目录
- 一,准备沙箱环境
- 二,认识官方提供的Demo示例
- 三,编写一个ASP.NET的程序
- 四,开始测试
一,准备沙箱环境
1,登录支付宝,进入 应用列表界面 https://openhome.alipay.com/dev/workspace
2,如下图选择进入沙箱

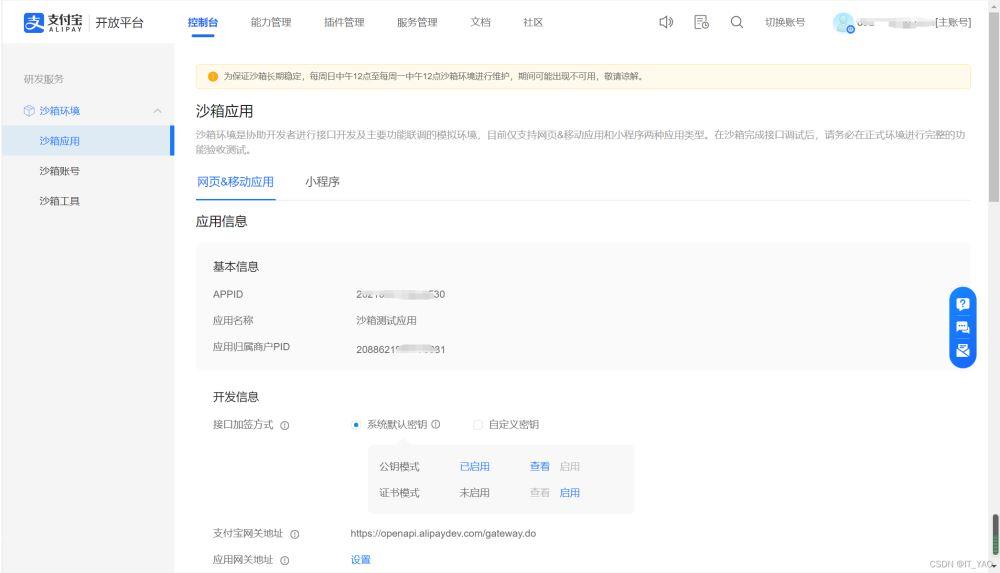
进入如下页面:

1,这里的APPID很有用
2,在这里只测试网页支付,用系统默认的密钥
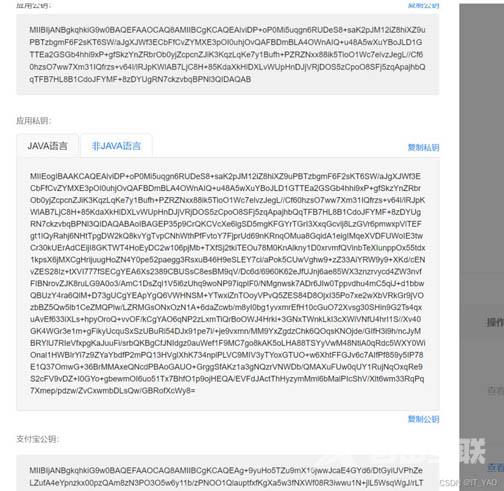
3,查看公钥有如下界面:

需要用到的是应用私钥(非JAVA)和支付宝公钥
二,认识官方提供的Demo示例
1,下载demo示例
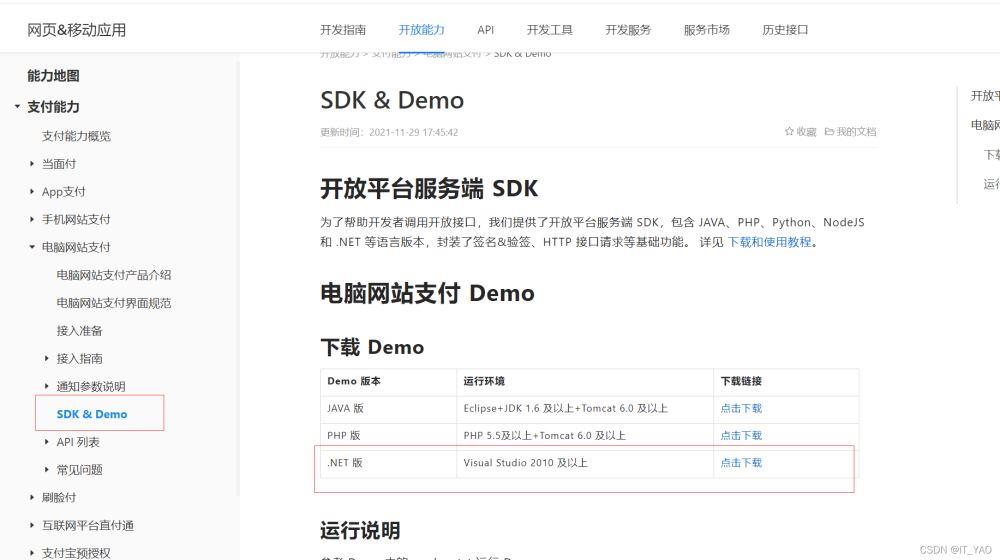
进入网页 https://opendocs.alipay.com/open/270/106291

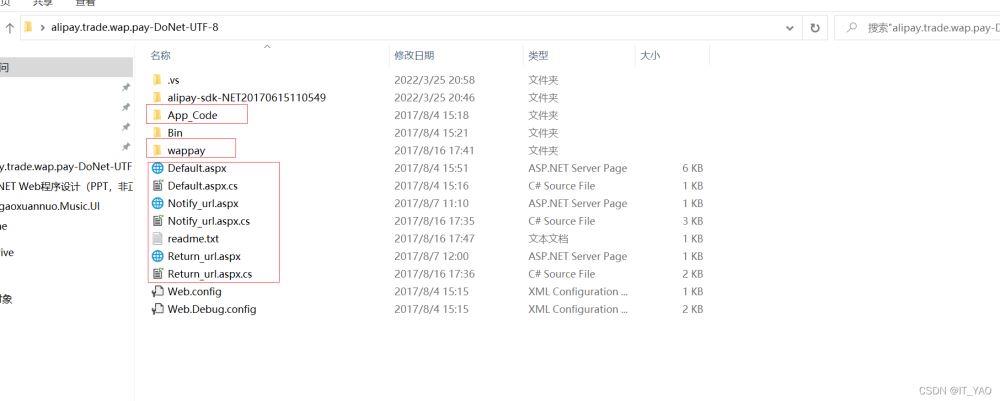
下载.NET版的demo,如下:


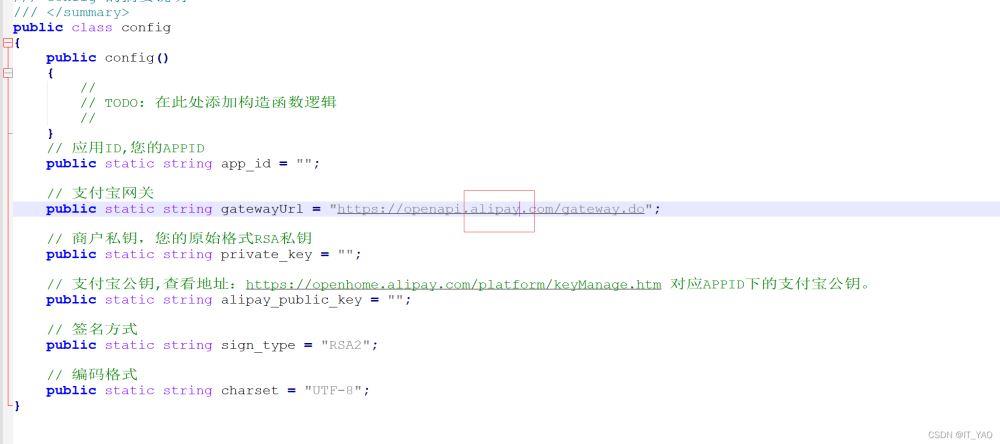
App_Code下有Config.cs文件

关于参数:
1,app_id 就填写沙箱界面的APPID
2,需要将gatewayUrl 改为:https://openapi.alipaydev.com/gateway.do 这才是测试版本
3,商户私钥 复制沙箱界面系统默认密钥的 应用私钥
4,支付宝公钥 复制沙箱界面的支付宝公钥

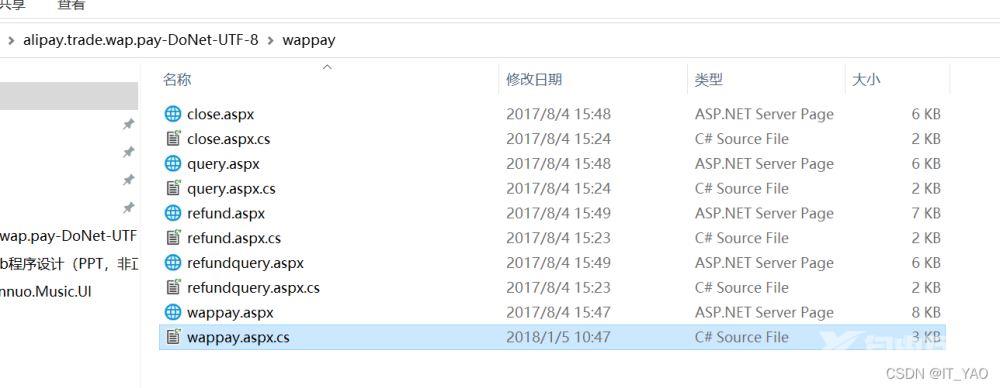
- wappay里是具体的调用API接口
- wappay是发送调用支付接口
- close是关闭订单接口
- query是查询订单接口
- refund是退款接口
三,编写一个ASP.NET的程序
1,创建ASP.NET web项目
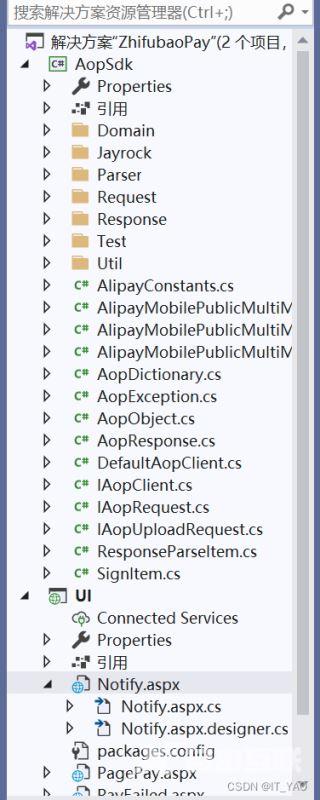
2,解决方案导入Demo示例中的AopSdk模块,如下:

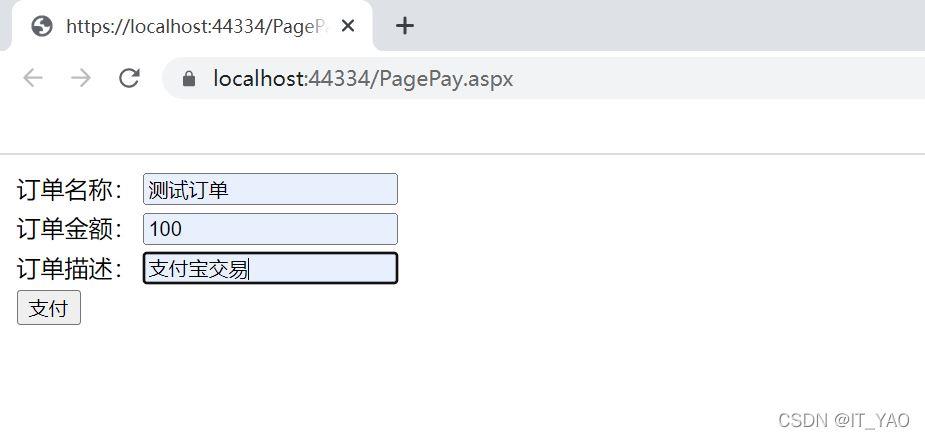
3,前台代码:
<table>
<tr>
<td>订单名称:</td>
<td>
<asp:TextBox ID="tbxOrderName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>订单金额:</td>
<td>
<asp:TextBox ID="tbxOrderAmount" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>订单描述:</td>
<td>
<asp:TextBox ID="tbxOrderDesc" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btn" runat="server" Text="支付" OnClick="btn_Click"/>
</td>
</tr>
</table>
4,后台代码:
// 应用ID,您的APPID
public static string app_id = "20210******";
// 支付宝网关
public static string gatewayUrl = "https://openapi.alipaydev.com/gateway.do";
// 商户私钥,您的原始格式RSA私钥
public static string private_key = "MIIE******";
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static string alipay_public_key = "MIIBI******";
// 签名方式
public static string sign_type = "RSA2";
// 编码格式
public static string charset = "UTF-8";
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Click(object sender, EventArgs e)
{
DefaultAopClient client = new DefaultAopClient(gatewayUrl, app_id, private_key, "json", "1.0", sign_type, alipay_public_key, charset, false);
// 外部订单号,商户网站订单系统中唯一的订单号
string out_trade_no = DateTime.Now.ToString("yyyyMMddHHmmss");
// 订单名称
string subject = this.tbxOrderName.Text;
// 付款金额
string total_amout = this.tbxOrderAmount.Text;
// 商品描述
string body = this.tbxOrderDesc.Text;
// 支付中途退出返回商户网站地址
string quit_url = "https://localhost:44334/PayFailed.aspx?tradeNo=" + out_trade_no;
// 支付成功返回商户网站页面
string return_url = "https://localhost:44334/PaySuccess.aspx?tradeNo=" + out_trade_no;
// 设置支付完成异步通知接收地址
string notify_url = "https://localhost:44334/Notify.aspx";
// 组装业务参数model
AlipayTradeWapPayModel model = new AlipayTradeWapPayModel();
model.Body = body;
model.Subject = subject;
model.TotalAmount = total_amout;
model.OutTradeNo = out_trade_no;
model.ProductCode = "QUICK_WAP_WAY";
model.QuitUrl = quit_url;
AlipayTradeWapPayRequest request = new AlipayTradeWapPayRequest();
// 设置支付完成同步回调地址
request.SetReturnUrl(return_url);
// 设置支付完成异步通知接收地址
request.SetNotifyUrl(notify_url);
// 将业务model载入到request
request.SetBizModel(model);
AlipayTradeWapPayResponse response = null;
try
{
response = client.pageExecute(request, null, "post");
Response.Write(response.Body);
}
catch (Exception exp)
{
throw exp;
}
说明:
1,这里的app_id等配置,就是来源于 Demo示例中的config.cs文件 需要从自己的支付宝沙箱中将相应的值复制进来
2,https://localhost:44334 这个地址和端口号是当前自己的项目的端口号
3,分别建立PaySuccess.aspx PayFailed.aspx 两个个窗体 分别用于支付成功和失败的跳转页面
4,Notify.aspx用于支付成功的异步通知用,可以不加
四,开始测试

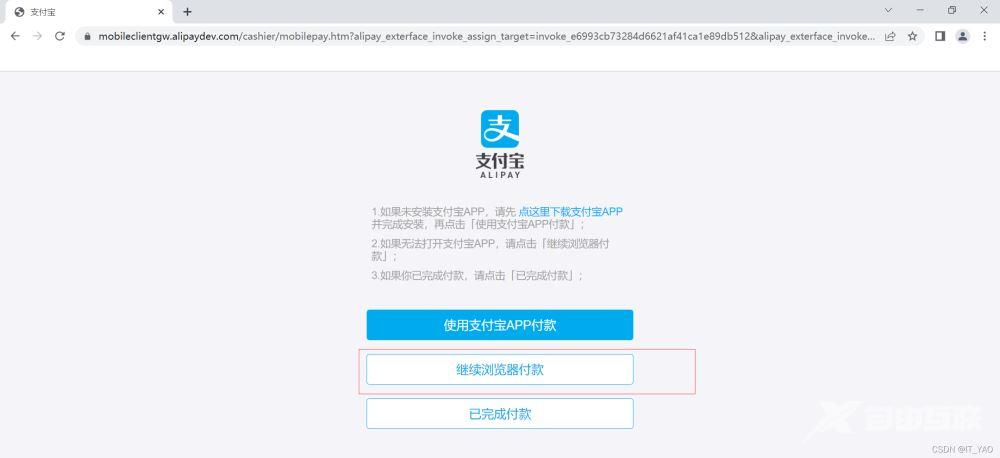
调用成功,则进入如下界面

点击继续浏览器付款

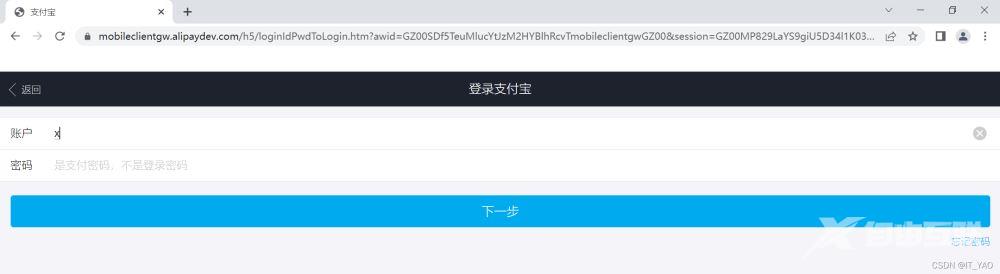
点击支付宝账号登录

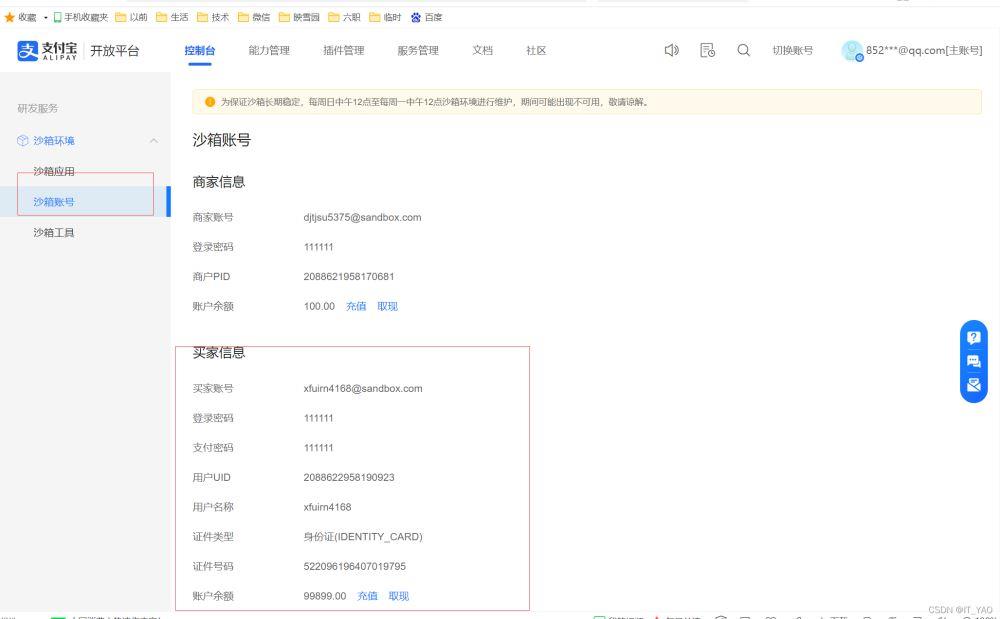
注意!这里不是真实的支付宝账号,需要用沙箱环境的支付宝账号,在沙箱界面中找:





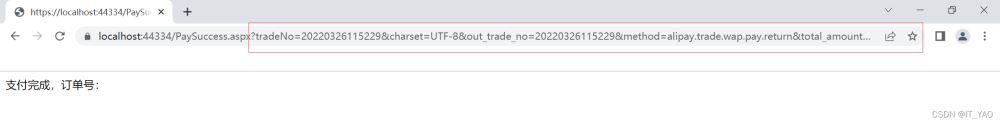
支付成功后,点击右上角完成,则进入代码中设定的PaySuccess.aspx页面,同时也将订单编号等信息带过去。

至此,模拟支付成功,更多相关C# 支付宝沙箱支付内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
