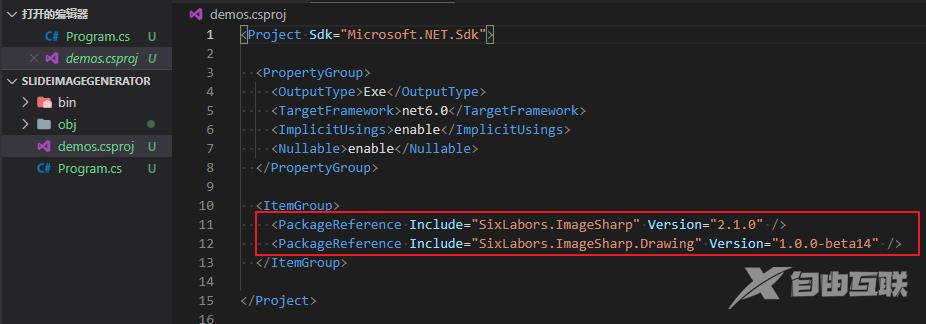
2.Nuget添加ImageSharp
dotnet add package SixLabors.ImageSharp dotnet add package SixLabors.ImageSharp.Drawing --prerelease
3.vscode打开

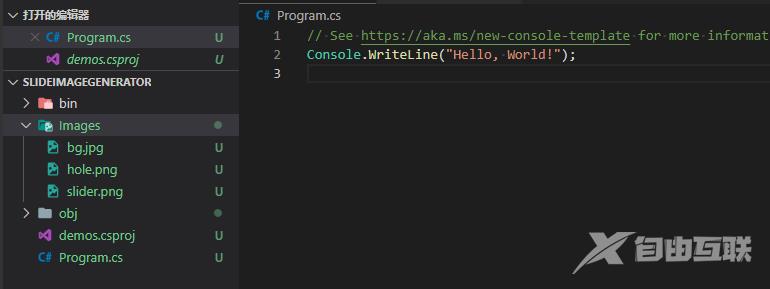
4.引入图片
创建Images目录, 并放入bg.jpg,hole.png,slider.png
mkdir Images

5.生成out_bg.jpg
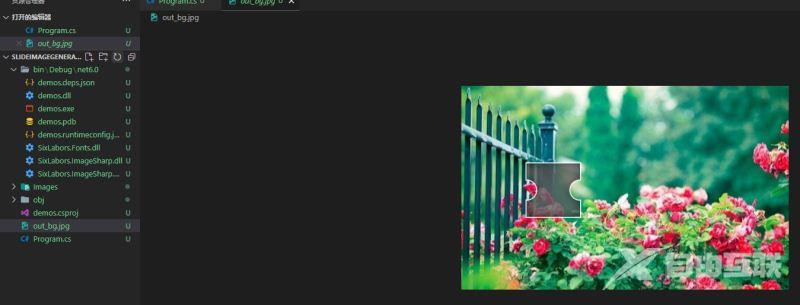
out_bg.jpg生成比较简单,直接将hole.png"叠加"到bg.jpg。hole.png黑色区域是半透明的,因此能够隐约看到背景。开始!
清空Program.cs,引入命名空间
using SixLabors.ImageSharp; using SixLabors.ImageSharp.Drawing; using SixLabors.ImageSharp.PixelFormats; using SixLabors.ImageSharp.Processing; using SixLabors.ImageSharp.Drawing.Processing;
生成随机坐标,代表要凹槽的起始位置:
// 生成随机坐标 int randomX = 100, randomY = 120;
加载图片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
"叠加"holeTemplateImage到backgroundImage。用ImageSharp来说就是以backgroundImage为底,从位置randomX,randomY开始绘制holeTemplateImage。
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
运行
dotnet run
运行后可以在目录看到out_bg.jpg

全部代码:
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Drawing;
using SixLabors.ImageSharp.PixelFormats;
using SixLabors.ImageSharp.Processing;
using SixLabors.ImageSharp.Drawing.Processing;
// 生成随机坐标
int randomX = 100, randomY = 120;
// 加载图片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
// "叠加"holeTemplateImage到backgroundImage
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
6.生成out_slider.png
out_slider.png生成需要三步:
a. 从背景图中扣出凹槽区域,形成holeMattingImage。
b. 将slider.png"叠加"到抠图holeMattingImage。
c. 将b生成的图形"叠加"到一个高为344,宽为110的透明区域,最终生成out_slider.
以下具体讲解:
a步骤我直接上代码,其实就一个裁剪操作:
// backgroundImage已做修改,这里重新加载背景
using var backgroundImage2 = Image.Load<Rgba32>("images/bg.jpg");
using var holeMattingImage = new Image<Rgba32>(sliderTemplateImage.Width, sliderTemplateImage.Height); // 110 * 110
// 根据透明度计算凹槽图轮廓形状(形状由不透明区域形成)
var holeShape = CalcHoleShape(holeTemplateImage);
// 生成凹槽抠图
holeMattingImage.Mutate(x =>
{
// 可以这样理解:
// 将holeShape想象成一幅110X110的图片
// p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1)则表示
// 从holeShape的-randomX, -randomY开始绘制backgroundImage2(相当于backgroundImage2左移randomX,上移randomY)
// 然后将holeShape绘制结果叠加到holeMattingImage上
x.Clip(holeShape, p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1));
});
holeMattingImage.SaveAsJpegAsync("out_holeMatting.jpg");
裁剪注意传入的负坐标,注释是我个人的理解。凹槽的形状通过CalcHoleShape实现的,原理是一行行扫描图像,每行连续不透明区域(包含半透明)形成一个或多个n*1的矩形。最后将所有小矩形组合形成一个组合形状ComplexPolygon
Func<Image<Rgba32>, ComplexPolygon> CalcHoleShape = (holeTemplateImage) => {
int temp = 0;
var pathList = new List<IPath>();
holeTemplateImage.ProcessPixelRows(accessor =>
{
for (int y = 0; y < holeTemplateImage.Height; y++)
{
var rowSpan = accessor.GetRowSpan(y);
for (int x = 0; x < rowSpan.Length; x++)
{
ref Rgba32 pixel = ref rowSpan[x];
if (pixel.A != 0)
{
if (temp == 0)
{
temp = x;
}
}
else
{
if (temp != 0)
{
pathList.Add(new RectangularPolygon(temp, y, x - temp, 1));
temp = 0;
}
}
}
}
});
return new ComplexPolygon(new PathCollection(pathList));
};
运行,形成out_holeMatting.jpg
dotnet run

b. 将slider.png"叠加"到抠图holeMattingImage,代码比较简单
// 叠加拖块模板
holeMattingImage.Mutate(x => x.DrawImage(sliderTemplateImage, new Point(0, 0), 1));
holeMattingImage.SaveAsJpegAsync("out_holeMatting2.jpg");
运行,形成out_holeMatting2.jpg
dotnet run

c. 将out_holeMatting2叠加到"叠加"到一个高为344,宽为110的透明区域
using var sliderBarImage = new Image<Rgba32>(sliderTemplateImage.Width, backgroundImage2.Height);
// 绘制拖块条
sliderBarImage.Mutate(x => x.DrawImage(holeMattingImage, new Point(0, randomY), 1));
sliderBarImage.SaveAsJpegAsync("out_slider.jpg");
运行,形成out_slider.jpg
dotnet run

全部代码
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Drawing;
using SixLabors.ImageSharp.PixelFormats;
using SixLabors.ImageSharp.Processing;
using SixLabors.ImageSharp.Drawing.Processing;
// 生成随机坐标
int randomX = 100, randomY = 120;
// 加载图片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
// "叠加"holeTemplateImage到backgroundImage
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
Func<Image<Rgba32>, ComplexPolygon> CalcHoleShape = (holeTemplateImage) => {
int temp = 0;
var pathList = new List<IPath>();
holeTemplateImage.ProcessPixelRows(accessor =>
{
for (int y = 0; y < holeTemplateImage.Height; y++)
{
var rowSpan = accessor.GetRowSpan(y);
for (int x = 0; x < rowSpan.Length; x++)
{
ref Rgba32 pixel = ref rowSpan[x];
if (pixel.A != 0)
{
if (temp == 0)
{
temp = x;
}
}
else
{
if (temp != 0)
{
pathList.Add(new RectangularPolygon(temp, y, x - temp, 1));
temp = 0;
}
}
}
}
});
return new ComplexPolygon(new PathCollection(pathList));
};
// backgroundImage已做修改,这里重新加载背景
using var backgroundImage2 = Image.Load<Rgba32>("images/bg.jpg");
using var holeMattingImage = new Image<Rgba32>(sliderTemplateImage.Width, sliderTemplateImage.Height); // 110 * 110
// 根据透明度计算凹槽图轮廓形状(形状由不透明区域形成)
var holeShape = CalcHoleShape(holeTemplateImage);
// 生成凹槽抠图
holeMattingImage.Mutate(x =>
{
// 可以这样理解:
// 将holeShape想象成一幅110X110的图片
// p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1)则表示
// 从holeShape的-randomX, -randomY开始绘制backgroundImage2(相当于backgroundImage2左移randomX,上移randomY)
// 然后将holeShape绘制结果叠加到holeMattingImage上
x.Clip(holeShape, p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1));
});
holeMattingImage.SaveAsJpegAsync("out_holeMatting.jpg");
// 叠加拖块模板
holeMattingImage.Mutate(x => x.DrawImage(sliderTemplateImage, new Point(0, 0), 1));
holeMattingImage.SaveAsJpegAsync("out_holeMatting2.jpg");
using var sliderBarImage = new Image<Rgba32>(sliderTemplateImage.Width, backgroundImage2.Height);
// 绘制拖块条
sliderBarImage.Mutate(x => x.DrawImage(holeMattingImage, new Point(0, randomY), 1));
sliderBarImage.SaveAsJpegAsync("out_slider.jpg");
最后
完整的滑动验证,可以参考LazySlideCaptcha。
到此这篇关于基于C#实现图片滑动验证码的示例代码的文章就介绍到这了,更多相关C#图片滑动验证码内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
