目录
- 不可改变性
- 虚拟dom与真实dom
- 函数组件
- 组件复用
- 纯函数
- 组件组合--组件树
- 组件抽离
不可改变性
1.jsx-
2.component(function)-component(class)-components(函数组件组合)-component tree(redux)-app(项目开发)
在react中,创建了js对象(react元素)就是不可更改的(immutable)。就像是用相机拍照,相当于在此时间点已经定位了时间节点,只能拍下一张照片。
例如,使用底层react写一个时钟。
<div id="app"></div>
new Date().toLocalTimeString() //获取当前时间
var e = <h1>time:{new Date().toLocaleTimeString()}</h1>
ReactDOM.render(e,document.getElementById("app"))
以上,无法实时更新最新的时间。
但是换种方法写:
function tick() {
//创建新的元素,同步元素到容器。
var e = <div>
<h1>Clock</h1>
<h1>time:{new Date().toLocaleTimeString()}</h1>
</div>
// e1 e2,虚拟dom之间的比较,看看到底哪里发生了变化。
//同步到容器元素
ReactDOM.render(e, document.getElementById("app"))
}
setTimeout(tick(), 1000);
虚拟dom与真实dom
- 创建元素并打印
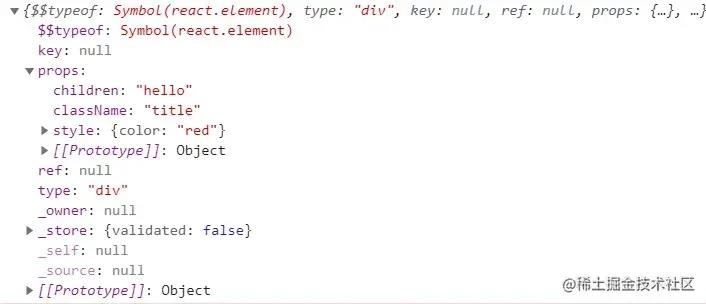
已知jsx语法创建的本质就是普通js对象,打印的结果为虚拟dom。
例如
var e = <div className="title" style={{ color: "red" }}>hello</div>
打印e。

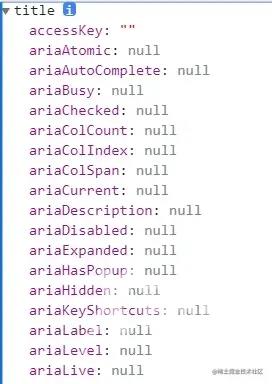
但如果打印真实dom
var tDOM = document.querySelector('title');
console.dir(tDOM)
获得的结果为

由此可见,虚拟dom比真实dom的开销要小,这也是浏览器中性能优化方法之一,减少重绘面积,减少重绘次数。
函数组件
function Welcome(props) {
console.log(props)
return <h1>hello world</h1>
}
const e = <Welcome name='jack'></Welcome>
输出对象:

function Welcome(props) {
const {name} = props
return <h1>hello {name}</h1>
}
const e = <Welcome name='jack'></Welcome>
输出 hello jack
组件复用
当函数组件被多次使用在不同场景时,中间的内容会被react自动赋予chilren属性。如下:
function Welcome(props) {
const {chilren,name}=props
return <h1>hello,{children},{name}</h1>
}
const e =
<div>
<Welcome />
<Welcome>aa</Welcome>
<Welcome name="jack">bb</Welcome>
</div>
拿bb举例子来说,props中children='bb',name="jack"
自动执行函数,同时props传入函数,然后真实DOM渲染在容器中。

纯函数
纯函数:普通函数function fn(props){return value},传入相同的值,返回值不能改变。
function sum(a, b) {
return a + b
}
console.log(1,2)
console.log(1,2)
console.log(1,2)
不是纯函数:传入相同的值,返回值可能改变
let p = 0;
function sum(a, b) {
a = p++;
return a + b
}
console.log(1,2)
console.log(1,2)
console.log(1,2)
组件组合--组件树
业务模块,学校-班级-教师-学生
依靠props传递数据,基于props引申出单向数据流的概念,从上到下数据流动,即school-student
let data = {
school: {
name: '一中',
classes: [
{
name: 'YI班',
teacher: 'Mr.Wang',
students: [
{
name: '小红1',
age: 18
},
{
name: '小红2',
age: 18
},
{
name: '小红3',
age: 18
},
]
},
{
name: 'ER班',
teacher: 'Mr.Li',
students: [
{
name: '小红4',
age: 18
},
{
name: '小红5',
age: 18
},
{
name: '小红6',
age: 18
},
]
},
{
name: 'SAN班',
teacher: 'Mr.Zhang',
students: [
{
name: '小红7',
age: 18
},
{
name: '小红8',
age: 18
},
{
name: '小红9',
age: 18
},
]
},
]
}
}
//--定义组件(组件及关系)
//-定义几个组件?
function Student(props) {
return <div>学员名</div>
}
function Teacher(props) {
return <div>老师名</div>
}
function Class(props) {
return <div>
<h2>班级名</h2>
<Teacher />
<Student />
<Student />
<Student />
</div>
}
function School(props) {
return <div>
<h2>学校名</h2>
<Class />
<Class />
<Class />
</div>
}
//-组件关系?
//--根组件定义
const e = <School data="data.school" />
显示:

需求:将数据传入根组件中,然后依次传向子组件,形成数据流。
代码实现:
function Student(props) {
const {StudentData} = props
return <div>
学员名:{StudentData[0].name},age:{StudentData[0].age};
学员名:{StudentData[1].name},age:{StudentData[1].age};
学员名:{StudentData[2].name},age:{StudentData[2].age}
</div>
}
function Teacher(props) {
const {TeacherName} = props
return <div>{TeacherName}</div>
}
function Class(props) {
const { classes } = props
return <div>
<h2>班级名{classes.name}</h2>
<Teacher TeacherName={classes.teacher}/>
<Student StudentData={classes.students}/>
<Student StudentData={classes.students}/>
<Student StudentData={classes.students}/>
</div>
}
function School(props) {
// console.log(props)
const { schoolData } = props
return <div>
<h2>学校名{schoolData.name}</h2>
<Class classes={schoolData.classes[0]} />
<Class classes={schoolData.classes[1]} />
<Class classes={schoolData.classes[2]} />
</div>
}
//--根组件定义
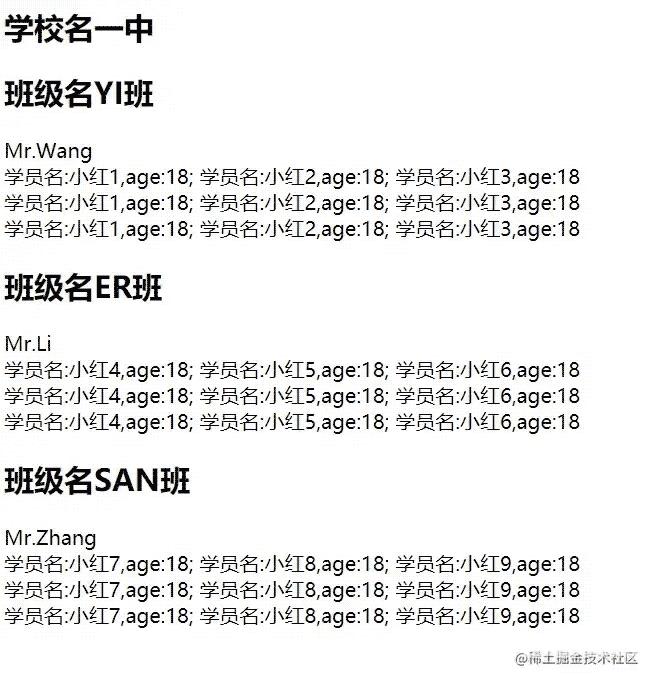
const e = <School schoolData={data.school} />
界面显示:

中秋节快乐,阖家团圆,团团圆圆,捉住中秋的尾巴,23:55.晚安
更新
组件抽离
一个项目被接单后由项目组长进行项目分析然后将任务分解给成员,通常react中有多个组件被分别书写。这就涉及到了必不可少的项目拆分。
从后台接口返回的json数据要渲染在前台的页面上,通常是利用到props进行传值。
例如
function Compo(){
}
var data = {
user:{
name:"小红",
age:"18"
},
hobby:"吃饭"
}
ReactDOM.render(<Compo />, document.getElementById("app"))
想要将data中的数据在函数组件中使用,于是在封装组件处传入
同时在function Compo(props)处书写props来传递json数据。并利用解构赋值来获取data中的每一项数据key值
function Compo(props){
const {user,hobby} = props.data
}
var data = {
user:{
name:"小红",
age:"18"
},
hobby:"吃饭"
}
ReactDOM.render(<Compo data={data} />, document.getElementById("app"))
此时已经获取到了data中大致数据,进一步想要将用户名称,年龄,爱好,封装成三个不同的函数组件。于是书写:
function User(props) {
return <div>用户名</div>
}
function Content(props) {
return <div>爱好</div>
}
进一步如何将根组件Compo中数据流向子组件User与Content中。
function User(props) {return <div>用户名</div>}
function Content(props) {return <div>爱好</div>}
function Compo(props){
const {user,hobby} = props.data
return <div><User></User><Content></Content></div>
}
通过同样的方式 在User组件与Content组件中通过props传入数据。
function User(props) {
const {userData} = props.userData
return <div>{userData.name} {userData.age}</div> //即可获得到name 与 age.
}
const {user,hobby} = props.data
return <div><User userData={user}></User></div>
以上就是react component function组件使用详解的详细内容,更多关于react component function的资料请关注自由互联其它相关文章!
